1、渲染列表数据
一般使用map去循环
2、应用状态管理
当某个状态被多个组件依赖或者影响的时候,就把该状态提升到这些组件的最近公共父组件中去管理,用 props 传递数据或者函数来管理这种依赖或着影响的行为。
(1)constructor: 组件自身状态的初始化工作
(2)componentWillMount: 一些组件的启动的动作,比如像数据的请求、一些定时器的启动等等
(3)componentWillUnmount: 组件从页面上销毁的时候,有时候需要一些数据的清理,比如定时器的清理
(4)shouldComponentUpdate(nextProps, nextState):通过这个方法控制组件是否重新渲染。如果返回 false 组件就不会重新渲染。这个生命周期在 React.js 性能优化上非常有用。
(5)componentWillReceiveProps(nextProps):组件从父组件接收到新的 props 之前调用
(6)componentWillUpdate(): 组件开始重新渲染之前调用
(7)componentDidUpdate(): 组件重新渲染并且把更改变更到真实的 DOM 以后调用
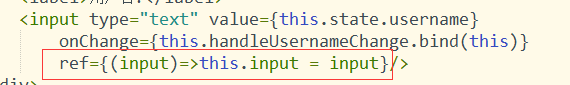
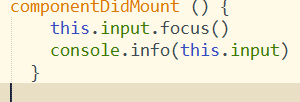
3、ref和React的DOM操作


输出: 
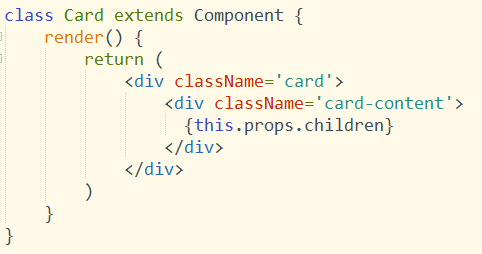
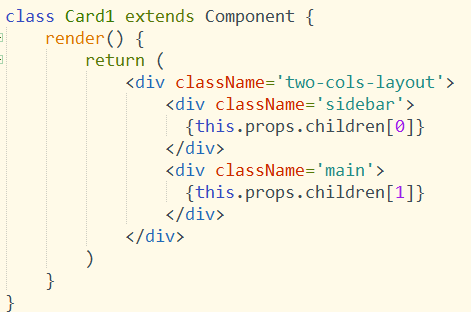
4、 容器类的组件P:
可以通过this.props.children的方式传入,并且换成一下这种方式的可读性更强


这种嵌套的内容成为了 props.children 数组的机制使得我们编写组件变得非常的灵活,我们甚至可以在组件内部把数组中的 JSX 元素安置在不同的地方:


5、style
在react中的的需要把一个css属性变成一个属性在传给元素,并且要采用驼峰式的写法
<p style={{color: '#f00', fontSize: '12px'}}></p>
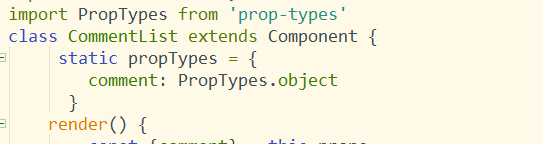
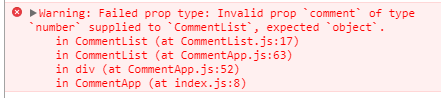
6、组件参数的验证
安装:npm install --save prop-types
在需要验证的组件引入: import PropTypes from 'prop-types'

这样,当传入的不是对象的时候,控制台就会报错:

https://reactjs.org/docs/typechecking-with-proptypes.html
react配置scss的参考:https://www.cnblogs.com/yangrenmu/p/7118398.html