第一次写插件,实现json文件读取生成树,可折叠
json 格式
[
{
"id":1,
"name":"一级菜单1",
"open":false,
"child":[
{
"id":2,
"name":"二级菜单1",
"open":false,
"child":
[
{
"id":3,
"name":"三级菜单1"
}
]
},
{
"id":4,
"name":"二级菜单2",
"open":false,
"child":
[
{
"id":4.1,
"name":"三级菜单1"
},
{
"id":4.2,
"name":"三级菜单2",
"open":false,
"child":[
{
"id":4.3,
"name":"四级菜单1",
"open":false,
"child":[
{
"id":4.4,
"name":"五级菜单1"
},
{
"id":4.5,
"name":"五级菜单2"
},
{
"id":4.6,
"name":"五级菜单3"
},
{
"id":4.7,
"name":"五级菜单4"
},
{
"id":4.8,
"name":"五级菜单5"
},
{
"id":4.9,
"name":"五级菜单6"
},
{
"id":4.10,
"name":"五级菜单7"
}
]
}
]
}
]
},
{
"id":5,
"name":"二级菜单3"
}
]
},
{
"id":6,
"name":"一级菜单2",
"open":false,
"child":[
{
"id":7,
"name":"二级菜单1",
"open":false,
"child":
[
{
"id":8,
"name":"三级菜单1"
}
]
},
{
"id":9,
"name":"二级菜单2"
},
{
"id":10,
"name":"二级菜单3"
}
]
}
]
{
"id":1,
"name":"一级菜单1",
"open":false,
"child":[
{
"id":2,
"name":"二级菜单1",
"open":false,
"child":
[
{
"id":3,
"name":"三级菜单1"
}
]
},
{
"id":4,
"name":"二级菜单2",
"open":false,
"child":
[
{
"id":4.1,
"name":"三级菜单1"
},
{
"id":4.2,
"name":"三级菜单2",
"open":false,
"child":[
{
"id":4.3,
"name":"四级菜单1",
"open":false,
"child":[
{
"id":4.4,
"name":"五级菜单1"
},
{
"id":4.5,
"name":"五级菜单2"
},
{
"id":4.6,
"name":"五级菜单3"
},
{
"id":4.7,
"name":"五级菜单4"
},
{
"id":4.8,
"name":"五级菜单5"
},
{
"id":4.9,
"name":"五级菜单6"
},
{
"id":4.10,
"name":"五级菜单7"
}
]
}
]
}
]
},
{
"id":5,
"name":"二级菜单3"
}
]
},
{
"id":6,
"name":"一级菜单2",
"open":false,
"child":[
{
"id":7,
"name":"二级菜单1",
"open":false,
"child":
[
{
"id":8,
"name":"三级菜单1"
}
]
},
{
"id":9,
"name":"二级菜单2"
},
{
"id":10,
"name":"二级菜单3"
}
]
}
]
jsonTree.js
(function($) { $.fn.jsonTree=function(data){ var SearchJSON=function(A,isopen){ var L=A.length; var html="<ul style='display:block'>"; if(isopen==false){ html="<ul style='display:none'>"; }; for(var i=0;i<=L-1;i++){ var flag=A[i].child; if(flag){ var str=SearchJSON(A[i].child,A[i].open); html=html+"<li class='farList'><span data-status='down'><span class='incon1 clickThere'></span>"+A[i].name+str+"</span></li>" } else{ html=html+"<li class='sonList'><span>"+A[i].name+"</span></li>" } } html=html+"</ul>"; return html; }; var html=SearchJSON(data); $(this).append(html); $(this).on('click','.farList span.clickThere',function(evt){ var target=evt.target; if(!target.matches(".farList span.clickThere")){ return }; var flag=$(target).parent().attr('data-status'); if(flag=="down"){ $(target).next().toggle(); $(target).removeClass("incon1").addClass('incon2').css({"display":"inline-block"}); evt.stopPropagation(); $(target).parent().attr('data-status','up'); } else{ $(target).next().toggle(); $(target).removeClass("incon2").addClass('incon1').css({"display":"inline-block"}); evt.stopPropagation(); $(target).parent().attr('data-status','down'); } }); } })(jQuery);
demo引用
<div id="tree" class="tree"></div> <script> $(function(){ $.get("list.json").success(function(res){ $("#tree").jsonTree(res); }); }); </script>
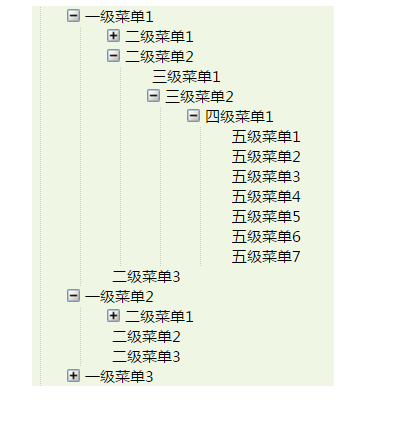
实现效果