
var win = Titanium.UI.createWindow({
title:"Creating Text Fields and Text Areas",
backgroundColor:"#FFFFFF",
exitOnClose:true
})
//
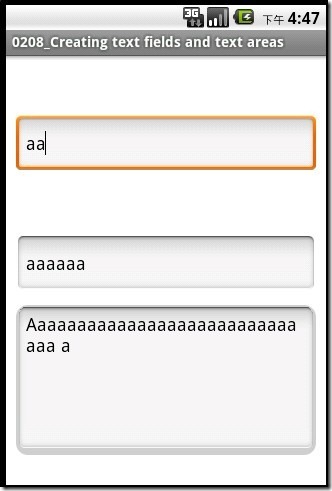
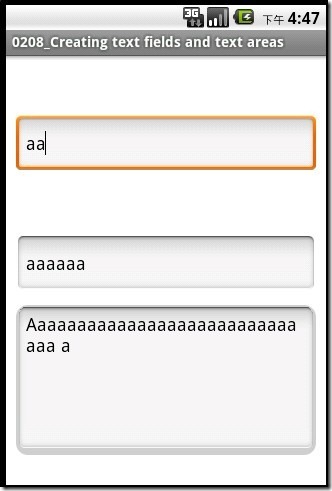
var textField1 = Titanium.UI.createTextField({
top:60,
height:60,
300,
borderStyle:Titanium.UI.INPUT_BORDERSTYLE_ROUNDED, //This is a constant that can be used to style textfields in iOS
hintText:"This text is called hintText" //Hint text is displayed to the user before the field has been edited
});
//
var textField2 = Titanium.UI.createTextField({
top:180,
height:60,
300,
borderStyle:Titanium.UI.INPUT_BORDERSTYLE_ROUNDED, //This is a constant that can be used to style textfields in iOS
hintText:"This is called hintText" //Hint text is displayed to the user before the field has been edited
});
//A Text Area is similar to a Text Field except that it will allow multiple lines of text entry
var textArea = Titanium.UI.createTextArea({
value:"Text displayed to the user before entry", //This text will remain in place when the user begins to enter text
height:150,
300,
top:250,
suppressReturn:false,//Use this property to allow the return key to function as a line-return key and not a blur-keyboard key
borderWidth:1,
borderColor:"#CCC",
borderRadius:12
});
textArea.addEventListener("focus",function(e){
//Wipe out the default text on initial focus
if(e.value == "Text displayed to the user before entry"){
e.source.value = "";
}
});
textArea.addEventListener("blur",function(e){
//Restore the defaut text if on blur there is no text in the text area
if(e.value == ""){
e.source.value = "Text displayed to the user before entry";
}
});
//Add an event listener to the window that allows for the keyboard or input keys to be hidden if the user taps outside a text field
//Note: each text field to be blurred would be added below
win.addEventListener("click", function(e){
textField1.blur(); // Cause the text field to lose focus, thereby hiding the keyboard (if visible)
textField2.blur(); // Cause the text field to lose focus, thereby hiding the keyboard (if visible)
textArea.blur(); // Cause the text area to lose focus, thereby hiding the keyboard (if visible)
});
win.add(textField1);
win.add(textField2);
win.add(textArea);
win.open();