昨天基本上就把float方式定位讲完了,今天就来说说position定位,据说这个用到的不多,但是感觉应该还是有用的,而且好像更有用才对
其实我们在书写标签的过程中都有设置position属性的,一般都是默认的static
一、static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
二、position: relative/absolute
1.relative 相对定位。
定义:相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
也就是说此时的标签并没有飘
2.absolute 绝对定位。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
和relative正好反过来,他已经飘在文档流之上了。
三、position:fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
简单通俗的说就是很多培训班网站右下角一直都飘着一个聊天窗口让你去咨询,其实都是写好的回答
四、仅使用margin属性布局绝对定位元素
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
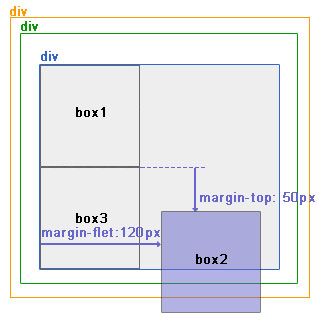
图中,使用margin属性布局相对定位元素。
层级关系为:
<div ——————————— position:relative;
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图:

今天的内容就是这么多了,然后呢是一些针对上面的练习,草草的写了一下,不过最近感觉之前的知识忘的太多了,计划从明天开始复习一下,目标就是之前没有彻底完成的选课系统。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0px; } .div1{ width: 200px; height: 100px; background-color: beige; } .div2{ width: 200px; height: 100px; background-color: rebeccapurple; /*position: relative;*/ position: absolute; left: 100px; top: 100px; } .div3{ width: 200px; height: 200px; background-color: green; /*position: relative;*/ /*top:-100px;*/ /**/ } .div4{ width: 200px; height: 200px; background-color: yellow; } .outer{ position: relative; } .returnTop{ width: 80px; height: 50px; position: fixed; bottom: 20px; right: 5px; background-color: gray; color: white; text-align: center; line-height: 50px; } </style> </head> <body> <div style="height: 200px;background-color: aqua"></div> <div class="outer"> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </div> <div style="height: 2000px;background-color: darkgoldenrod"></div> <div class="returnTop">返回顶部</div> </body> </html>
今天的内容就是这些了,最近工作应该会很忙,正好复习不用看视频,拜拜!!!
庆贺一下,今天我有一个文章阅读突破40了,撒花~~~