滚动条的隐藏:
1. 把body的横向,纵向的超出部分隐藏,宽设置100%;高设置100%。就没有body的滚动条了,
2. 然后把最外层的div的宽设置的比body的宽宽一点,把div的滚动条挤出去,并把div的横向超出部分隐藏掉,就可以实现没有滚动条也可以滚动的效果

<html> <style> *{ margin: 0; padding: 0; } .scroll{ overflow-x: hidden;overflow-y: hidden; } .scroll-son{ overflow-x: hidden; } </style> <body style="height:100%; 100%;" class="scroll"> <div style="height:101%; 102%;; background: #ccc; margin: 0 auto;" class="scroll-son"> <div style="background: white;" > <p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p> </div> <div> <p>2</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>2</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p> </div> </div> </body> </html>
div的边框阴影效果:
1.理解的不是很清楚,

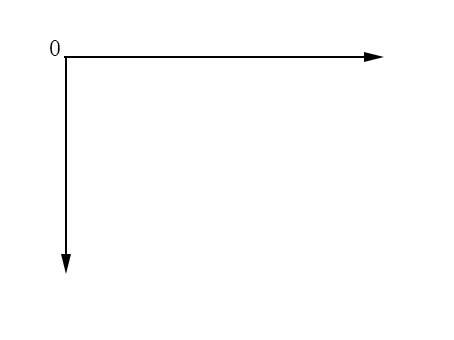
原点为基点,原点左侧为x轴负方向,值为负,右侧为正;原点下方为y轴正方向,值为正,上方为负。如上图箭头所指。好理解吗?不要嫌我啰嗦,正确理解坐标方向对于理解阴影画法至关重要。
官方用语: box-shadow:1px 2px 3px 4px #ccc inset;
来分别看一下以上六个值的含义: 1px 从原点开始,沿x轴正方向的长度(倘若为负值,为沿x轴负方向的长度);
2px 从原点开始,沿y轴正方向的长度;(倘若为负值,为沿y轴负方向的长度);
3px 阴影的模糊度,只允许为正值;
4px 阴影扩展半径;
#ccc 阴影颜色;
inset 设置为内阴影(如果不写这个值,默认为外阴影);
我们再详细点说,所谓内外阴影,其实就是指的是阴影在div的外面一圈还是在div的里面一圈,如下图:
 外阴影
外阴影  内阴影
内阴影

/*说明:(以上部边为例进行说明)
1. 对于上边,沿x轴方向的偏移量显然没有意义,设为0px;
2. 沿y轴正方向阴影进入div内部,不显示,因此写为负数;
3. 扩展半径不要写,或者写成0px,这样就不会影响其他的边;
4. 颜色自定;
5. 模糊程度按需要自定;
6. 下、左、右边阴影按规律类推。
*/
box-shadow: 0px -10px 0px 0px #ff0000, /*上边阴影 红色*/
-10px 0px 0px 0px #3bee17, /*左边阴影 绿色*/
10px 0px 0px 0px #2279ee, /*右边阴影 蓝色*/
0px 10px 0px 0px #eede15; /*下边阴影 黄色*/
图片效果:

外阴影加好了。倘若是内阴影,可以按这个规律自己推一下。
试验中发现了一个问题:
对于上下边,相当干净漂亮。但是写左边的阴影时,上边会有一条细细的阴影;写右边阴影时,下边会有一条细细的阴影。不懂为什么。
图片背景图的颜色渐变:
background: linear-gradient(#141414,#1A1A1A);
背景使用CSS渐变显示可以不使用图像就实现两个或两个以上的指定颜色的平滑过渡。这反过来又减少了下载时间和带宽的使用,放大时也比较好看,可以让您创造出一个更灵活的布局。
这两个属性分别为linear-gradient(线性渐变)和radial-gradient(径性渐变),其中linear-gradient线性渐变呈现线性变化,大家一看名称就可以知道这相当于是直线变化,
比如充左上角到右下角的变化,或者从上到下,而radial-gradient径性渐变呈现径性变化,这便是大家经常见到的圆圈渐变效果,从图像的中间向四周进行变化,像是大家仍块石头到
河里荡起的涟漪一样。
