推荐文章:
gulp.js中文网 : http://www.gulpjs.com.cn/
DBPOO : http://www.dbpoo.com/getting-started-with-gulp/
Ooo_My_God : http://www.ydcss.com/archives/424
w3cplus : http://www.w3cplus.com/blog/tags/511.html
demo截图:
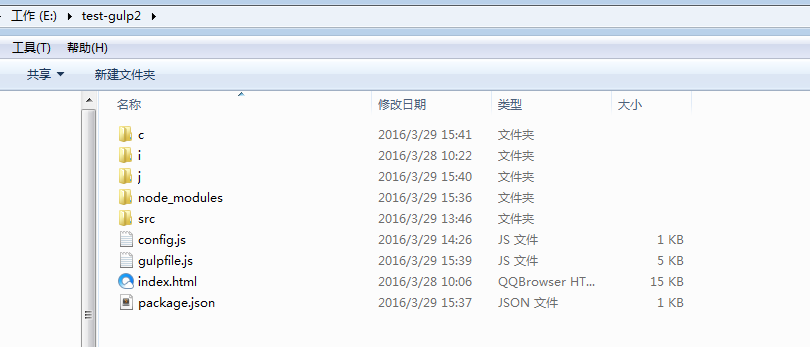
讲一下目录结构:
c 文件夹为发布css文件夹(css简写);
i 文件夹为发布img文件夹(img简写);
j 文件夹为发布js文件夹(js简写);
src 生产环境下的文件
config.js 为gulp里路径配置的文件(可不写)
gulpfile.js 为gulp配置文件
package.json node安装配置文件
总文件夹:

生产文件夹:

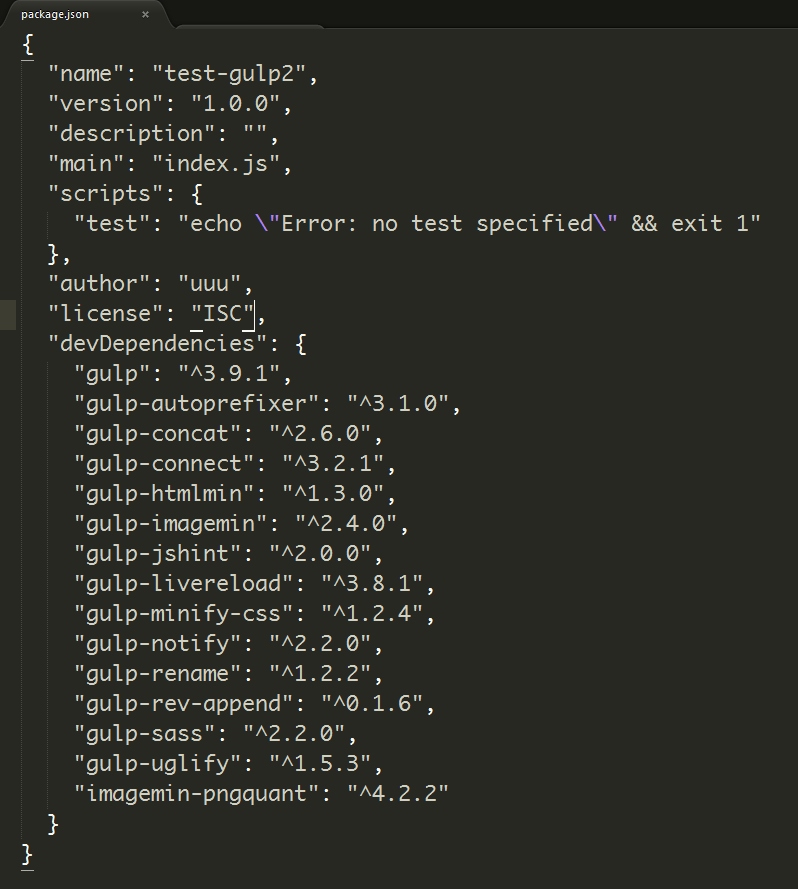
package.json:


