git 不同于svn的地方时他拥有本地库,不必像svn那样必须在网络下同步。
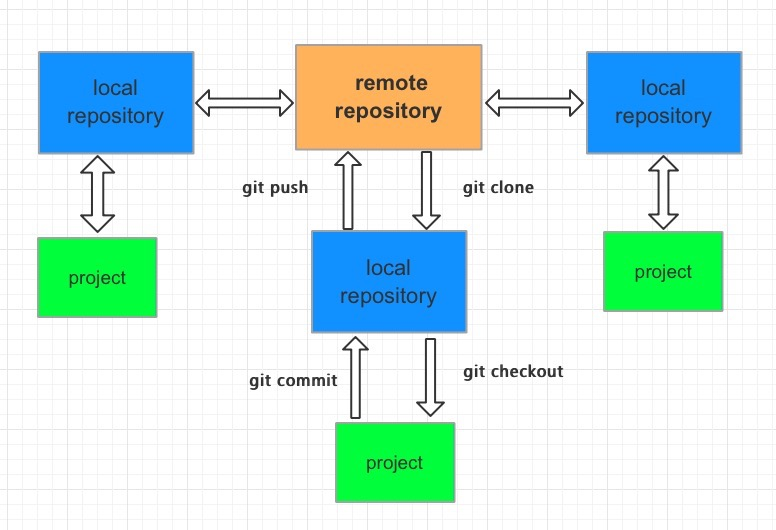
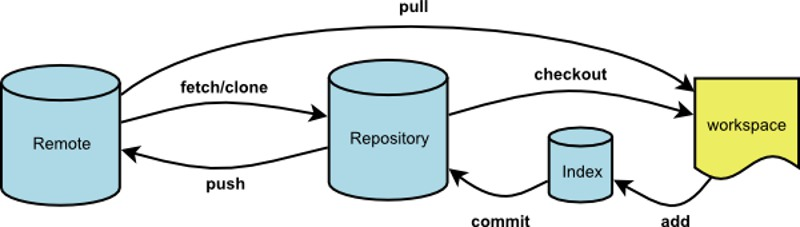
git基本工作流程:

- git clone:将远程的Master分支代码克隆到本地仓库
- git checkout:切出分支出来开发
- git add:将文件加入库跟踪区
- git commit:将库跟踪区改变的代码提交到本地代码库中
- git push: 将本地仓库中的代码提交到远程仓库
git 分支
- 主分支
- master分支:存放随时可供生产环境中的部署的代码
- develop分支:存放当前最新开发成果的分支,当代码足够稳定时可以合并到master分支上去。
- 辅助分支
- feature分支:开发新功能使用,最终合并到develop分支或抛弃掉
- release分支:做小的缺陷修正、准备发布版本所需的各项说明信息
- hotfix分支:代码的紧急修复工作
------------------------------------------------
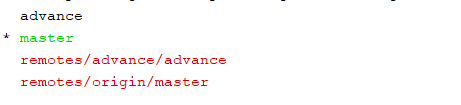
git branch -r: 查询远程有多少分支
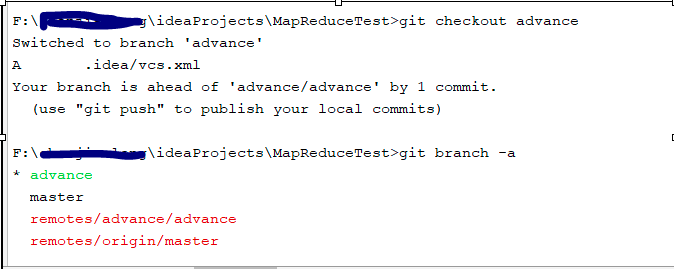
git branch -a:查询远程和本地有多少分支

git branch :查询本地有多少分支
git branch xxx : 创建分支(如果分支名已经存在报:fatal: A branch named 'advance' already exists.)
git clone 克隆远程分支到本地
git checkout 本地分支名:切换本地分支

git checkout -b xxx -t origin/xxx :创建并切换分支并和远程分支关联

git branch -d xxx :删除本地分支(首先切换到别的分支,再删除)

git branch -D xxx :强制删除本地分支(首先切换到别的分支,再删除)

---------------------------------------------------
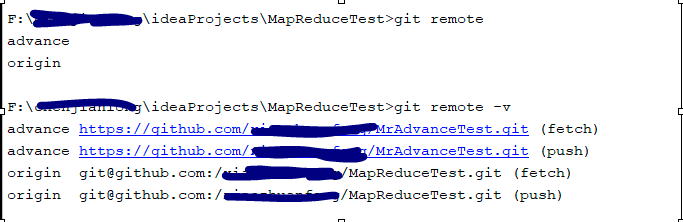
git remote:获取远程主机名
git remote -v :查看远程
git remote rm origin 删除远程origin

-----------------------------------------------------
git status:检查项目状态 // 未add的文件为红色 已经add的文件为绿色
将修改内容提交到缓冲区
git add . .为将全部修改提交
git add src/test/java/com/alihealth/drugsupervision/basicservice/ZookeeperTestCase.java 将具体的文件提交
git checkout -- xxx,xxxx 取消本地工作区的修改,把红色的修改取消了。
git commit -am "备注" :提交更新到本地库 (-a 表示不用git add 文件,add并提交)

git pull <远程主机名> <远程分支名>:<本地分支名>
1、先git stash 将本地保存下
git stash save "备注" //养成备注习惯,可以避免许多问题
git stash list 查看暂存列表
git stash apply stash@{$num} //num表示第num+1个,0表示第一个 。个人觉得此处用idea 界面unstash操作,好处是解决与本地文件冲突;
2、git pull 如果是当前本地分支可不填本地分支名
git fetch和git pull的概念:

git fetch是将远程主机的最新内容拉到本地,用户在检查了以后决定是否合并到工作本机分支中。
而git pull 则是将远程主机的最新内容拉下来后直接合并,即:git pull = git fetch + git merge,这样可能会产生冲突,需要手动解决。
git push <远程主机名> <本地分支名>:<远程分支名>
场景:


结果:
