目录:
1. 初识浮动
2. 固定盒子与浮动盒子相邻
3. 浮动元素相邻
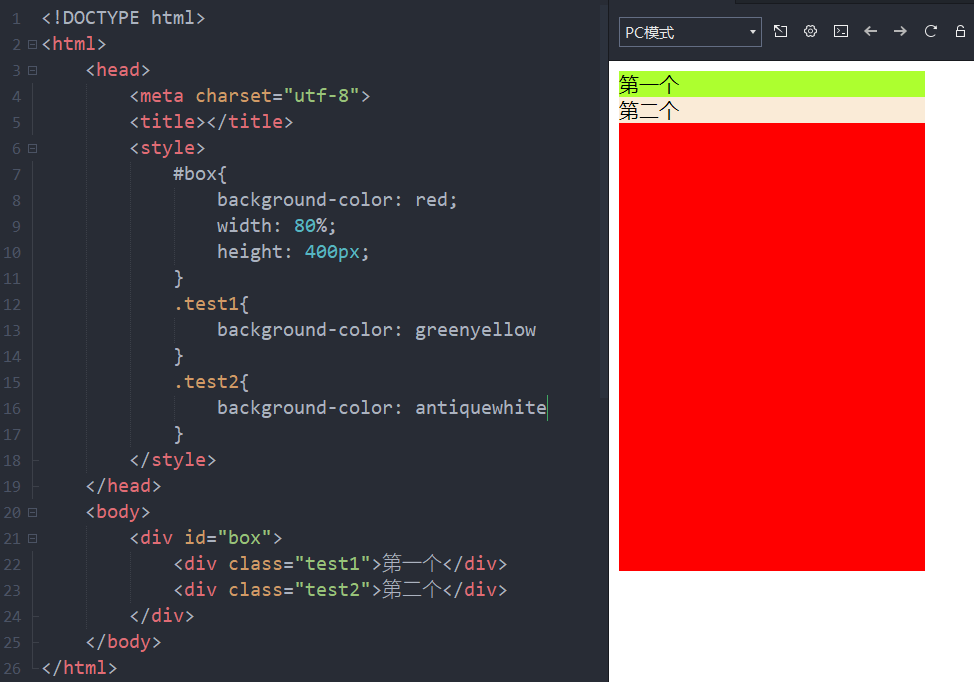
现在一个块级标签里面有两个块级标签,两个块级标签独占一行。现在希望他们在同一行显示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#box{
background-color: red;
80%;
height: 400px;
}
.test1{
background-color: greenyellow
}
.test2{
background-color: antiquewhite
}
</style>
</head>
<body>
<div id="box">
<div class="test1">第一个</div>
<div class="test2">第二个</div>
</div>
</body>
</html>

