关于母版自定义的问题
模板引擎:
基本实用{{k1}} if for 在页面传参数 并判断 通过母版进行交互
一 模板中自定义函数:操作步骤
1在已经注册的App中创建一个名字叫templates文件夹,settings 配置的第一个参数
2任意创建一个py文件, settings 配置的第二个参数 第三个参数就是类的名字
3创建名字叫register(登记的意思) 的Library类的对象
4定义函数 # 我们定义函数的时候函数的参数必须要自己写,指定的,不能是*args,**kwargs.否则会报错
from django.template import Library # 这一行是固定格式
register=Library() # 括号必须要加上 这一行是固定格式
第一种 filter 在我们的模板里面填充数据,
使用固定语法{{'字符串函数的第一个参数'|函数名:'函数的第二个参数(要是多个参数就把后几个视为一个参数)'}}
参数最多是2个
支持使用if做判断
@register.filter # 我们的函数上面是必须要加上这个装饰器,内置的装饰器,否则会报错
def meikai(a1,a2): # 这里的a2可以是一个字符串里面有特殊符号连接,我们使用字符串里面的语法进行分割就得到了多个出来例如 {{'alex'|func'lily;jack'}}
def func(a1,a2):
n1,n2=a2.split(';') # 可以是任意符号去连接那么就使用该符号去分割
使用:
{% load xl %} 这个一定放在页面的最顶端 切注意语法 %的位置
# 在我们的模板也就是HTML文件里面引入我们自定义的那个函数所在的文件名,我们引入之后通过模板语言就可以使用这个函数传参然后拿到返回值把返回值渲染给页面提交浏览器
我们的xl文件这样写:
from django.template import Library
register=Library()
@register.filter
def func(a,b):
print(a,b)
data='%s name is %s' % (a,b) # 这里写成了动态的为了下面得到动态的返回值
return data # 这里的返回值就是动态的
在浏览器页面我们这样写:
<h2>{{'peter'|func'fred'}}<h2> #其他的是正常的HTML页面的标配,就是我们的body里面写一行这样的代码,可以用其他的标签包起来,这个看现实效果即可
第二种
# 调用示例:{% wangyan 1 2 3 4 %}
# 参数无限制
# 无法做if条件
@register.simple_tag
def wangyan(a1,a2,a3,a4):
result = a1+a2+a3+a4
return result
----------------
from django.template import Library
register = Library() #实例化
@register.filter #装饰器 登记
# def func1(a1):
# data = '我的名字叫:%s' % (a1,)
# return data
# def func1(a1,a2):
# data = '我的名字叫:%s,喜欢%s' % (a1,a2)
# return data
# def func1(a1,a2):
# n1,n2 = a2.split(',') #n1,n2 作为一个参数
# data = '我的名字叫:%s,喜欢%s也喜欢%s' % (a1,n1,n2)
# return data
@register.simple_tag
def fun2(a1, a2, a3):
result = a1+a2+a3
return result
@register.filter
def wang(a):
if 'ang'in a:
return True
return False
模板继承的实例
{#注意写法%和括号紧挨着#}
{% load muban %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{#在html 中依照模板的参数进行传参#}
<h1>{{ k1 }}</h1>
<h1>{{ k1|upper }}</h1>
{#<h1>{{ wangyan|func1 }}</h1> #111#}
{#<h1>{{ wangyan|func1:'luodan' }}</h1>#}
{#<h1>{{ '参数1'|模板定义函数:'参数2' }}</h1>#}
{#一个参数的情况#}
{#<h1>{{ 'wangyan'|func1 }}</h1> #}
{#两个参数的情况#}
{#<h1>{{ 'wangyan'|func1:'luodan'}}</h1>#}
{#我的名字叫:wangyan,喜欢luodan#}
{#三个参数以上必须后几个参数作为一个参数#}
{#<h1>{{ 'wangyan'|func1:'luodan,mutian'}}</h1>#}
{#我的名字叫:wangyan,喜欢luodan也喜欢mutian#}
{#简单的simple_tag传参#}
<h2>{% fun2 1 2 3 %}</h2>
{% if 'ljkjdlfjawang'|wang %}
<h1>帅哥</h1>
{% else %}
<h1>丑货</h1>
{% endif %}
母版的新建文件夹 里面新建py 进行操作
rom django.shortcuts import render from app01 import models # Create your views here. def login(request): if request.method == 'POST': pass else: user = request.GET.get('user') pwd = request.GET.get('pwd') obj = models.UserInfo.objects.filter(user=user, pwd=pwd).first() if obj: # 用户名密码正确 request.session['id']=obj.id request.session['name']=obj.name else: # 用户名密码错误 pass def home(request): user_id = request.session.get('id') def temp(request): data_list = { "k1": 'slkfjsl' } return render(request,'temp.html',data_list) INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # 'app01', # 注册app, Django 1.7/1.8 'app01.apps.App01Config', # 注册app,1.10, 定制启动文件 ]
----------------------------------------------------------------
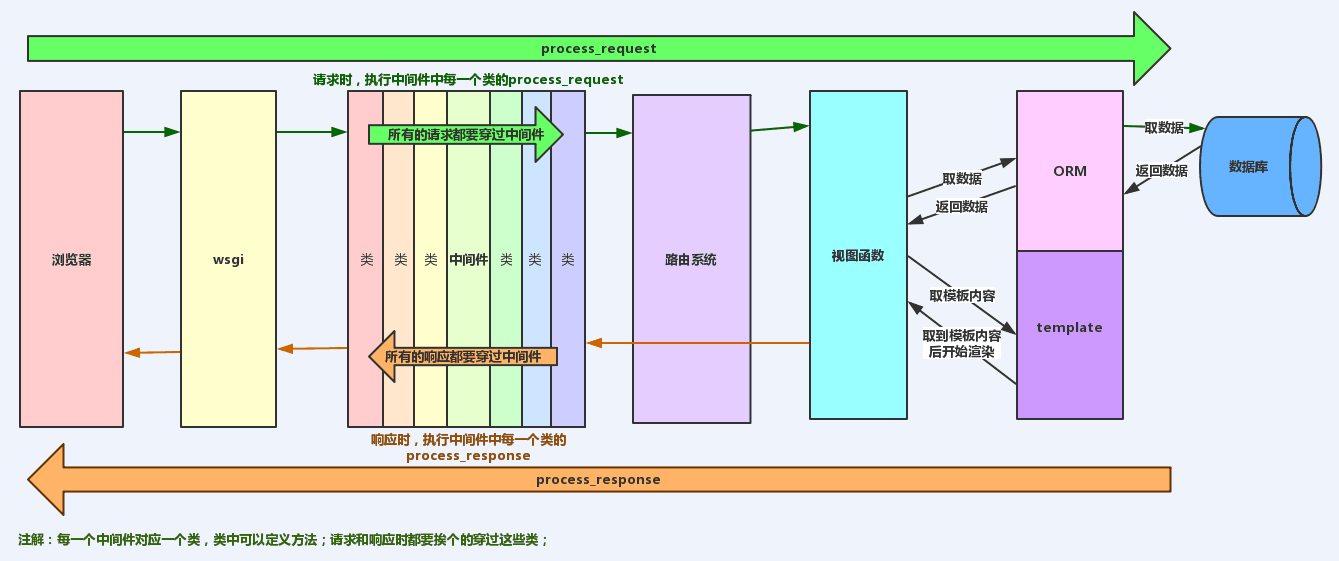
关于中间件
定义:以后想要对所有的请求做统一的操作时候,用中间件
只是对少量的视图函数做操作时 用装饰器
1实现对用户的请求记录日志
2 用户登录验证
#中间件就是为了解决多个函数装饰器的繁琐 函数太多装饰器就不方便了 所以就引用中间件了
一视图函数里面
