之前在学习自定义事件时,在MDN的Event.initEvent()页面顶端有写:该特性已从Web标准中删除,虽然一些浏览器目前仍然支持它,但也许会在未来的某个时间停止支持,请尽量不要使用该特性。
作为替代,我们可以通过创建Event对象和CustomEvent对象来创建自定义对象。先从Event()对象开始。
Event()——Event对象的构造函数
咱们可以看着下面这个例子去了解如何使用Event()创建一个自定义对象:
1 <script type="text/javascript">
2 /* 创建一个事件对象,名字为newEvent,类型为build */
3 var newEvent = new Event('build', { bubbles:true,cancelable:true,composed:true });
4
5 /* 给这个事件对象创建一个属性并赋值 */
6 newEvent.name = "新的事件!";
7
8 /* 将自定义事件绑定在document对象上,这里绑定的事件要和我们创建的事件类型相同,不然无法触发 */
9 document.addEventListener("build",function(){
10 alert("你触发了自定义事件!" + newEvent.name);
11 },false)
12
13 /* 触发自定义事件 */
14 document.dispatchEvent(newEvent);
15 </script>
启动文档的时候因为"document.dispatchEvent(newEvent)"的关系,会先触发一次事件:

之后你每执行一次"document.dispatchEvent(newEvent)"都会触发这个事件:

好,接下来我们看看Event()这个方法的语法把(disapthEvent()在我的另一个笔记里有介绍,这里就不再次介绍了):
event = new Event(typeArg, eventInit);
typeArg:指定事件类型,传递一个字符串。这里的事件类型指的是像点击事件(click)、提交事件(submit)、加载事件(load)等等。
eventInit:可选,传递EventInit类型的字典。实际上这个EventInit类型的字典也就是我们使用InitEvent()时需要传递的参数,以键值对的形式传递,不过它可以多选一个参数:
bubbles:事件是否支持冒泡,传递一个boolean类型的参数,默认值为false。
cancelable:是否可取消事件的默认行为,传递一个boolean类型的参数,默认值为false。
composed:事件是否会触发shadow DOM(阴影DOM)根节点之外的事件监听器,传递一个boolean类型的参数,默认值为false。(关于shadow DOM可以去看ChokCoco前辈的这篇文章,这里就不详说了,可能我会根据自己的理解也写一个关于shadow DOM的笔记)这个参数是InitEvent()中没有的新参数。
用法其实和使用createEvent()结合initEvent()差不多,不过Event()不支持IE浏览器,所以怎么使用还是得看咱们。
CustomEvent()——CustomEvent对象的构造函数
CustomEvent()可以像Event()那样赋值,但它可以在Web Workers中使用(与主线程分离的另一个线程),可以传递跟事件关联的相关值(detail)。(但我贼Event()中没看到又说可不可以使用Web Workers,写完这个去查查)
我们先通过下面的例子了解一下如何使用CustomEvent()去创建一个事件对象(这里先不使用事件相关值detail):
1 <script type="text/javascript">
2 /* 创建一个事件对象,名字为newEvent,类型为build */
3 var newEvent = new CustomEvent('build', { bubbles:true,cancelable:true,composed:true });
4
5 /* 给这个事件对象创建一个属性并赋值,这里绑定的事件要和我们创建的事件类型相同,不然无法触发 */
6 newEvent.name = "新的事件!";
7
8 /* 将自定义事件绑定在document对象上 */
9 document.addEventListener("build",function(){
10 alert("你触发了使用CustomEvent创建的自定义事件!" + newEvent.name);
11 },false)
12
13 /* 触发自定义事件 */
14 document.dispatchEvent(newEvent);
15 </script>
启动文档的时候因为"document.dispatchEvent(newEvent)"的关系,会先触发一次事件:

之后你每执行一次"document.dispatchEvent(newEvent)"都会触发这个事件:

然后我们来看CustomEvent()的语法:
event = new CustomEvent(typeArg, customEventInit);
typeArg:指定事件类型,传递一个字符串。这里的事件类型指的是像点击事件(click)、提交事件(submit)、加载事件(load)等等。
customEventInit:可选。传递一个CustomEventInit字典。实际上这个字典就是我们使用initCustomEvent()时需要的参数,这个参数就是事件相关值(detail):
detail:可选,默认值为null,类型为any(也就是说可以传递任意类型的参数)。这个值就是和事件相关联的值。
在展示使用detail作为第二个参数的例子前,要先注意一件事:CustomEventInit字典也可以接受EventInit字典的参数,就像一开始的例子一样,我传递了EventInit字典的bubbles、cancelable、composed。
下面将展示使用detail参数的例子,使用到detail的部分我会加粗处理(为了看着方便,这回就不传递EventInit字典中的参数了):
1 <script type="text/javascript">
2 /* 创建一个事件对象,名字为newEvent,类型为build */
3 var newEvent = new CustomEvent('build',{
4 detail: {
5 dog:"wo",cat:"mio"
6 }
7 });
8
9 /* 将自定义事件绑定在document对象上 */
10 document.addEventListener("build",function(){
11 alert(" event.detail.dog:" + event.detail.dog
12 + "
event.detail.cat:" + event.detail.cat );
13 },false)
14
15 /* 触发自定义事件 */
16 document.dispatchEvent(newEvent);
17 </script>
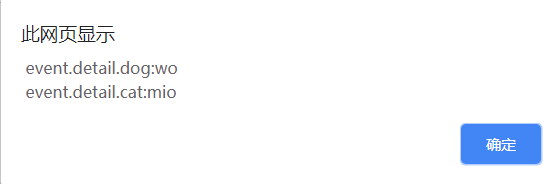
启动文档的时候因为"document.dispatchEvent(newEvent)"的关系,会先触发一次事件:

之后你每执行一次"document.dispatchEvent(newEvent)"都会触发这个事件:

参考资料:
MDN - 创建和触发Event:https://developer.mozilla.org/zh-CN/docs/Web/Guide/Events/Creating_and_triggering_events
MDN - Event():https://developer.mozilla.org/zh-CN/docs/Web/API/Event/Event
MDN - CustomEvent():https://developer.mozilla.org/zh-CN/docs/Web/API/CustomEvent/CustomEvent
MDN - CustomEvent.initCustomEvent():https://developer.mozilla.org/en-US/docs/Web/API/CustomEvent/initCustomEvent
MDN - CustomEvent.detail:https://developer.mozilla.org/zh-CN/docs/Web/API/CustomEvent/detail
