前言
元素定位是UI自动化的基本功,也是最基础的技术。所以笔者今天来总结下Selenuim+Python最基本的几种定位方式及实例说明,希望能帮助到大家。
以https://daohang.qq.com/?fr=hmpage 网址为例

一.基本的定位方式
1.ID
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_id("smart_input").send_keys("TEST")
2.Name
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_name("query").send_keys("TEST")
3.ClassName
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_class_name("usersearch").send_keys("Test")
4.LinkTest

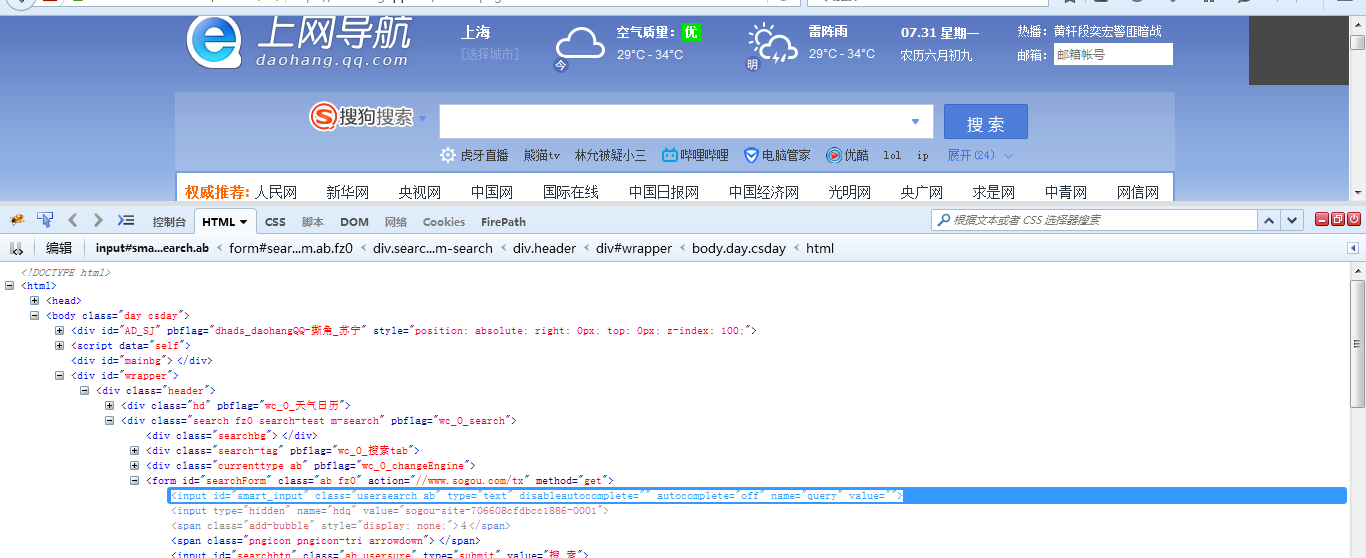
以“人民网”这个link举例
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_link_text(u"人民网").click() python2 中文前面加U
二.XPATH定位
1.Xpath标签
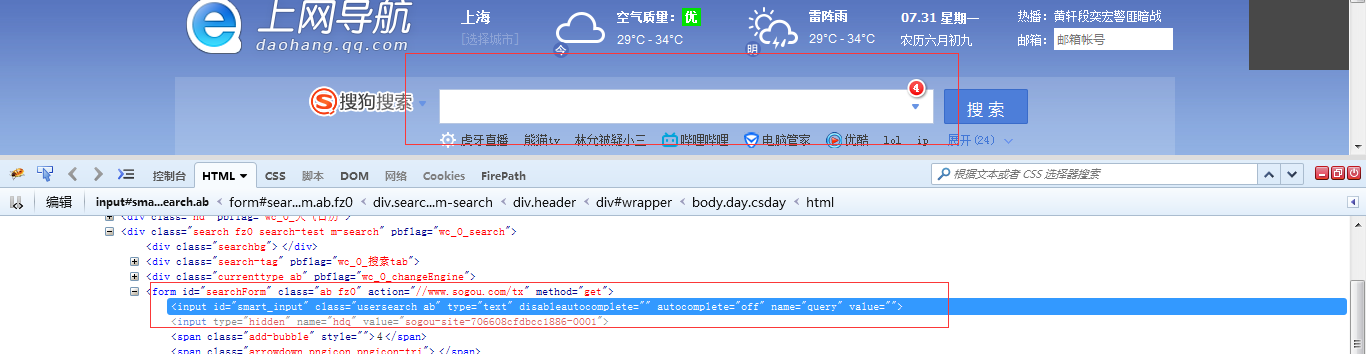
<input id="smart_input" class="usersearch ab" type="text" disableautocomplete="" autocomplete="off" name="query" value="">
还是以这个搜索框为例
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_xpath("//input[@id='smart_input']").send_keys("TEST")
2.Xpath层级

