1.安装qrcode.react插件
请根据自己项目所使用的依赖包指令安装
(1) npm install qrcode.react
(2)cnpm install qrcode.react
(3)yarn add qrcode.react
2.在组件中引入依赖包
import QRCode from 'qrcode.react';

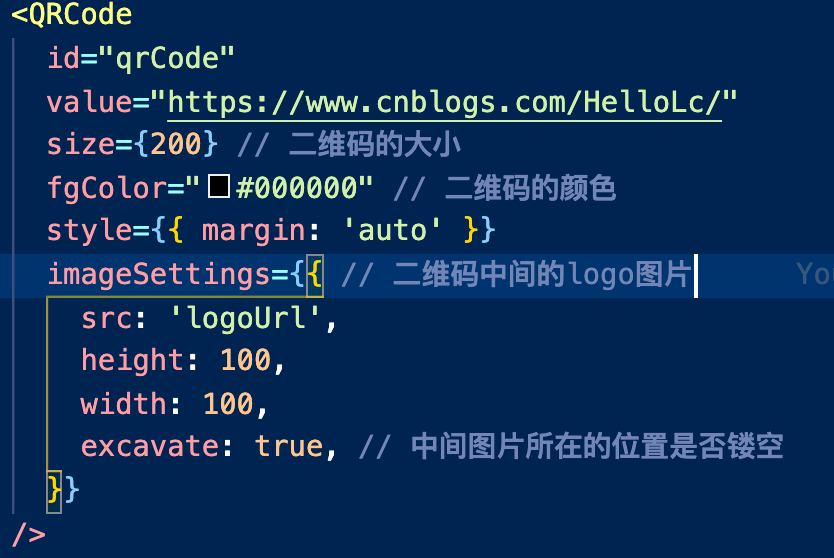
3.在组件中使用
<QRCode
id="qrCode"
value="https://www.cnblogs.com/HelloLc/"
size={200} // 二维码的大小
fgColor="#000000" // 二维码的颜色
style={{ margin: 'auto' }}
imageSettings={{ // 二维码中间的logo图片
src: 'logoUrl',
height: 100,
100,
excavate: true, // 中间图片所在的位置是否镂空
}}
/>

4.调取接口获取服务端URL,将URL渲染在value中即可
(注意:React的小伙伴可能引入包会出现找不到模块“qrcode.react”或其相应的类型声明的情况,这种情况只要在src路径中创建一个叫declaration.d.ts的文件)

然后在这个文件里declare一个qrcode.react模块即可

那么看一下总体的效果吧!
