在LINQ to SQL中,可以使用自己的编程语言的对象模型映射到关系数据库,在上一节课,已经有一部分内容,简单的介绍了一下这种对象模型的结构,这一节,我们主要讲使用vs给我们提供的工具来生成对象模型的方法
在visual studio中,可以使用OR设计器提供的丰富的用户界面来帮助我们生成您自定义的对象模型,这里写一下具体的操作步骤
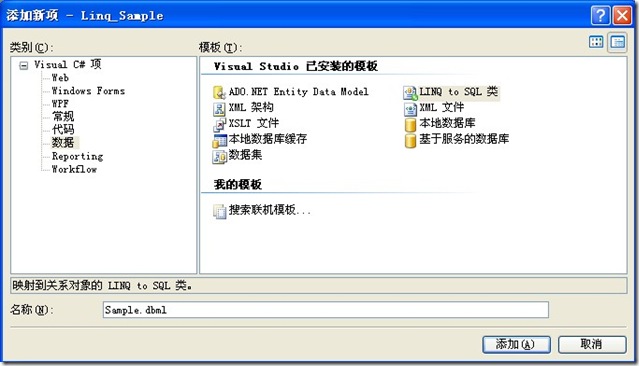
在我们创建的项目上,右击,点击添加新项
在“数据”的NODE上点击“LINQ to SQL类”,数据想用的名字,点击“添加”
这时,在VS中会出现一个空白的图形界面,我们可以通过拖动服务器资源管理器中的表,存储过程来自动生成一些对于数据库的映射,不像我们第一节中用到的,这里所有的数据映射都是由OR设计器自动生成的,大大的提高了我们的开发效率,如果这时打开dbml下的xxx.designer.cs,我们会发现,这个类就是继承子DataContext,和我们上一节的方式是一样的
打开服务器资源管理器,在数据连接上点击右键,选择添加连接,会弹出选择数据源的窗口,这里我就不多加赘述啦,直接跳到添加完数据库的连接以后,这里要注意需要把我们需要的表、视图、存储过程在创建连接是添加进来
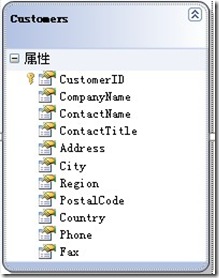
在服务器资源管理器中,找到我们刚才创建的数据库连接,然后打开“表”选项卡,然后拖动Customers表到OR设计器的左边
这时打开xxx.designer.cs,会发现了类似如下代码
[Table(Name="dbo.Customers")] public partial class Customers : INotifyPropertyChanging, INotifyPropertyChanged { private static PropertyChangingEventArgs emptyChangingEventArgs = new PropertyChangingEventArgs(String.Empty); private string _CustomerID; private string _CompanyName; private string _ContactName; private string _ContactTitle; private string _Address; private string _City; private string _Region; private string _PostalCode; private string _Country; private string _Phone; private string _Fax; #region Extensibility Method Definitions partial void OnLoaded(); partial void OnValidate(System.Data.Linq.ChangeAction action); partial void OnCreated(); partial void OnCustomerIDChanging(string value); partial void OnCustomerIDChanged(); partial void OnCompanyNameChanging(string value); partial void OnCompanyNameChanged(); partial void OnContactNameChanging(string value); partial void OnContactNameChanged(); partial void OnContactTitleChanging(string value); partial void OnContactTitleChanged(); partial void OnAddressChanging(string value); partial void OnAddressChanged(); partial void OnCityChanging(string value); partial void OnCityChanged(); partial void OnRegionChanging(string value); partial void OnRegionChanged(); partial void OnPostalCodeChanging(string value); partial void OnPostalCodeChanged(); partial void OnCountryChanging(string value); partial void OnCountryChanged(); partial void OnPhoneChanging(string value); partial void OnPhoneChanged(); partial void OnFaxChanging(string value); partial void OnFaxChanged(); #endregion public Customers() { OnCreated(); } [Column(Storage="_CustomerID", DbType="NChar(5) NOT NULL", CanBeNull=false, IsPrimaryKey=true)] public string CustomerID { get { return this._CustomerID; } set { if ((this._CustomerID != value)) { this.OnCustomerIDChanging(value); this.SendPropertyChanging(); this._CustomerID = value; this.SendPropertyChanged("CustomerID"); this.OnCustomerIDChanged(); } } } [Column(Storage="_CompanyName", DbType="NVarChar(40) NOT NULL", CanBeNull=false)] public string CompanyName { get { return this._CompanyName; } set { if ((this._CompanyName != value)) { this.OnCompanyNameChanging(value); this.SendPropertyChanging(); this._CompanyName = value; this.SendPropertyChanged("CompanyName"); this.OnCompanyNameChanged(); } } } [Column(Storage="_ContactName", DbType="NVarChar(30)")] public string ContactName { get { return this._ContactName; } set { if ((this._ContactName != value)) { this.OnContactNameChanging(value); this.SendPropertyChanging(); this._ContactName = value; this.SendPropertyChanged("ContactName"); this.OnContactNameChanged(); } } } [Column(Storage="_ContactTitle", DbType="NVarChar(30)")] public string ContactTitle { get { return this._ContactTitle; } set { if ((this._ContactTitle != value)) { this.OnContactTitleChanging(value); this.SendPropertyChanging(); this._ContactTitle = value; this.SendPropertyChanged("ContactTitle"); this.OnContactTitleChanged(); } } } [Column(Storage="_Address", DbType="NVarChar(60)")] public string Address { get { return this._Address; } set { if ((this._Address != value)) { this.OnAddressChanging(value); this.SendPropertyChanging(); this._Address = value; this.SendPropertyChanged("Address"); this.OnAddressChanged(); } } } [Column(Storage="_City", DbType="NVarChar(15)")] public string City { get { return this._City; } set { if ((this._City != value)) { this.OnCityChanging(value); this.SendPropertyChanging(); this._City = value; this.SendPropertyChanged("City"); this.OnCityChanged(); } } } [Column(Storage="_Region", DbType="NVarChar(15)")] public string Region { get { return this._Region; } set { if ((this._Region != value)) { this.OnRegionChanging(value); this.SendPropertyChanging(); this._Region = value; this.SendPropertyChanged("Region"); this.OnRegionChanged(); } } } [Column(Storage="_PostalCode", DbType="NVarChar(10)")] public string PostalCode { get { return this._PostalCode; } set { if ((this._PostalCode != value)) { this.OnPostalCodeChanging(value); this.SendPropertyChanging(); this._PostalCode = value; this.SendPropertyChanged("PostalCode"); this.OnPostalCodeChanged(); } } } [Column(Storage="_Country", DbType="NVarChar(15)")] public string Country { get { return this._Country; } set { if ((this._Country != value)) { this.OnCountryChanging(value); this.SendPropertyChanging(); this._Country = value; this.SendPropertyChanged("Country"); this.OnCountryChanged(); } } } [Column(Storage="_Phone", DbType="NVarChar(24)")] public string Phone { get { return this._Phone; } set { if ((this._Phone != value)) { this.OnPhoneChanging(value); this.SendPropertyChanging(); this._Phone = value; this.SendPropertyChanged("Phone"); this.OnPhoneChanged(); } } } [Column(Storage="_Fax", DbType="NVarChar(24)")] public string Fax { get { return this._Fax; } set { if ((this._Fax != value)) { this.OnFaxChanging(value); this.SendPropertyChanging(); this._Fax = value; this.SendPropertyChanged("Fax"); this.OnFaxChanged(); } } } public event PropertyChangingEventHandler PropertyChanging; public event PropertyChangedEventHandler PropertyChanged; protected virtual void SendPropertyChanging() { if ((this.PropertyChanging != null)) { this.PropertyChanging(this, emptyChangingEventArgs); } } protected virtual void SendPropertyChanged(String propertyName) { if ((this.PropertyChanged != null)) { this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); } } }
在这个类里,除了我们在上一节里的写到的数据表,表中的列在对象中的映射意外,还有一些事件以及一些抽象方法,这里的事件会在我们对对象模型中的数据做了更改以后触发的,这样,在我们调用SubmitChange的时候,模型就会知道有那些属性有更改过,然后把这个更改写回给数据库,这个我想我会在下一节中重点写到,所以这里就不多做解释啦,只需要知道他的功能就好了
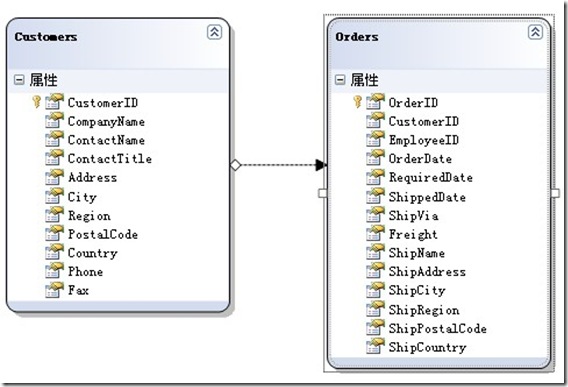
然后,我们再把一个另一个Orders表拖拽到OR设计器中
我们看到,设计器已经自动帮我们实现了两个表之间的主外键关系,再次打开xxx.designer.cs,
我们可以在两个生成的实体类中找到类似如下内容:
[Association(Name="Customers_Orders", Storage="_Orders", ThisKey="CustomerID", OtherKey="CustomerID")] public EntitySet<Orders> Orders { get { return this._Orders; } set { this._Orders.Assign(value); } }
是不是很熟悉呢,就是我们在第一节里自己写过的主外键关系的映射,不多做解释
同样,我们不仅可以利用OR设计器创建表的映射,而且也可以创建视图的映射、存储过程的映射,这里需要注意的是,如果我们要创建存储过程的映射,在模型里生成的是一个方法,而不是一个类对象
[Function(Name="dbo.CustOrderHist")] public ISingleResult<CustOrderHist_个结果> CustOrderHist([Parameter(Name="CustomerID", DbType="NChar(5)")] string customerID) { IExecuteResult result = this.ExecuteMethodCall(this, ((MethodInfo)(MethodInfo.GetCurrentMethod())), customerID); return ((ISingleResult<CustOrderHist_个结果>)(result.ReturnValue)); }
同时,也会生成一个类,这个类是对应这个方法的返回结果的,也就是说,如果我们调用的一个存储过程有返回结果,我们同样可以使用LINQ to SQL返回一个强类型化的对象
怎么样,如果在上一节中LINQ to SQL的查询方式让你耳目一新、心潮澎湃的话,那么OR设计器的方便快捷,是不是让你有一种令狐冲在西湖水牢牢底摸到了任天行留下的吸星大法的感觉呢