有两种方式。方式 1 :改变类型 ;方式2:浮动
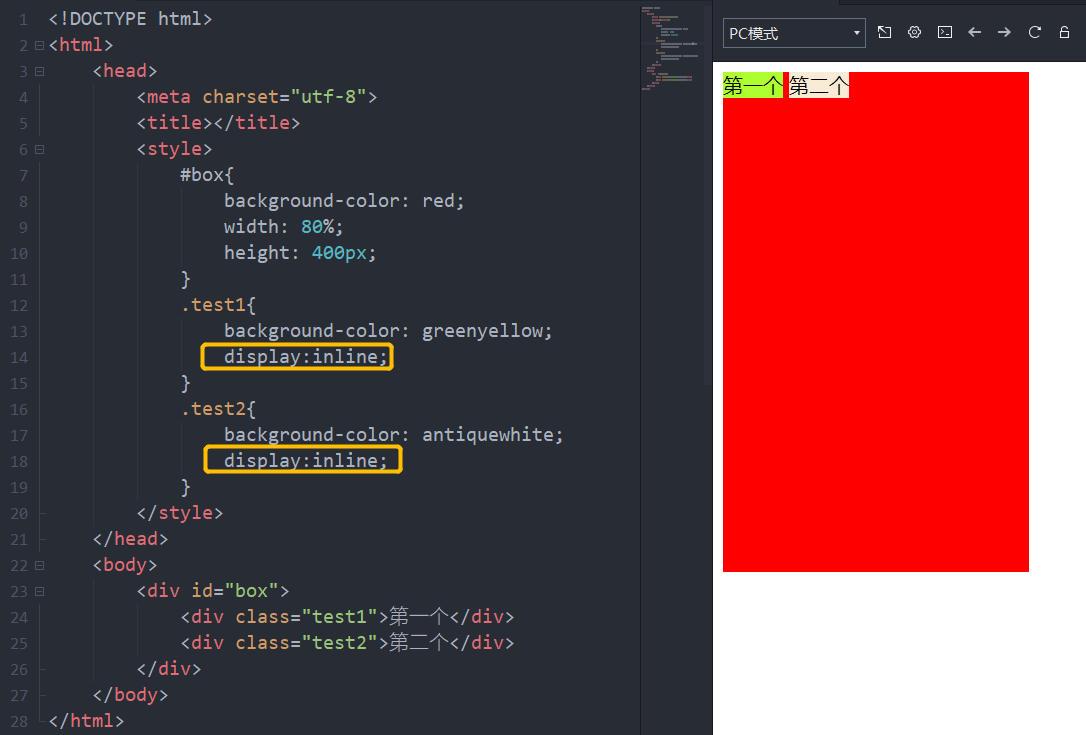
方式1:改变类型

方式2:浮动

原来"第一个""第二个"都在第一层,布局是从上往下。用了浮动之后“第一个”脱离了标准流到第二层去了。
让两个都浮起来:

让一个浮在左边,一个浮在右边:

固定盒子与浮动盒子相邻有 2 种情况,一种是浮动盒子在后,一种是浮动盒子在前,下面看看两种情况的页面表现。
1. 浮动盒子在后
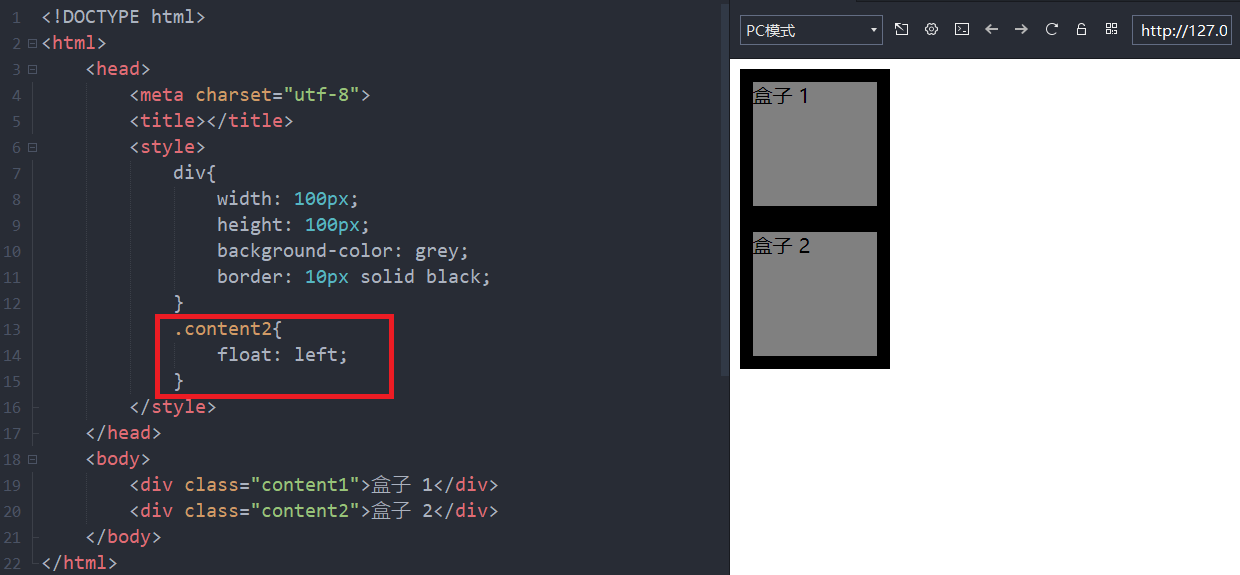
给盒子 2 设置左浮动。

