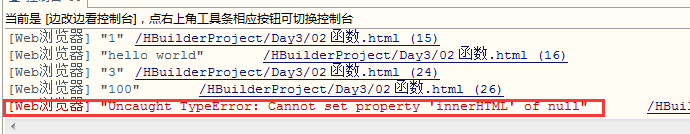
写了一个函数,在调用时出错:"Uncaught TypeError: Cannot set property 'innerHTML' of null"

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
var func3 = function(a,b){
return a + b
}
console.log(func3(1,2))
var x = func3(99, 1)
console.log(x)
document.getElementById('demo').innerHTML = x;
</script>
</head>
<body>
<p id=demo>即将要被修改的值</p>
</body>
</html>
解释:错误原因为document中的innerHTML为空,也就是说在加载js文件时,找不到其中调用的对象即文中的<p>标签。
因此需要将js文件引用放置到<p>标签之后,即
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
var func3 = function(a,b){
return a + b
}
console.log(func3(1,2))
</script>
</head>
<body>
<p id=demo>即将要被修改的值</p>
<script>
var x = func3(99, 1)
document.getElementById('demo').innerHTML = x;
</script>
</body>
</html>
总结:这个小问题暴露了html文件加载顺序的理解问题。即html中的内容是按照HTML本身的先后顺序加载的。
因此在引入js时或者直接添加<script>内容时在html内容之后执行。