1 { 2 "name": "test-gulp2", 3 "version": "1.0.0", 4 "description": "", 5 "main": "index.js", 6 "scripts": { 7 "test": "echo "Error: no test specified" && exit 1" 8 }, 9 "author": "uuu", 10 "license": "ISC", 11 "devDependencies": { 12 "gulp": "^3.9.1", 13 "gulp-autoprefixer": "^3.1.0", 14 "gulp-concat": "^2.6.0", 15 "gulp-connect": "^3.2.1", 16 "gulp-htmlmin": "^1.3.0", 17 "gulp-imagemin": "^2.4.0", 18 "gulp-jshint": "^2.0.0", 19 "gulp-livereload": "^3.8.1", 20 "gulp-minify-css": "^1.2.4", 21 "gulp-notify": "^2.2.0", 22 "gulp-rename": "^1.2.2", 23 "gulp-rev-append": "^0.1.6", 24 "gulp-sass": "^2.2.0", 25 "gulp-uglify": "^1.5.3", 26 "imagemin-pngquant": "^4.2.2" 27 } 28 }
gulpfile.js:

1 'use strict'; 2 var gulp = require('gulp'); 3 var connect = require('gulp-connect'); //启动服务器:http://localhost:8000/; 4 var rename = require('gulp-rename'); //改名; 5 var concat = require('gulp-concat'); //文件合并; 6 var notify = require('gulp-notify'); //提示; 7 var config = require('./config.js'); //引入配置文件; 8 9 var port = config.port;//端口号; 10 var livereload = require('gulp-livereload'); //刷新浏览器; 11 12 /* 启动服务器 */ 13 gulp.task('webserver',function(){ 14 connect.server({ 15 port : port, 16 livereload:true 17 }); 18 }); 19 20 //编译Sass compact(编译一行)/compressed(压缩一行); 21 var sass = require('gulp-sass'); //编译sass; 22 var minifycss = require('gulp-minify-css'); 23 var autoprefixer = require('gulp-autoprefixer'); //自动补全css3前缀; 24 gulp.task('sass', function() { 25 26 var cssSrc = config.css.src, 27 cssDst = config.css.dist; 28 29 gulp.src( cssSrc ) 30 .pipe( sass({outputStyle: 'compact'}).on('error', sass.logError) ) //sass输出格式; 31 .pipe( autoprefixer({browsers: ['last 2 versions', 'Android >= 4.0'],remove:false}) ) //自动添加css3前缀; 32 .pipe( gulp.dest( cssDst ) ) 33 .pipe(rename({suffix: '.min'})) //改名; 34 .pipe(minifycss({"compatibility": "ie7"})) // compatibility 保留iehack 如:'*,_'; 35 .pipe( gulp.dest( cssDst ) ) 36 .pipe(notify({ message: 'css task ok' })) 37 .pipe( livereload({start:true}) ); 38 }); 39 40 //合并css; 41 gulp.task('cssmin', function() { 42 var cssSrc = config.css.src, 43 cssDst = config.css.dist, 44 allCss = config.css.dist; 45 46 /** 47 * 合并还是自己写这个数组,因为合并有时要有顺序; 48 */ 49 gulp.src([cssDst+'index.css',cssDst+'a.css',cssDst+'b.css']) 50 .pipe(concat('main.all.css')) 51 .pipe(gulp.dest(cssDst)) 52 .pipe(concat('main.all.min.css')) 53 .pipe(minifycss({"compatibility": "ie7"})) 54 .pipe(gulp.dest(cssDst)) 55 }); 56 57 //合并压缩JS; 58 var uglify = require('gulp-uglify'); 59 var jshint = require('gulp-jshint'); //提示; 60 gulp.task('jsmin', function () { 61 var jsSrc = config.js.src, 62 jsDst = config.js.dist; 63 64 gulp.src(jsSrc+'*.js') 65 .pipe(jshint()) 66 .pipe(jshint.reporter('default')) // 对代码进行报错提示 67 .pipe(uglify()) 68 .pipe(rename({suffix: '.min'})) //改名; 69 .pipe(gulp.dest(jsDst)); 70 }); 71 72 //合并压缩JS; 73 gulp.task('alljsmin', function () { 74 var jsSrc = config.js.src, 75 jsDst = config.js.dist; 76 77 gulp.src([jsSrc+'index.js',jsSrc+'index2.js']) 78 .pipe(jshint()) // 进行检查 79 .pipe(jshint.reporter('default')) // 对代码进行报错提示 80 .pipe(concat('main.all.js')) 81 .pipe(gulp.dest(jsDst)) 82 .pipe(uglify()) 83 .pipe(rename({suffix: '.min'})) //改名; 84 .pipe(gulp.dest(jsDst)); 85 }); 86 87 //实时监听; 88 gulp.task('watch',function(){ 89 90 var cssSrc = config.css.src; 91 gulp.watch(cssSrc,['sass']); 92 livereload.listen({start:true}); 93 94 }); 95 96 //压缩图片 97 var imagemin = require('gulp-imagemin'); // 压缩图片 $ npm i -D gulp-imagemin; 98 var pngquant = require('imagemin-pngquant'); // 压缩图片 $ npm i -D imagemin-pngquant; 99 gulp.task('img', function(){ 100 101 var imgSrc = config.img.src, 102 imgDst = config.img.dist; 103 104 return gulp.src( imgSrc + '*' ) 105 .pipe(imagemin({ 106 optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级) 107 progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片 108 interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染 109 multipass: true, //类型:Boolean 默认:false 多次优化svg直到完全优化 110 svgoPlugins: [ 111 {removeViewBox: false} //不要移除svg的viewbox属性 112 ], 113 use: [pngquant({quality: '65-80'})] //使用pngquant深度压缩png图片的imagemin插件/quality 压缩的比例最好60-80之间; 114 })) 115 .pipe(gulp.dest(imgDst)); 116 }); 117 118 //添加引入文件版本号,引入文件后边补?rev=@@hash; 119 //例子:<link rel="stylesheet" href="c/index.css?rev=@@hash">; 120 var rev = require('gulp-rev-append'); 121 gulp.task('rev', function () { 122 gulp.src('*.html') 123 .pipe(rev()) 124 .pipe(gulp.dest('')); 125 }); 126 127 //执行的默认事件; 128 gulp.task('default',function(){ 129 gulp.run('webserver', 'watch', 'sass'); 130 });
config.js(其实这个文件是可以没有的只不过是为了输入输入的路径)

1 module.exports = { 2 port : 8000, 3 css : { 4 all : '', 5 src : './src/scss/*.scss', //需要编译的scss; 6 dist : './c/', //输出的scss; 7 }, 8 img : { 9 src : './src/img/', 10 dist : './i/' 11 }, 12 js : { 13 src : './src/js/', 14 dist : './j/' 15 }, 16 html : { 17 src : '', 18 dist : '' 19 } 20 21 }
启动服务:
CMD输入:gulp(默认启动服务器,监听watch)同时编译一遍sass文件

启动服务:

