1.pom文件中fileupload的dependencyyinr
<dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency>
2.springmvc配置文件
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 上传的最大限制 --> <property name="maxUploadSize" value="209715200" /> <!-- 默认编码 --> <property name="defaultEncoding" value="UTF-8" /> <!-- 上传文件的解析 --> <property name="resolveLazily" value="true" /> </bean>
3.前台jsp
<%@ page contentType="text/html;charset=UTF-8" language="java"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path;
%>
<html>
<head>
<script type="text/javascript" src="<%=basePath%>/js/jquery.min.js"></script>
<style type="text/css">
#pic{
200px;
height:200px;
/* border-radius:50% ; */
margin:20px auto;
cursor: pointer;
}
</style>
</head>
<c:import url="main.jsp"></c:import>
<body>
<input id="serverPath" type="hidden" value="<%=basePath %>"/>
<form enctype="multipart/form-data" id="uploadForm">
<div>省:<input type="text" id="province"></div>
<div>市:<input type="text" id="city"></div>
<img id="pic" src="<%=basePath%>/images/upload_img.png" >
<input id="upload_file" name="upload_file" accept="image/*" type="file" style="display: none"/>
<input type="button" id="uploadPicButton" value="上传" onclick="uploadPic()">
</form>
</body>
</html>
4.js代码
var serverPath;
$(function() {
serverPath = $("#serverPath").val();
$("#pic").click(function () {
$("#upload_file").click(); //隐藏了input:file样式后,点击头像就可以本地上传
$("#upload_file").on("change",function(){
var objUrl = getObjectURL(this.files[0]) ; //获取图片的路径,该路径不是图片在本地的路径
if (objUrl) {
$("#pic").attr("src", objUrl) ; //将图片路径存入src中,显示出图片
}
});
});
});
//建立一個可存取到該file的url
function getObjectURL(file) {
var url = null ;
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
} else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
} else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}
function uploadPic(){
var pic = $('#upload_file')[0].files[0];
var fd = new FormData();
fd.append('file', pic);
fd.append('province', $('#province').val());
fd.append('city', $('#city').val());
$.ajax({
url:serverPath + "/bmdList/test",
type:"post",
// Form数据
data: fd,
cache: false,
contentType: false,
processData: false,
success:function(data){
alert(data);
}
});
}
5.后台代码
@RequestMapping(value = "/test",method = RequestMethod.POST)
@ResponseBody
public String test(PhoneCardEntity entity) throws IOException{
System.out.println("省:"+entity.getProvince());
System.out.println("市:"+entity.getCity());
System.out.println(entity.getFile().getOriginalFilename());
byte[] bytes = entity.getFile().getBytes();
return "success";
}
6.entity代码
private String province; // 省 private String city; // 市 private MultipartFile file;
----------------------------------------------------------------------------------华丽的分割线----------------------------------------------------------------------------------------
执行效果
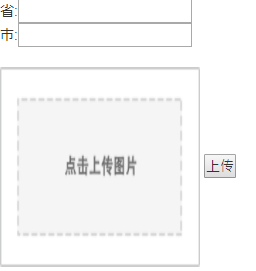
1/ 页面初始化

2.选择图片及输入内容

3.点击上传后台输出log