问题场景:
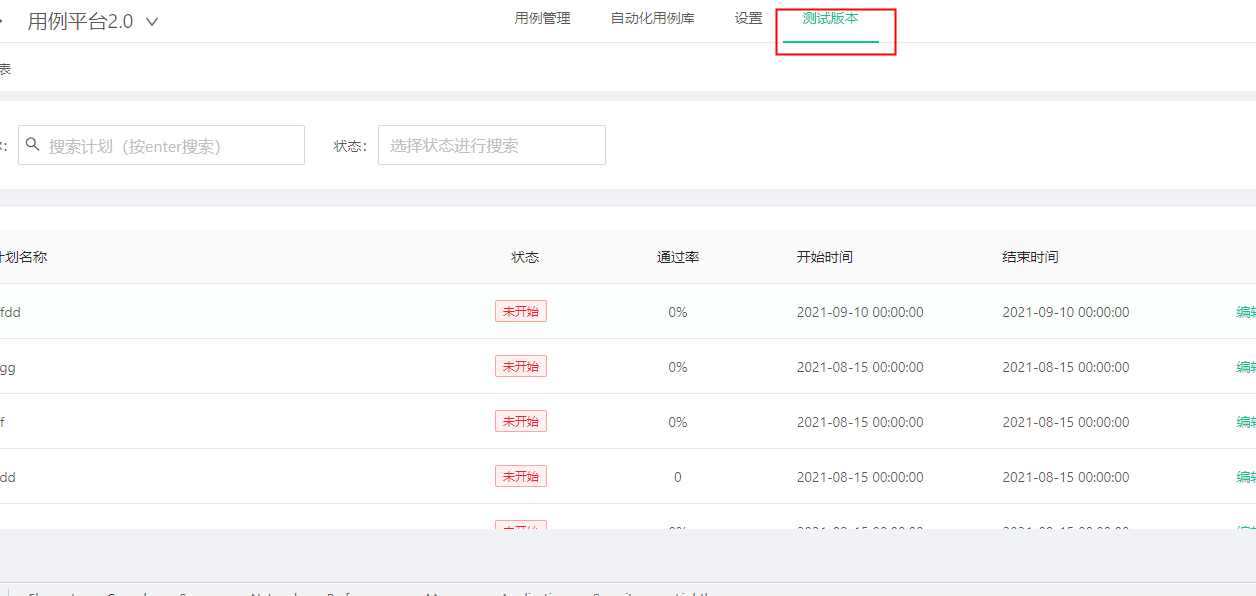
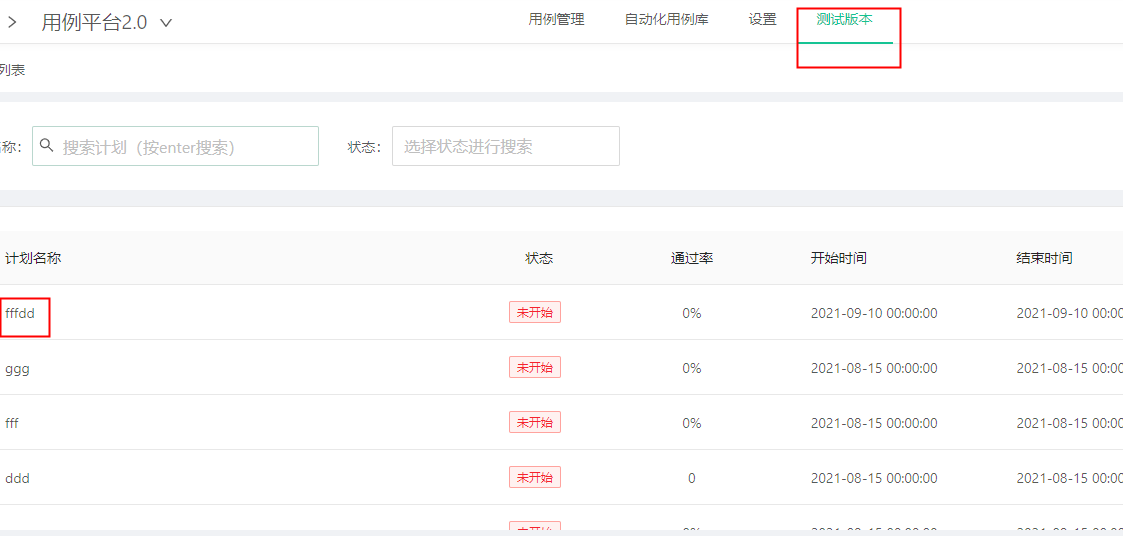
在ant design vue pro前端框架中,菜单是通过路由来配置,如下图所示,“测试版本”菜单下有“测试计划列表”数据,当点击某个计划数据进入其他页面后,“测试版本”菜单的样式就失去选中状态了
这里涉及一个问题,“测试计划”数据对应的路由和“测试版本”路由之间不是父子关系,在网上搜索的时候,较常看到如何设置父级菜单的选中状态,这里的解决办法不用管是否是父子关系。