def login(request): request.session['user_info']={'id':1,'name':'alex'} # print('试图函数') # return HttpResponse('首页') # user_info = request.session.get('user_info') # if not user_info: # return redirect('login') # return HttpResponse('') def index(request): user_info = request.session.get('user_info') if not user_info: return redirect('login') return HttpResponse('') def classlist(request): user_info = request.session.get('user_info') if not user_info: return redirect('login') return HttpResponse('') def teacherlist(request): user_info = request.session.get('user_info') if not user_info: return redirect('login') return HttpResponse('')
----------
中间件简单的练习 中间件就有两种 middlewarecsrtoken
process_request(self,request) 如果有返回值 就直接通过中间件返回客户端
process_response(self,request,response) 三个 返回的是最后一个值
1建立中间件的文件夹 比较随意 哪里都行
------------
2 settings 中 的配置
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
# 'appm1.middjian.auth.AuthMiddleware',
'appm1.middjian.auth.M1',
# 'appm1.middjian.auth.M2',
# 中间件的配置 文件夹名+ .py文件+.py文件的类名
-----------
3中间件的py文件的内容
from django.utils.deprecation import MiddlewareMixin
from django.shortcuts import HttpResponse,redirect,render
class M1(MiddlewareMixin): #这里1.7 1.8 只需要继承object
def process_request(self, request):
print('开始')
def process_response(self,request,response):
print('结束')
return response #这里必须有返回 response
---------
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
#中间件就是为了解决多个函数装饰器的繁琐 函数太多装饰器就不方便了 所以就引用中间件了 只有login 不用中
间件
def login(request):
print('登录界面')
return HttpResponse('11')
def index(request):
print('index页面')
return HttpResponse('22')
def classlist(request):
print('班级页面')
return HttpResponse('33')
def teacherlist(request):
print('老师页面')
return HttpResponse('44')
------------------------------
login的简单实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="post" method="post">
{% csrf_token %}
<input type="text">
<input type="submit" value="提交">
</form>
</body>
</html>
-----------
结果 要是输入 http://127.0.0.1:8000/login/ 会打印出结果 开始 登录界面 结束
同理 输入 index 后 会打印出结果 开始 index界面 结束
进阶版登录校验
--------------------
from django.utils.deprecation import MiddlewareMixin
from django.shortcuts import HttpResponse,redirect,render
class AuthMiddleware(MiddlewareMixin):
def process_request(self,request):
if request.path_info == '/login/': #path_info #给login增加一个白名单 返回了
return None
user_info = request.session.get('user_info') #取得session
if not user_info:
return redirect('/login/')
def process_response(self,request, response):
return response
-----------------------
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
#中间件就是为了解决多个函数装饰器的繁琐 函数太多装饰器就不方便了 所以就引用中间件了 只有login 不用中间件
def login(request):
if request.method == 'GET':
return render(request,'login.html')
else:
request.session['user_info']= {'id':1, 'name': 'alex'}
return redirect('/index/')
def index(request):
# user_info = request.session.get('user_info')
# if not user_info:
# return redirect('login')
# return HttpResponse('')
print('index页面')
return HttpResponse('22')
def classlist(request):
# user_info = request.session.get('user_info')
# if not user_info:
# return redirect('login')
# return HttpResponse('')
print('班级页面')
return HttpResponse('33')
def teacherlist(request):
# user_info = request.session.get('user_info')
# if not user_info:
# return redirect('login')
# return HttpResponse('')
print('老师页面')
return HttpResponse('44')
-------------------