这个话题在前端是绕不开的,所以,今天就来了解一下
针对盒子模型,分为2种,标准盒模型,怪异盒模型
- 标准盒模型
盒子的宽度 = content内容宽度width + padding + border
盒子的高度 = content内容高度height + padding + border
<style type="text/css">
.content {
500px;
height: 200px;
box-sizing: content-box;
padding: 10px 20px;
border: 5px solid #FF0000;
background: #ccc;
}
</style>
<body>
<div class="content">
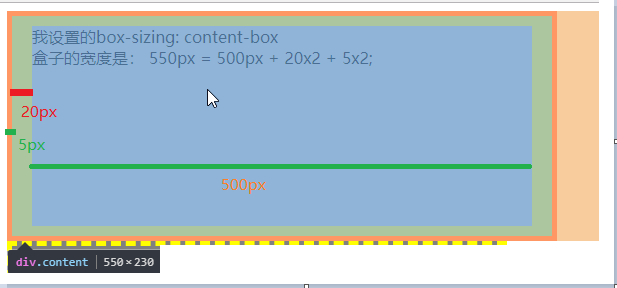
我设置的box-sizing: content-box <br />
盒子的宽度是: 550px = 500px + 20x2 + 5x2;
</div>
</body>

- 怪异盒模型
盒子的宽度 = 盒子设定的width (width是包含实际的内容,padding,border)
盒子的宽度 = 盒子设定的height(height是包含实际的内容,padding,border)
<style type="text/css">
.border{
500px;
height: 200px;
box-sizing: border-box;
padding: 10px 20px;
border: 5px dashed #FFFF00;
background: #808080;
}
</style>
<body>
<div class="border">
我设置的box-sizing: border-box <br />
盒子的宽度是: 500px 就是我们设定的width
</div>
</body>

盒模型属性:
1、box-sizing: content-box; 标准盒模型
2、box-sizing: border-box; 怪异盒模型
3、box-sizing: inherit 从父类继承(说明在css中,此属性是可以继承的)