Path类有4个贝塞尔曲线相关方法:
//二阶贝赛尔 public void quadTo(float x1, float y1, float x2, float y2) public void rQuadTo(float dx1, float dy1, float dx2, float dy2) //三阶贝赛尔 public void cubicTo(float x1, float y1, float x2, float y2,float x3, float y3) public void rCubicTo(float x1, float y1, float x2, float y2,float x3, float y3)
关于贝塞尔曲线的概念就不讲了,直接看代码使用。
一、 下面的方法中 ,参数中(x1,y1)是控制点坐标,(x2,y2)是终点坐标
public void quadTo(float x1, float y1, float x2, float y2)
大家看到和Path.lineTo()方法有些不一样,它没有起始坐标。
实际上连续使用quadTo()方法的时候,上一次使用的终点坐标即下一次的起始坐标
而一开始我们需要用moveTo()来指定一个起始坐标,如果不指定的话,起始坐标默认为左上角(0,0)
下面通过实现绘图板功能来看一下使用。
public class BSELineView extends View{ Path path = new Path(); float mX; float mY; public BSELineView(Context context) { super(context); } public BSELineView(Context context, AttributeSet attrs) { super(context, attrs); } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()){ case MotionEvent.ACTION_DOWN: { path.moveTo(event.getX(), event.getY()); // 触摸按下的时候,记录起始坐标 mX = event.getX(); mY = event.getY(); return true; } case MotionEvent.ACTION_MOVE: { // 触摸过程中,用贝塞尔曲线方法 quadTo()记录路径 path.quadTo(mX, mY, (mX + event.getX()) / 2, (mY + event.getY()) / 2); mX = event.getX(); mY = event.getY(); invalidate(); // 刷新view 注意是在UI线程中 break; } default: break; } return super.onTouchEvent(event); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setStyle(Paint.Style.STROKE); paint.set
Color(Color.GREEN); paint.setStrokeWidth(6); canvas.drawPath(path,paint); } public void reset(){ // 重置功能,清除绘制内容,刷新View path.reset(); postInvalidate(); } }

可以看到我们绘制出来的View 线条比较华润,没有弯折的生硬感。
二、绘制波浪线
public void rQuadTo(float dx1, float dy1, float dx2, float dy2)
dx1:控制点X坐标,表示相对上一个终点X坐标的位移坐标,可为负值,正值表示相加,负值表示相减;
dy1:控制点Y坐标,相对上一个终点Y坐标的位移坐标。同样可为负值,正值表示相加,负值表示相减;
dx2:终点X坐标,同样是一个相对坐标,相对上一个终点X坐标的位移值,可为负值,正值表示相加,负值表示相减;
dy2:终点Y坐标,同样是一个相对,相对上一个终点Y坐标的位移值。可为负值,正值表示相加,负值表示相减;
这四个参数都是传递的都是相对值,都是相对上一个终点的位移值。
举例:
path.moveTo(100,100); path.quadTo(300,50,500,500); 相等于 path.moveTo(100,100); path.rQuadTo(200,-50,400,400)
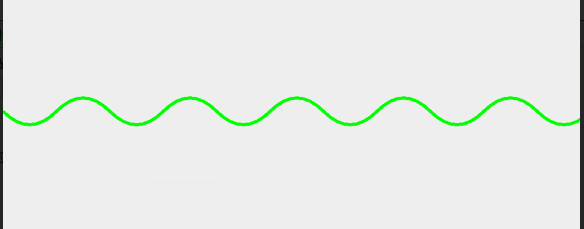
实现一个波浪线。
初始点假设(orginX , orginY) , 控制点(x,rangY) ,终点(x*2 , 0) , 就绘制了一条开口向下的曲线
接着控制点(x,-rangY) , 终点(x*2,0) ,就接着绘制了一条开口向上的曲线
int originY = 300; // 初始点y轴坐标 int rangeY = 50 ; // y轴幅度 int rangeX = 50; //x轴幅度 path.moveTo(0,originY); for (int i = 0; i < getWidth(); i++) { // x 轴范围小与屏幕宽度 path.rQuadTo(rangeX,rangeY,rangeX*2,0); path.rQuadTo(rangeX,-rangeY,rangeX*2,0); i+=(rangeX*2); }
完整代码:
public class WaveView extends View{ Paint paint ; Path path; public WaveView(Context context) { super(context); } public WaveView(Context context, AttributeSet attrs) { super(context, attrs); paint = new Paint(); path = new Path(); paint.setColor(Color.GREEN); paint.setStrokeWidth(6); paint.setStyle(Paint.Style.STROKE); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); path.reset(); int originY = 300; // 初始点y轴坐标 int rangeY = 50 ; // y轴幅度 int rangeX = 50; //x轴幅度 path.moveTo(0,originY); for (int i = 0; i < getWidth(); i++) { // x 轴范围小与屏幕宽度 path.rQuadTo(rangeX,rangeY,rangeX*2,0); path.rQuadTo(rangeX,-rangeY,rangeX*2,0); i+=(rangeX*2); } canvas.drawPath(path,paint); } }
效果图:

绘制移动的波形图:
public class WaveView extends View{ Paint paint ; Path path; int change; public WaveView(Context context) { super(context); } public WaveView(Context context, AttributeSet attrs) { super(context, attrs); paint = new Paint(); path = new Path(); paint.setColor(Color.GREEN); paint.setStrokeWidth(6); paint.setStyle(Paint.Style.FILL_AND_STROKE); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); path.reset(); int originY = 300; // 初始点y轴坐标 int rangeY = 50 ; // y轴幅度 int rangeX = 50; //x轴幅度 path.moveTo(-rangeX*4+change,originY); // 让初始点在界面左侧4*rangX处, change是移动距离,没2000毫秒重新绘制 for (int i = 0; i < getWidth(); i+=(rangeX*2)) { // x 轴范围小与屏幕宽度 path.rQuadTo(rangeX,rangeY,rangeX*2,0); path.rQuadTo(rangeX,-rangeY,rangeX*2,0); } path.lineTo(getWidth(),getHeight()); path.lineTo(0,getHeight()); path.close(); canvas.drawPath(path,paint); } public void startAnim(){ ValueAnimator animator = ValueAnimator.ofInt(0 , 200); animator.setDuration(2000); animator.setRepeatCount(ValueAnimator.INFINITE); animator.setInterpolator(new LinearInterpolator()); animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { change = (int) animation.getAnimatedValue(); postInvalidate(); } }); animator.start(); } }