一、EasyUI下载
EasyUI官方下载地址:http://www.jeasyui.com/download/index.php,目前最新的版本是:jQuery EasyUI 1.5.3
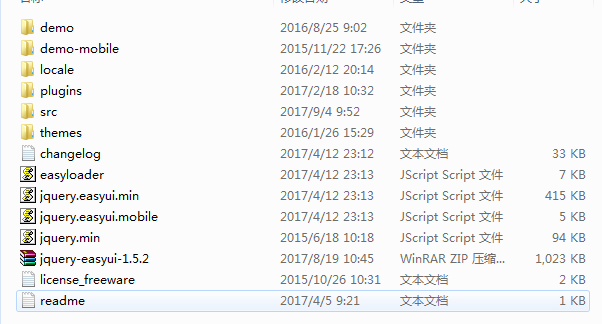
下载完成之后,得到 压缩包,解压后,得到一个【jquery-easyui-1.5.3】文件夹,里面有如下图所示的文件:
压缩包,解压后,得到一个【jquery-easyui-1.5.3】文件夹,里面有如下图所示的文件:

二、EasyUI入门
2.1、引入必要的js和css样式文件
要想在页面中使用EasyUI,那么首先要做的就是在页面中引入必要js和css样式文件,以在jsp文件中使用EasyUI为例,文件引入的顺序如下所示
<!-- 引入JQuery --> <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5.3/jquery.min.js"></script> <!-- 引入EasyUI --> <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5.3/jquery.easyui.min.js"></script> <!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 --> <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5.3/locale/easyui-lang-zh_CN.js"></script> <!-- 引入EasyUI的样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.5.3/themes/default/easyui.css" type="text/css"/> <!-- 引入EasyUI的图标样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.5.3/themes/icon.css" type="text/css"/>
在jsp文件中引用了这些文件之后,就可以使用EasyUI了。
2.2、EasyUI使用范例
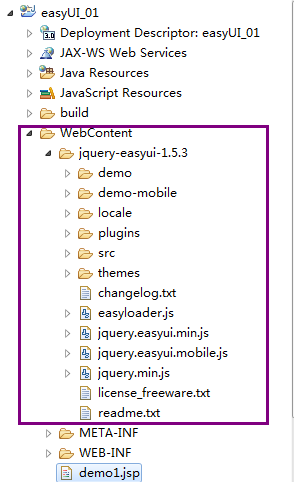
新建一个JavaWeb工程,然后将jquery-easyui-1.5.3加入到工程中,将jquery-easyui-1.5.3文件夹中一些不必要的文件删掉,只保留必要的就可以了,如下图所示:

新创建一个demo1.jsp页面,在demo1.jsp页面中使用EasyUI,代码如下:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5.3/jquery.min.js"></script> <!-- 引入EasyUI --> <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5.3/jquery.easyui.min.js"></script> <!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 --> <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5.3/locale/easyui-lang-zh_CN.js"></script> <!-- 引入EasyUI的样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.5.3/themes/default/easyui.css" type="text/css"/> <!-- 引入EasyUI的图标样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.5.3/themes/icon.css" type="text/css"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> <script type="text/javascript"> $(function(){ //console.info($('#dd2')); /*使用JavaScript动态创建EasyUI的Dialog的步骤: 1、定义一个div,并给div指定一个id 2、使用Jquery选择器选中该div,然后调用dialog()方法就可以创建EasyUI的Dialog */ $('#dd2').dialog();//使用默认的参数创建EasyUI的Dialog //使用自定义参数创建EasyUI的Dialog $('#dd3').dialog({ title: '使用JavaScript创建的Dialog', 400, height: 200, closed: false, cache: false, modal: true }); }); </script> </head> <body> <%--使用纯html的方式创建创建EasyUI的Dialog的步骤: 1、定义一个div 2、将div的class样式属性设置成easyui-dialog,这样就可以将普通的div变成EasyUI的Dialog了 --%> <div class="easyui-dialog" id="dd1" title="EasyUI Dialog" style=" 500px;height: 300px;"> Hello World! </div> <div id="dd2">Dialog Content</div> <div id="dd3">Dialog Content</div> </body> </html>
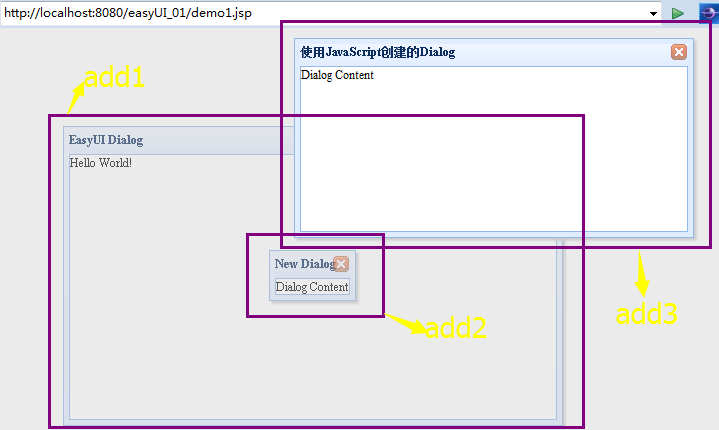
demo1.jsp运行结果如下:

以上就是关于EasyUI的简单入门