wx.showToast(Object object)
显示消息提示框
wx.showToast应与wx.hideToast配对使用wx.showLoading和wx.showToast同时只能显示一个

wx.showToast({ title: '成功', icon: 'success',//当icon:'none'时,没有图标 只有文字 duration: 2000 })
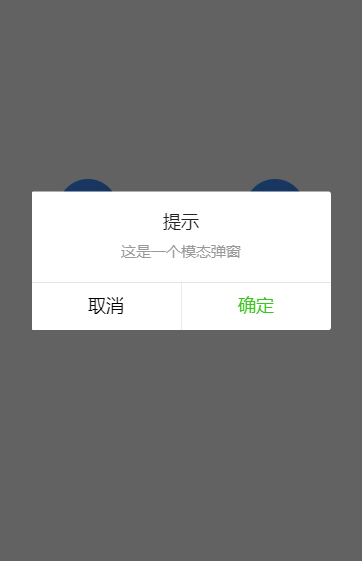
wx.showModal(Object object)
显示模态对话框

wx.showModal({ title: '提示', content: '这是一个模态弹窗', success(res) { if (res.confirm) { console.log('用户点击确定') } else if (res.cancel) { console.log('用户点击取消') } } })
wx.showLoading(Object object)
显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框

workSite: function () { var that = this; var parma = { id: that.data.id, p: that.data.p } wx.showLoading({ title: '加载中', }) wx.request({ url: app.globalData.url + "/*******", data: parma, header: { 'content-type': 'application/x-www-form-urlencoded' // 默认值 }, method: 'POST', success: function (res) { console.log(res.data.data) if (res.data.code == 1) { that.setData({ listLength: res.data.data.length, workSite: res.data.data, }) } wx.hideLoading(); }, }) },
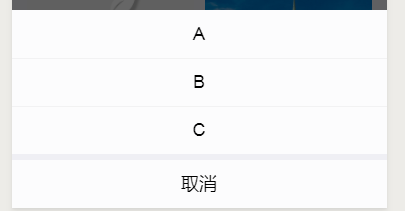
wx.showActionSheet(Object object)
显示操作菜单

wx.showActionSheet({ itemList: ['A', 'B', 'C'], success(res) { console.log(res.tapIndex) }, fail(res) { console.log(res.errMsg) } })