
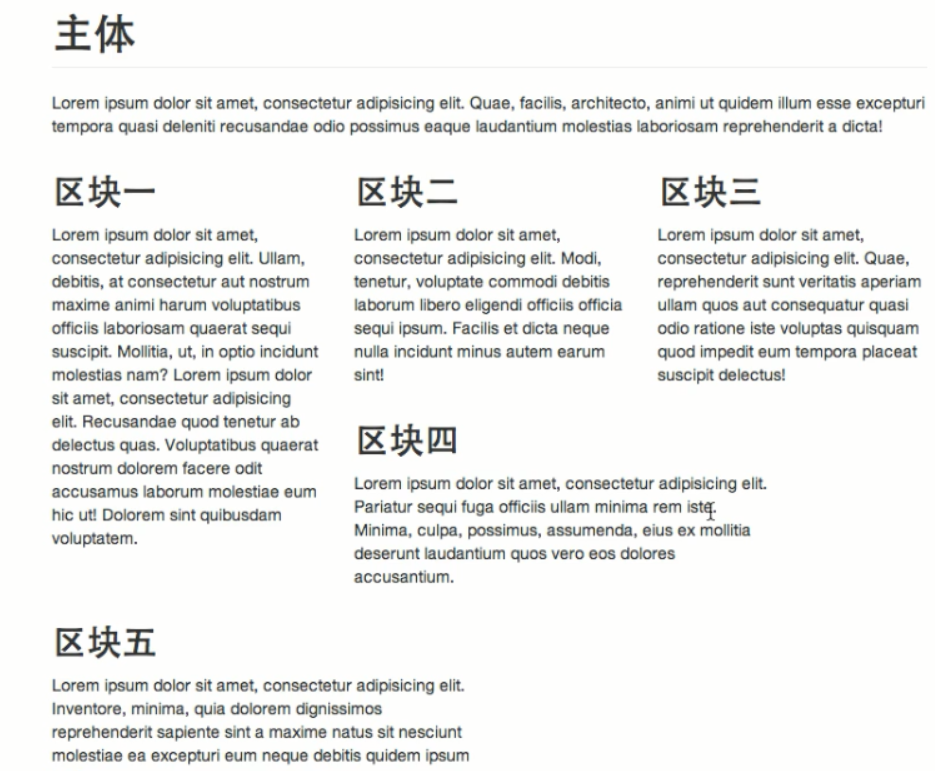
本来的设计是,区块1,2,3都是col-md-3,各占三分之一,然后区块4,5各占一半,但是由于区块一的内容较多,导致布局与实际不符,
解决方案1:
将区块1,2,3放在一个 <div class="row>中,将区块4,5放在另一个<div class="row>中
解决方案2:
在div4上加一个 div class="clearfix" 解决浮动问题

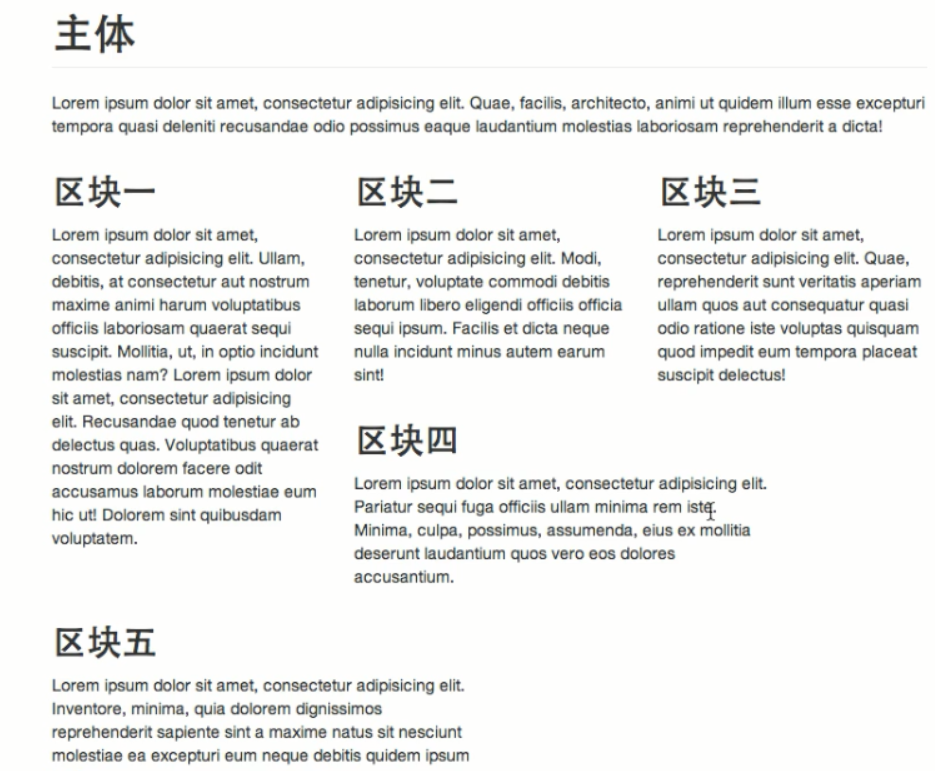
本来的设计是,区块1,2,3都是col-md-3,各占三分之一,然后区块4,5各占一半,但是由于区块一的内容较多,导致布局与实际不符,
解决方案1:
将区块1,2,3放在一个 <div class="row>中,将区块4,5放在另一个<div class="row>中
解决方案2:
在div4上加一个 div class="clearfix" 解决浮动问题