在家里,不去自习,效率比之前在学校图书馆差太多了。。。
自己特别容易分神,而且不是很想学习,不是很想写代码。真的很恼火,为什么大学里把高中三年养成的那么好的自律给丢掉了,现在走神变得相当频繁,也静不下心来写东西,真是,哎,不多说了,剩下的就写进日记里吧,毕竟这里是谈技术的地方。

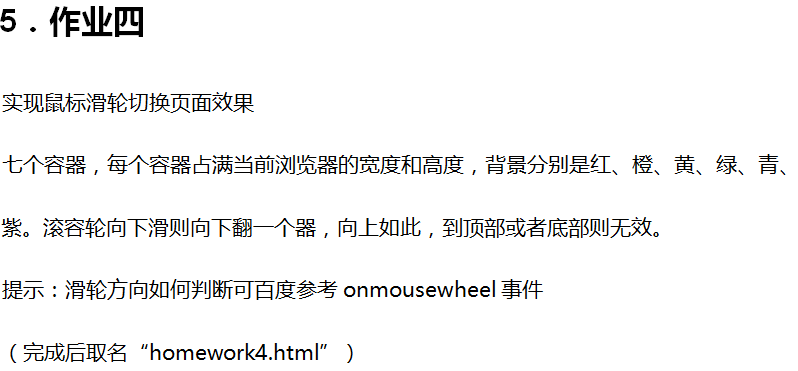
在8点半左右完成了homework4,不过绝对还可以再优化,但是自己不太想写了。。。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>homework4</title> 6 <style> 7 html, body{ 8 margin: 0; 9 padding: 0; 10 100%; 11 } 12 ul { 13 margin: 0; 14 padding: 0; 15 list-style: none; 16 } 17 .bg { 18 height: 100vh; 19 100%; 20 display: none; 21 } 22 </style> 23 </head> 24 <body> 25 <!-- 26 /** 27 * 28 * @author: xiaoliu 29 * @type: NO.17-homework4 30 * @data: 2018-01-27 31 * @finished: 2018-01-29 32 * 33 */ 34 --> 35 <ul id="main"> 36 <li class="bg" id="one"></li> 37 <li class="bg" id="two"></li> 38 <li class="bg" id="three"></li> 39 <li class="bg" id="four"></li> 40 <li class="bg" id="five"></li> 41 <li class="bg" id="six"></li> 42 <li class="bg" id="seven"></li> 43 </ul> 44 <script> 45 window.onload = function () { 46 // count用来存放当前显示的li标签 47 var count = 0; 48 var bg = document.getElementsByTagName("li"); 49 // 初始化bgColor 50 bg[0].style.backgroundColor = "red"; 51 bg[1].style.backgroundColor = "orange"; 52 bg[2].style.backgroundColor = "yellow"; 53 bg[3].style.backgroundColor = "green"; 54 bg[4].style.backgroundColor = "cyan"; 55 bg[5].style.backgroundColor = "blue"; 56 bg[6].style.backgroundColor = "purple"; 57 // 显示默认标签 58 // propertypropertyproperty property 59 bg[count].style.display = "block"; 60 window.onmousewheel = function (event) { 61 if (event.wheelDelta < 0 && count < bg.length) { 62 // 如果滚轮的值为-120,就把标志往后移1位 63 count++; 64 } else if (count > 0) { 65 // 如果滚轮的值为120,就把标志往前移1位 66 count--; 67 } 68 // 特别注意标志等于7的时候,后面的.style.display会报错 69 if (count === bg.length) { 70 // 前面这里就把count的值从7变成6 71 count = bg.length - 1; 72 } 73 bg[count].style.display = "block"; 74 for (var i = 0; i < bg.length; i++) { 75 if (i === count && count < bg.length) { 76 i++; 77 } 78 // 同样,等于7的时候就跳过 79 if (i!= bg.length) { 80 bg[i].style.display = "none"; 81 } 82 } 83 } 84 } 85 </script> 86 </body> 87 </html>
count那里,特别难搞定,调试的时候到处插console,就是现在也感觉还是不对劲,虽然效果都实现了,但是if if if 太多了,逻辑太乱了,count说不定可以用一个二维数组,什么的,来表示标志位。
思路一步想的有偏差,后面就带来一连串的麻烦。。。