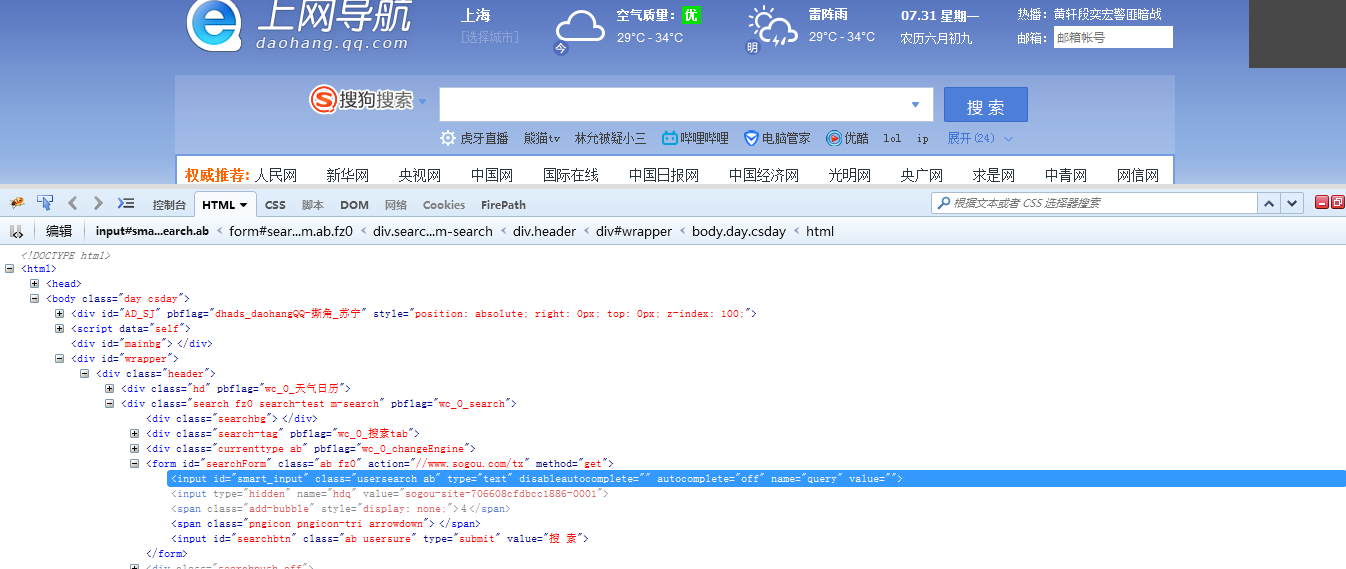
父级元素定位:如图该搜索栏的父级元素为searchForm,而我们所要定位的所属栏为该父级元素下面第一个input
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_xpath("//form[@id='searchForm']/input[1]").send_keys("TEST")
driver.implicitly_wait(20)
弟弟级定位哥哥元素:
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_xpath("//input[@name='hdq']/preceding-sibling::input[1]").send_keys("TEST")
driver.implicitly_wait(20)
弟弟找完哥哥,但哥哥怎么去找哥哥嘞?

# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_xpath("//span[@class='add-bubble']/following-sibling::span[1]").click()
3.Xpath-contains

# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_xpath("//input[contains(@id,'smart_input')]").send_keys("TEST")
三.CSS定位(*强烈推荐)
1.CSS-id
<input id="smart_input" class="usersearch ab" type="text" disableautocomplete="" autocomplete="off" name="query" value="">
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_css_selector("#smart_input").send_keys("TEST")
driver.implicitly_wait(20)
2.CSS-class
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_css_selector(".usersearch").send_keys("TEST")
driver.implicitly_wait(20)
3.CSS-其他
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_css_selector("input[id='smart_input']").send_keys("TEST")
4.CSS-层级

子元素
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_css_selector("#searchForm>#smart_input").send_keys("TEST")
后代元素
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_css_selector("#searchForm #smart_input").send_keys("TEST") #searchForm #smart_input 中间空格
nth-child的使用(从字面解释就是第几个孩子)
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_css_selector("#searchForm>input:nth-child(1)").send_keys("TEST") 在searForm元素下的第一个input标签
first-child的使用
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_css_selector("#searchForm>input:first-child").send_keys("TEST")
last-child的使用

