- clientHeight:元素客户区的大小,指的是元素内容及其边框所占据的空间大小(经过实践取出来的大多是视口大小)
- scrollHeight: 滚动大小,指的是包含滚动内容的元素大小(元素内容的总高度)
- offsetHeight: 偏移量,包含元素在屏幕上所用的所有可见空间(包括所有的内边距滚动条和边框大小,不包括外边距
documentElement 和 body 相关说明:
body是DOM对象里的body子节点,即 <body> 标签;
documentElement 是整个节点树的根节点root,即<html> 标签;
DOM把层次中的每一个对象都称之为节点,就是一个层次结构,你可以理解为一个树形结构,就像我们的目录一样,一个根目录,根目录下有子目录,子目录下还有子目录。
以HTML超文本标记语言为例:整个文档的一个根就是,在DOM中可以使用document.documentElement来访问它,它就是整个节点树的根节点。而body是子节点,要访问到body标签,在脚本中可以写:document.body。
除了documentElement,body在浏览器下表现方式的不同和各个浏览器对这三个属性的解释不同,ie下的混杂模式和标准模式也来插了一脚。
下面我们就来总结一下各个浏览器在这些个东西的作怪下对这三个属性表达:
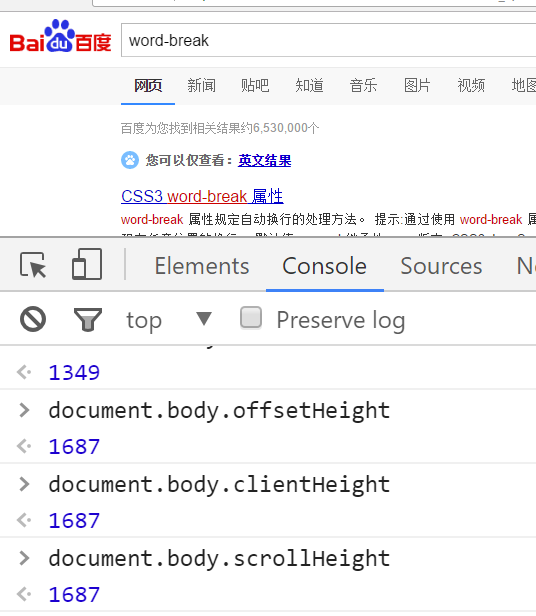
- chrome:
document.body.clientHeight document.body.scrollHeight -> 这三个都会返回文档的大小 document.body.offsetHeight
document.documentElement.clientHeight -> 视口的大小 document.documentElement.scrollHeight -> 文档的大小 document.documentElement.offsetHeight -> 文档的大小
-
火狐
console.log(document.documentElement.scrollHeight); -> 文档大小 console.log(document.documentElement.clientHeight); -> 文档大小 (三个值相同,包含滚动条) console.log(document.documentElement.offsetHeight); -> 文档大小 console.log(document.body.clientHeight); -> 视口大小 console.log(document.body.offsetHeight); -> 文档大小(不含padding border)比scrollHeght略小 console.log(document.body.scrollHeight); -> 文档大小 和 documentElement 三个取到的值一样
-
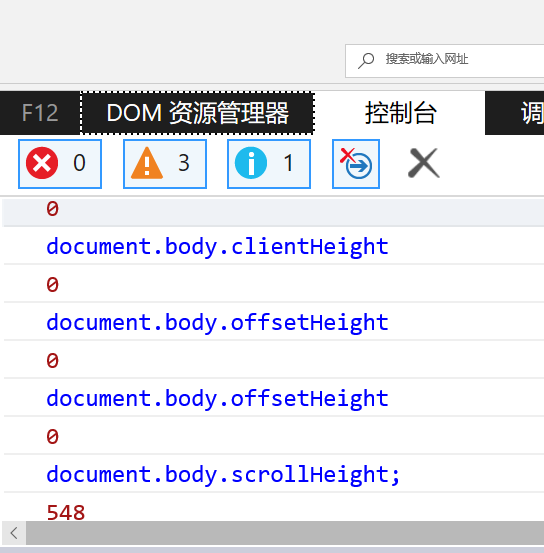
在eage下模仿ie9(标准模式下)
document.body.clientHeight -> 0 document.body.scrollHeight -> 视口的大小 document.body.offsetHeight -> 0
document.documentElement.clientHeight -> 视口的大小 document.documentElement.scrollHeight -> 文档的大小 document.documentElement.offsetHeight -> 文档的大小(包括边框)
- edge模拟ie8的混杂模式document.compatMode === "BackCompat"
document.documentElement.offsetHeight -> 文档大小 document.documentElement.offsetHeight -> 文档大小 document.documentElement.clientHeight -> 视口大小
document.body.clientHeight -> 视口大小 document.body.offsetHeight -> 文档大小(包括padding 和 border) document.body.scrollHeight -> 文档大小
想必已经对这个属性厌恶至极了,各个因素的影响导致想要获取视口大小和文档大小变成一个头疼的问题,最后下面两个函数解决了这个问题,兼容了不同的浏览器。
/*视口的大小,部分移动设备浏览器对innerWidth的兼容性不好,需要
*document.documentElement.clientWidth或者document.body.clientWidth
*来兼容(混杂模式下对document.documentElement.clientWidth不支持)。
*使用方法 : getViewPort().width;
*/
function getViewPort () {
if(document.compatMode == "BackCompat") { //浏览器嗅探,混杂模式
return {
document.body.clientWidth,
height: document.body.clientHeight
};
} else {
return {
document.documentElement.clientWidth,
height: document.documentElement.clientHeight
};
}
}
//获得文档的大小(区别与视口),与上面获取视口大小的方法如出一辙
function getDocumentPort () {
if(document.compatMode == "BackCompat") {
return {
document.body.scrollWidth,
height: document.body.scrollHeight
};
} else {
return {
Math.max(document.documentElement.scrollWidth,document.documentElement.clientWidth),
height: Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight)
}
}
}
关于Width的和上面的没有太大差异,参考上面的解释。