同步刷新需要chrome上的LiveReload插件在配置gulp-connect;
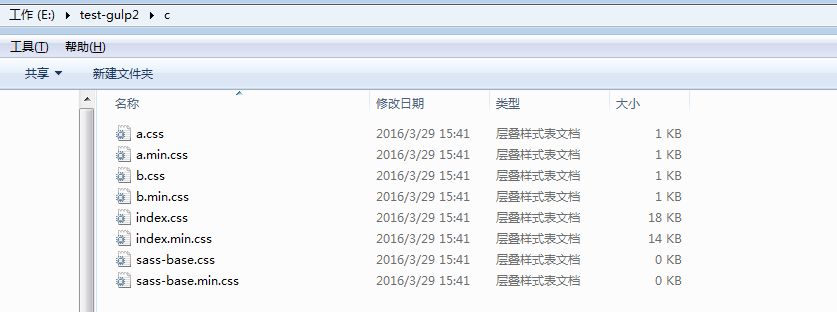
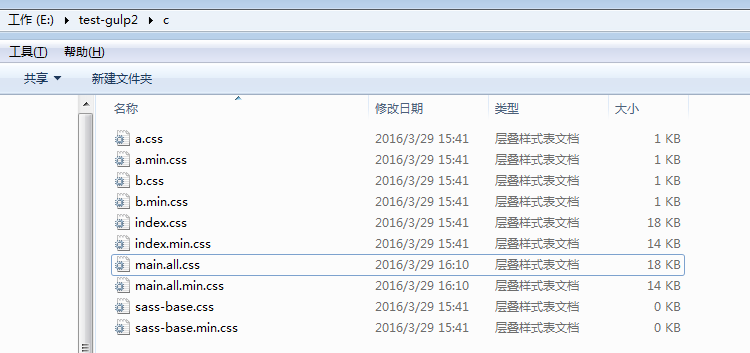
同时c文件夹下的css生成了:

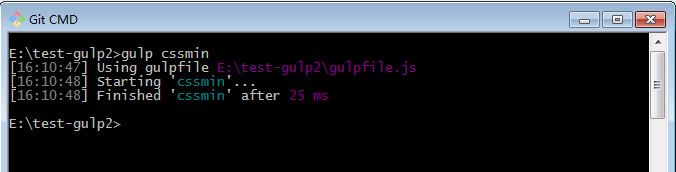
这是开发完成在做合并文件工作:
CMD输入:gulp cssmin


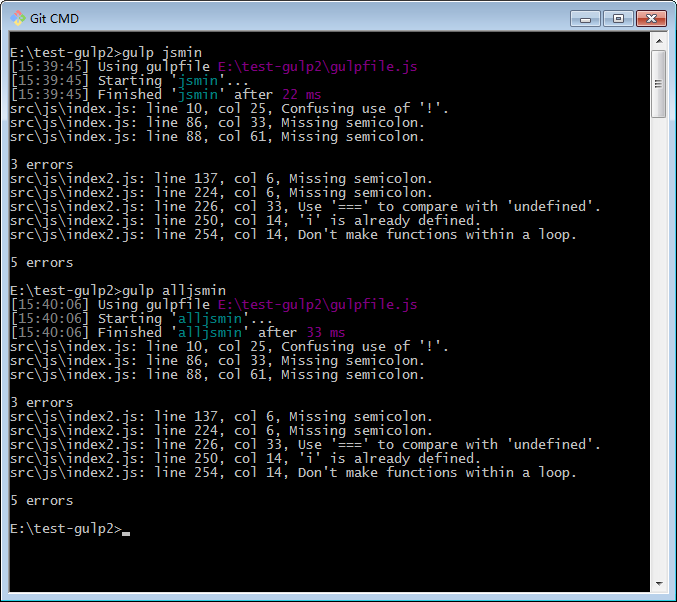
压缩合并js
CMD输入:gulp jsmin gulp alljsmin

生产环境:srcjs:

发布环境:j:

图片压缩:
CMD输入:gulp img

生产环境:srcimg:

发布环境:i:

后记:
首先你要安装node.js
然后在装 gulp 和一些列 gulp-XXX的插件
截图上的编译时间对不上是因为有的之前截图好的有的是写的文章的时候后补的截图;
写个技术书名梗:
翻译API的都叫《XXX权威指南》
写Demo的都叫《XXX实战》
有点自己理解的都叫《XXX深入浅出》
API+Demo的都叫《XXX高级编程》
地摊卖的都叫《21天学会XXX》