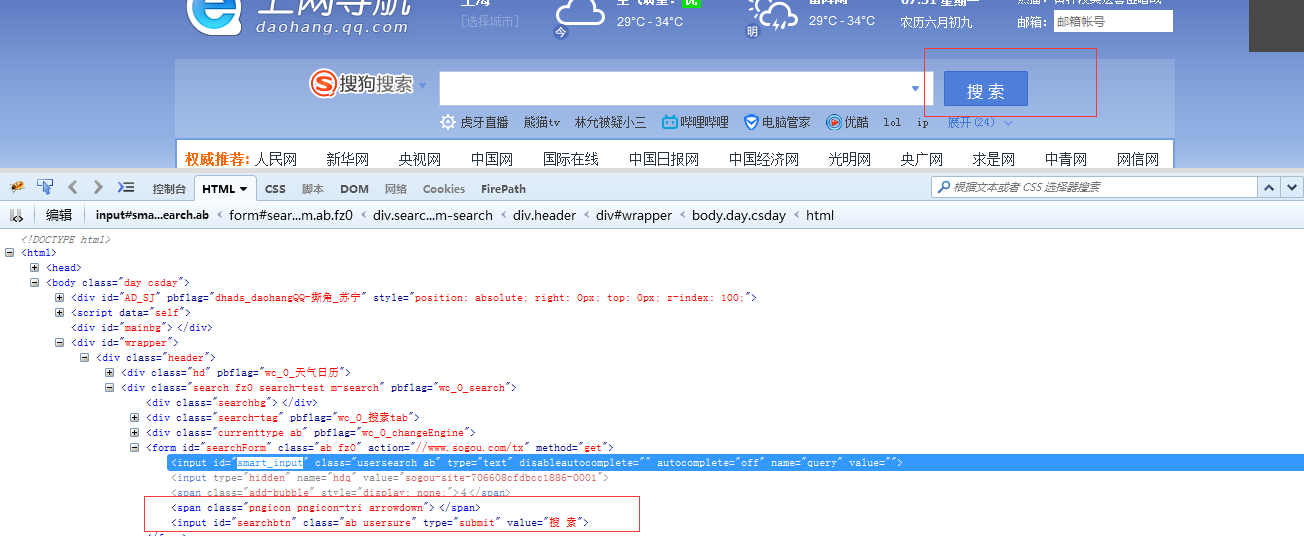
以搜索按钮为例
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
driver.find_element_by_css_selector("#searchForm>input:first-child").send_keys("TEST")
driver.find_element_by_css_selector("#searchForm>input:last-child").click() #点击搜索按钮
四.Jquery定位

# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
inputTest="$('#smart_input').val('TEST')"
driver.execute_script(inputTest)
2.Jquery-Class
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
inputTest="$('.usersearch').val('TEST')"
driver.execute_script(inputTest)
3.Jquery-Type
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
inputTest="$(':text').val('TEST')"
driver.execute_script(inputTest)
4.Jquery-其他
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
inputTest="$('input[id=smart_input]').val('TEST')"
driver.execute_script(inputTest)
5.Jquery-层级
子元素
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
inputTest="$('#searchForm>#smart_input ').val('TEST')"
driver.execute_script(inputTest)
后代元素
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
inputTest="$('#searchForm #smart_input ').val('TEST')" #searchForm #smart_input中间空格
driver.execute_script(inputTest)
选择第N个元素
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
inputTest="$('#searchForm>input:first ').val('TEST')" searchForm父级元素下的第一个input标签
driver.execute_script(inputTest)
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
clickbutton="$('#searchForm>input:last ').click()" searchForm父级元素下的最后一个input标签
driver.execute_script(clickbutton)
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
inputTest="$('#searchForm>input:eq(0)').val('TEST')" eq(0):serachForm父级元素下的第一个input标签,用nth-child(1)也是ok的
driver.execute_script(inputTest)
五.JS定位
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://daohang.qq.com/?fr=hmpage")
inputTest='document.getElementById("smart_input").value="TEST";' 其他获取比如name的话,吧getElementById换成getElementsByName
driver.execute_script(inputTest)
六.定位辅助工具
以firefox浏览器为例:Firebug, Firepath, xpathChecker,不过不建议元素定位时,偷懒使用Firepath直接获取的元素进行定位

如上图,就会出现这种定位,又臭又长!工具是辅助,定位元素是自动化测试的最基本功!