<input type=“radio”name=“xxx”...> 语法形式 <asp:RadioButton ID=”rb_cat” runat=”server”> GroupName=”animal” Text=”猫” AutoPostBack=“false || true” Checked=“false||true” oncheckedChanged=“functionName”


规范文本框输入内容有误
目标:希望输入0-120之间的数字
问题: 可能输入了不在0-120之间的数字
可能输入的根本不是数字
可能根本没有输入
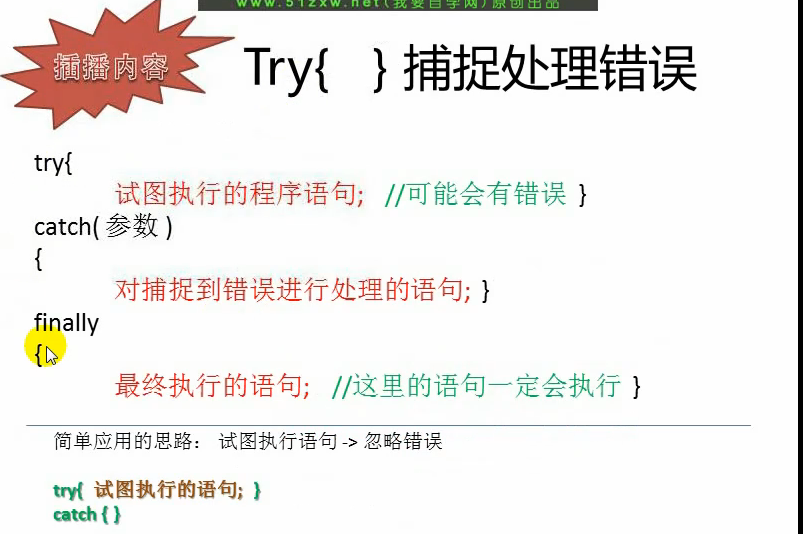
D_num -> try{d_num=...} -> 0或者转换过来的数字
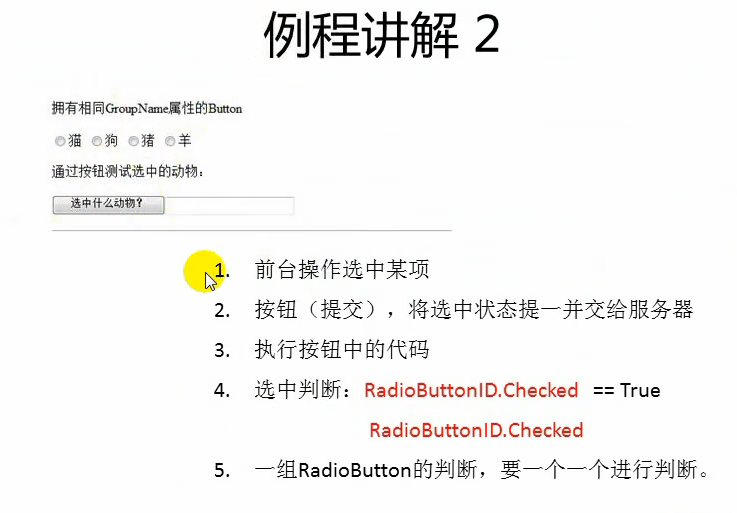
标签部分ASP <div> <asp:RadioButton ID="RadioButton1" runat="server" Text="猫" GroupName="fenzu" /> <!-- 加上groupname 说明这个四个radiobutton是一个组的,只能选择一个。没有groupname 都可以选择--> <asp:RadioButton ID="RadioButton2" runat="server" Text="狗" GroupName="fenzu"/> <asp:RadioButton ID="RadioButton3" runat="server" Text="鸡" GroupName ="fenzu"/> <asp:RadioButton ID="RadioButton4" runat="server" Text="猪" GroupName="fenzu" /> <br /> <asp:Button ID="Button1" runat="server" Text="你选择的是:" OnClick="Button1_Click" /><asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <br /> 请输入您的考试成绩:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="提交" /> <br /> <asp:Label ID="Label1" runat="server" Text=" "></asp:Label> <br /> 请选择下面的分数: <asp:RadioButton ID="RadioButton5" runat="server" GroupName="fenshu" Text="不及格" /> <asp:RadioButton ID="RadioButton6" runat="server" GroupName="fenshu" Text="及格"/> <asp:RadioButton ID="RadioButton7" runat="server" GroupName="fenshu" Text="良好"/> <asp:RadioButton ID="RadioButton8" runat="server" GroupName="fenshu" Text="优秀" /> </div> C#事件部分 protected void Button1_Click(object sender, EventArgs e) { try { if (RadioButton1.Checked == true) { TextBox1.Text = RadioButton1.Text; } if (RadioButton2.Checked == true) { TextBox1.Text = RadioButton2.Text; } if (RadioButton3.Checked == true) { TextBox1.Text = RadioButton3.Text; } if (RadioButton4.Checked == true) { TextBox1.Text = RadioButton4.Text; } } catch { } } protected void Button2_Click(object sender, EventArgs e) { Label1.Text = " "; RadioButton5.Checked = RadioButton6.Checked = RadioButton7.Checked = RadioButton8.Checked = false; //radioButton默认不选中 int a = -1; try { a = int.Parse(TextBox2.Text); } catch { } if (a>=0&&a<=100) { if (a < 60) { RadioButton5.Checked = true; } if (a >= 60 && a <= 70) { RadioButton6.Checked = true; } if (a > 70 && a < 90) { RadioButton7.Checked = true; } if (a > 90 && a <= 100) { RadioButton8.Checked = true; } } else { Label1.Text = "请输入正确的分数"; }
RadioButton 2个编程要点
AutoPostBack
在change事件发生后立即执行(提交页面)
后台程序向设置某组某项为选定状态是,必须确保同组的其他控件为checked=false