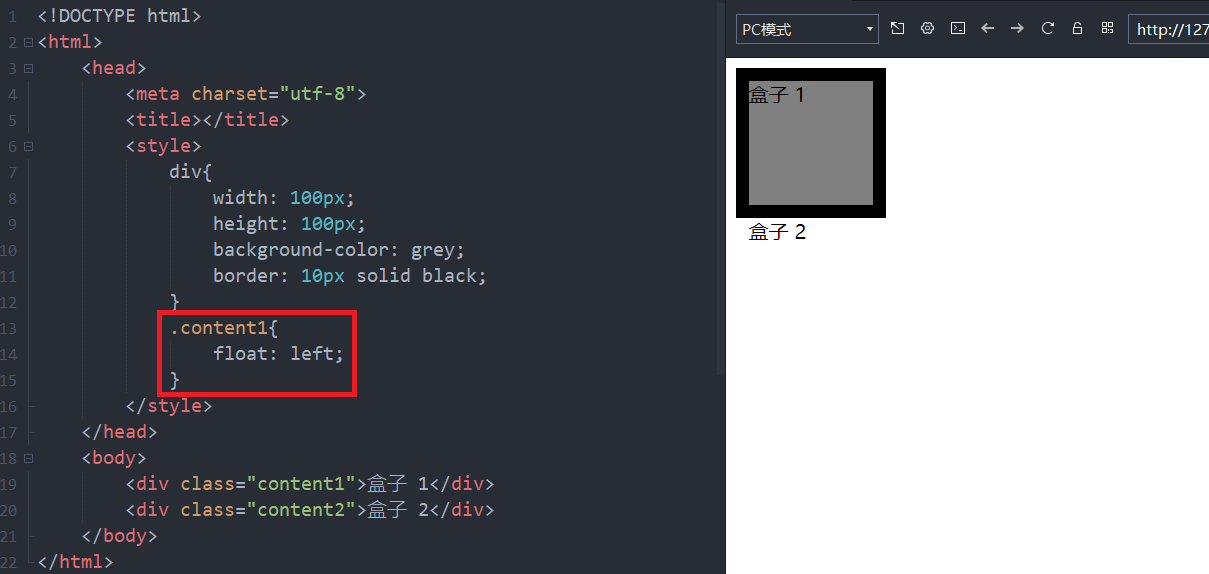
2. 浮动盒子在前
给盒子 1 设置左浮动。

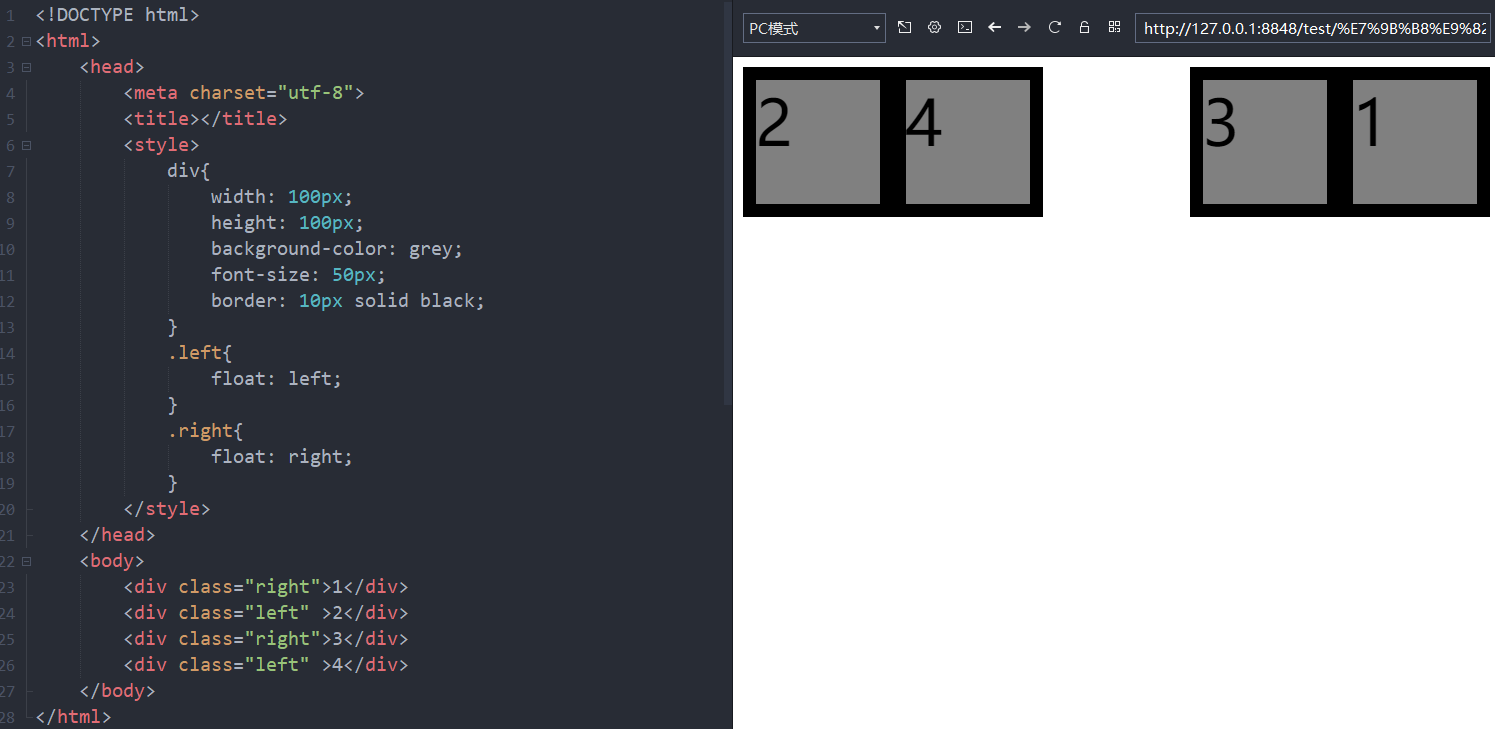
添加四个盒子,分别给盒子1、2、3、4添加右、左、右、左浮动,代码与页面效果如下。