这一句肯定是有问题的,后面的count 判断还是不对,不过暂时放在这儿吧,后面的homework5可能要浪费更多的脑力。

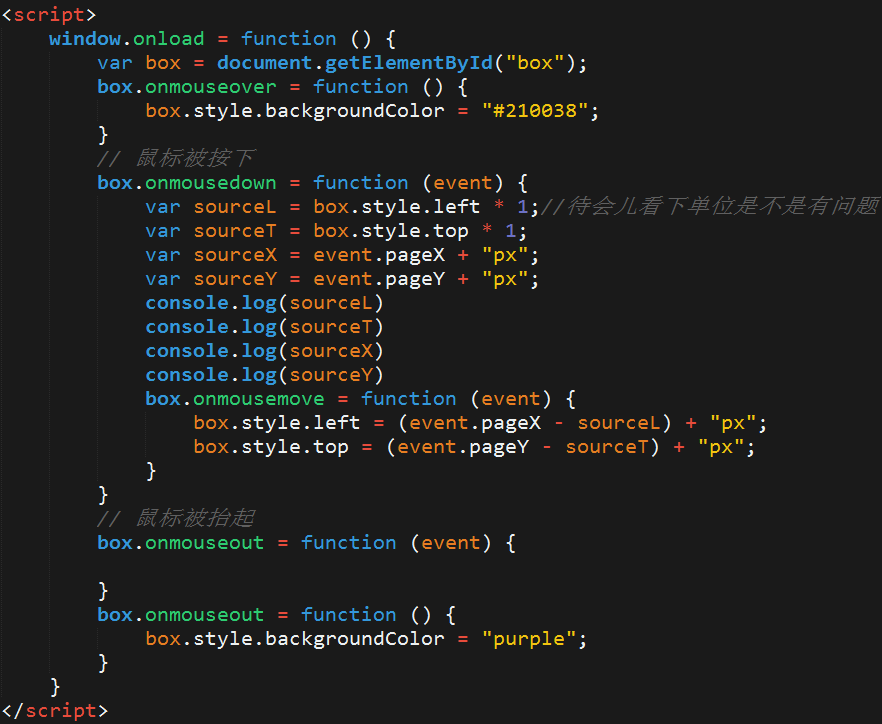
这个今天想了很久,但是还是没写出来,代码出问题是肯定的,只不过就不知道哪里有问题。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>homewrok5</title> 6 <style> 7 html, body{ 8 margin: 0; 9 padding: 0; 10 100%; 11 } 12 #box { 13 height: 100px; 14 100px; 15 background-color: purple; 16 position: absolute; 17 } 18 </style> 19 </head> 20 <body> 21 <!-- 22 /** 23 * 24 * @author: xiaoliu 25 * @type: NO.17-homework5 26 * @data: 2018-01-29 27 * @finished: 2018-01-2 28 * 29 */ 30 --> 31 <div id="box"></div> 32 <script> 33 window.onload = function () { 34 var box = document.getElementById("box"); 35 box.onmouseover = function () { 36 box.style.backgroundColor = "#210038"; 37 } 38 // 鼠标被按下 39 box.onmousedown = function (event) { 40 var sourceL = box.style.left * 1;//待会儿看下单位是不是有问题 41 var sourceT = box.style.top * 1; 42 var sourceX = event.pageX + "px"; 43 var sourceY = event.pageY + "px"; 44 console.log(sourceL) 45 console.log(sourceT) 46 console.log(sourceX) 47 console.log(sourceY) 48 box.onmousemove = function (event) { 49 box.style.left = (event.pageX - sourceL) + "px"; 50 box.style.top = (event.pageY - sourceT) + "px"; 51 } 52 } 53 // 鼠标被抬起 54 box.onmouseout = function (event) { 55 56 } 57 box.onmouseout = function () { 58 box.style.backgroundColor = "purple"; 59 } 60 } 61 </script> 62 </body> 63 </html>

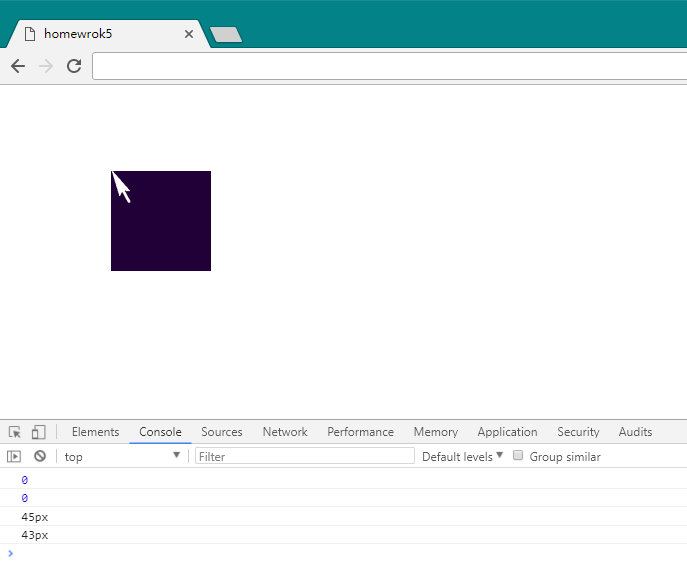
搞不懂,这里为什么会这样。。。我移动之后,鼠标默认左上角了。。具体怎么回事也没细想,觉得有点怪怪的。。

鼠标自己会靠在左上角,不知道为什么,具体也没细想,具体效率低了很多很多,虽然一晚上待在家里写代码,但是又没完成一天一个homework的任务。
睡了睡了,很晚了,天气冷,大家照顾好自己︿( ̄︶ ̄)︿