1.避免全局变量查找,局部变量比全局变量快很多
2.用定时器的时候尽量使用setInterval 因为setTimeout每一次都会初始化一个定时器,而setInterval只会在开始的时候初始化一个定时器。
3.如果要连接多个字符串,应该少使用+=,如:
x+=a; x+=b; x+=c; 应该写成 x+= a + b + c; 而如果是收集字符串,比如多次对同一个字符串进行+=操作的话,最好使用一个缓存,使用JavaScript数组来收集,最后使用join方法连接起来。
4 数字转换成字符串,一般最好用"" + 1来将数字转换成字符串,效率最高,性能上来说:("" +) > String() > .toString() > new String()
5.各种类型转换
如果定义了toString()方法来进行类型转换的话,推荐显式调用toString(),因为内部的操作在尝试所有可能性之后,会尝试对象的toString()方法尝试能否转化为String,所以直接调用这个方法效率会更高
6.定义变量组合成一个语句,这样就是组合在一起的语句,以减少整个脚本的执行时间
如果定义了toString()方法来进行类型转换的话,推荐显式调用toString(),因为内部的操作在尝试所有可能性之后,会尝试对象的toString()方法尝试能否转化为String,所以直接调用这个方法效率会更高
6.定义变量组合成一个语句,这样就是组合在一起的语句,以减少整个脚本的执行时间
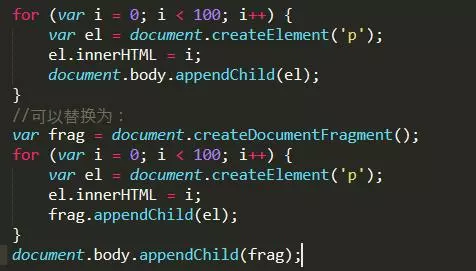
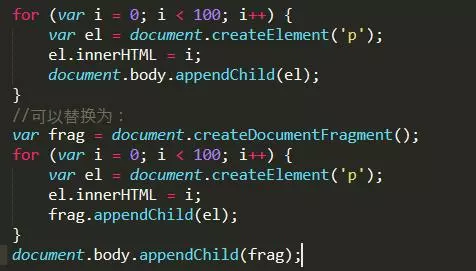
7.使用DocumentFragment来优化多次append
一旦需要更新dom,请考虑使用文档碎片来构建dom结构,然后再添加到现存文档中


一旦需要更新dom,请考虑使用文档碎片来构建dom结构,然后再添加到现存文档中

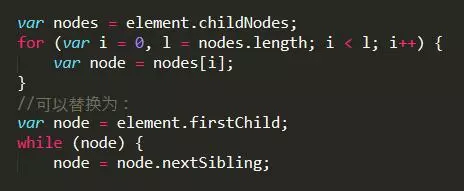
8使用firstChild 和nextSibling代替childNodes遍历dom 元素

9在删除dom节点的时候,一定要先删除dom节点上的事件,否则会产生无法回收的内存。另外 在removeChild和innerHtml=‘’ 之间尽量使用后者,因为用removeChild无法有效的释放dom节点
10 事件代理尽量加到父节点处理,避免增加多个事件监听
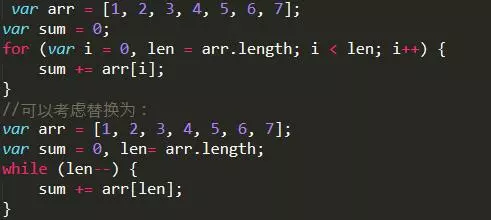
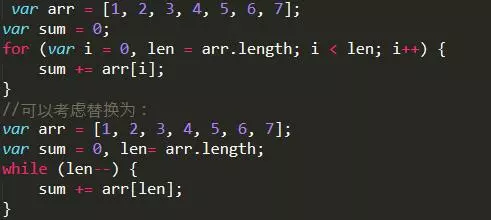
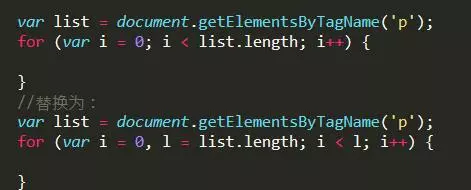
11.优化循环 ,先将循环控制量存放到变量中,如下图;另外 循环在很多情况下 减值迭代才更加高效,即循环从i最大 降低至0。
在JavaScript中,我们可以使用for(;;),while(),for(in)三种循环,事实上,这三种循环中for(in)的效率极差,因为他需要查询散列键,只要可以,就应该尽量少用。for(;;)和while循环,while循环的效率要优于for(;;)