Control
|
+---- ContentControl 对应ControlTemplate
| |
| +---- ListBoxItem
| |
| +---- HeaderedContentControl
| |
| +---- TabItem
|
+---- ItemsControl 对应ItemTemplate
|
+---- TreeView
|
+---- MenuBase
|
+---- HeaderedItemsControl
| |
| +---- MenuItem
| |
| +---- TreeViewItem
|
+---- Selector
|
+---- TabControl
|
+---- ListBox
See : http://www.cnblogs.com/larrysunday/articles/1212998.html
下面这段代码类似于 : button.Template = new ControlTemplate()
<Style TargetType="Button"> <Setter Property="OverridesDefaultStyle" Value="True"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Grid> <Ellipse Fill="{TemplateBinding Background}"/> <ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>
======================================================================================
Converter
先编写Converter类
[ValueConversion(typeof(Color), typeof(SolidColorBrush))]
public class ColorBrushConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
Color color = (Color)value;
return new SolidColorBrush(color);
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return null;
}
}
然后我们可以在资源中定义一个ColorBrushConverter 实例(cvtns是一个自定义命名空间,引入了ColorBrushConverter 类所在的Assembly)。
<Application.Resources>
<cvtns:ColorBrushConverter x:Key="ColorToBrush"/>
</Application.Resources>
最后使用这个自定义的类型转换器:
<DataTemplate DataType="{x:Type Color}">
<Rectangle Height="25" Width="25" Fill="{Binding Converter={StaticResource ColorToBrush}}"/>
</DataTemplate>
===========================================
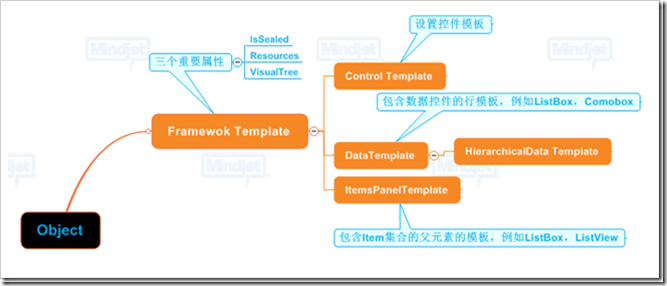
As you can tell from the above figure, there are 4 kinds of Templates available within WPF.
1. ControlTemplate - You use this, when you want to completely redefine the visual appearance of any control. Say, you don't want a radiobutton to look like a radiobutton - you want it to look like a smiley instead. Smiling means Checked, and Frowning means Unchecked. You could easily acheive this using ControlTemplate.
2. ItemsPanelTemplate - Is a rather simple kind of template, it lets you control the appearance of the "ItemsPanel" property defined by "ItemsControl" on elements such as ListBox or ComboBox.
3. DataTemplate - is probably the most common kind of template you will use. It lets you change how "Content" is rendered on any control. So if you have an object called "Customer" and you want to define a standard look and feel for "Customer" - you'd use DataTemplate.
3.a. HierarchicalDataTemplate - is a class that is a DataTemplate that is very well suited to hierarchical data.