解决思路:
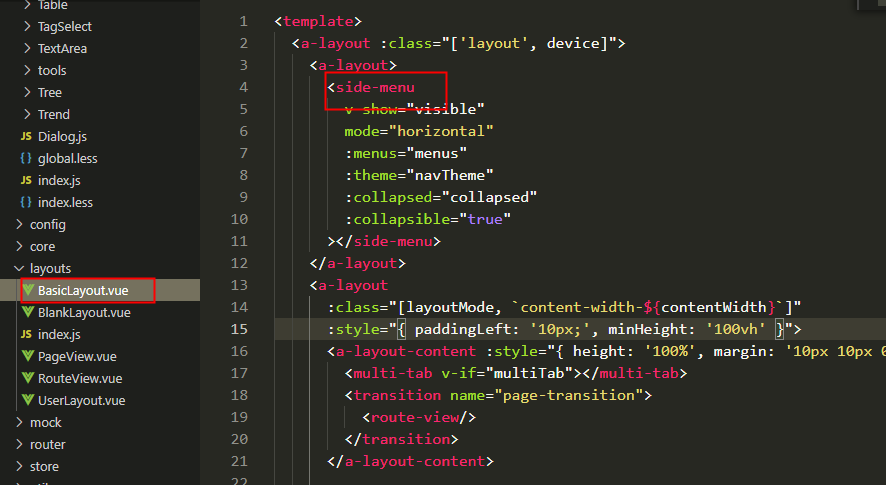
先看下ant design vue pro的layout布局方式(前人基础上的工程):

基础布局中,通过side-menu组件控制布局,找到side-menu组件:

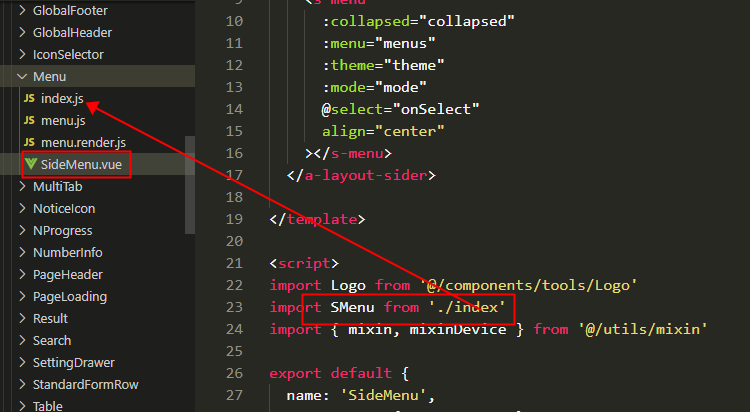
从引用关系,依赖index组件,再找到index组件:

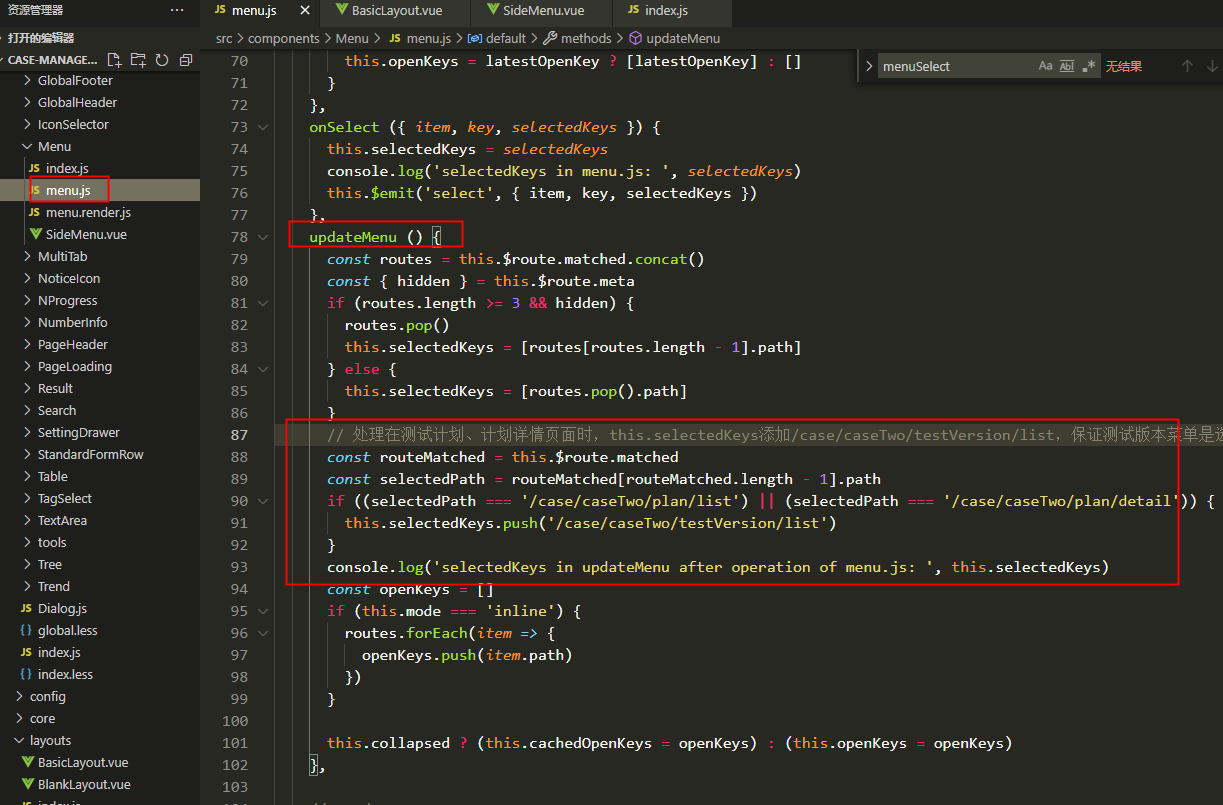
发现index中依赖menu组件,再找到menu(就是这里添加代码)
发现在有个更新菜单的函数,里面会根据路由的path动态拼装选中的路由地址
解决方法:就在拼装好this.selectedKeys后,加入一个判断,根据当前所选路由,判断是否要在this.selectedKeys中添加要选中的菜单路由path。

测试结果:目前好用。
可以看到,路由已经切到测试计划,但是“测试版本”菜单仍然是选中状态。