webpack在打包资源的时候,会将资源文件转换成javascript代码,来实现与其他模块的合并。在打包css文件时,用JS代码引入样式的方式,会有一定的延时。这就是我们使用ExtractTextPlugin插件抽取样式的原因之一。下面我们来比较一下这两种方式的差别。(本文中使用的webpack版本号3.10.0)
一、不使用插件
方式一、直接在JS文件中引入样式文件
首先我们编写代码,代码完成后,项目的目录结构如下:

index.hmtl中的代码:

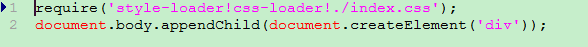
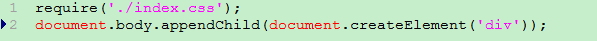
index.js中通过require方法引入index.css

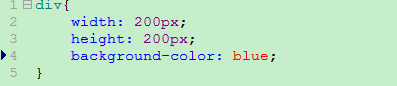
index.css中的内容如下:

接着,我们使用npm init命令生成package.json,然后安装两个loader:style-loader和css-loader。
npm install style-loader css-loader --save-dev
然后执行命令
webpack ./index.js bundle.js
最后在项目中会生成一个bundle.js

在浏览器中打开index.html,运行结果如下图:

检查生成的bundle.js,发现项目中的css文件是通过js代码生成的。

方式二、配置webpack中的webpack.config.js文件
文件目录结构如下:

index.js中的代码修改一下,其他文件与方式一保持一致

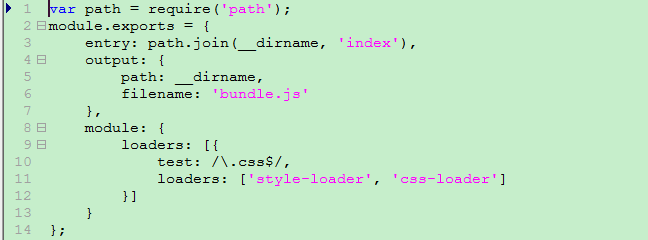
新建一个webpack.config.js文件,内容如下:

接着,我们使用npm init命令生成package.json,然后安装两个loader:style-loader和css-loader。
npm install style-loader css-loader --save-dev
然后执行命令
webpack
生成的目录和结果与方式一完全一致。
总结:方法二通过配置的方式比方式一灵活、方便,但是并没有解决在JS中引入样式带来的延迟问题。
二、使用插件进行抽取
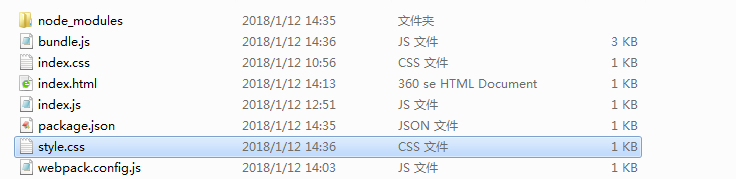
项目的目录结构如下:

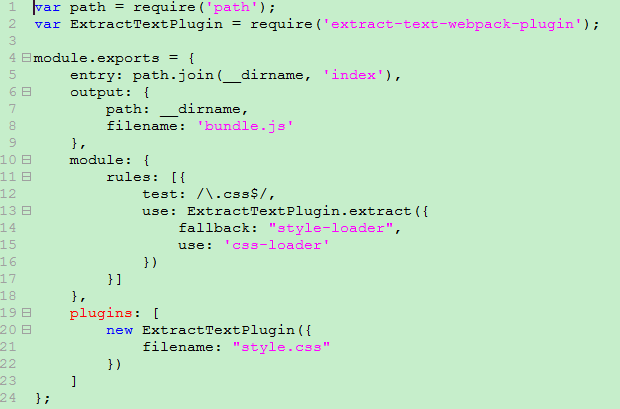
先编辑一下webpack.config.js文件,代码如下:

再编辑一下index.html,通过link引入样式文件,代码如下:

index.js中的代码如下:

index.css中的代码:

使用npm init命令生成package.json
安装style-loader和css-loader
npm install style-loader css-loader --save-dev
安装ExtractTextPlugin插件
npm install extract-text-webpack-plugin --save-dev
安装webpack到本地项目
npm install webpack --save-dev
执行命令
webpack
命令执行完后,目录中多了bundle.js和style.css

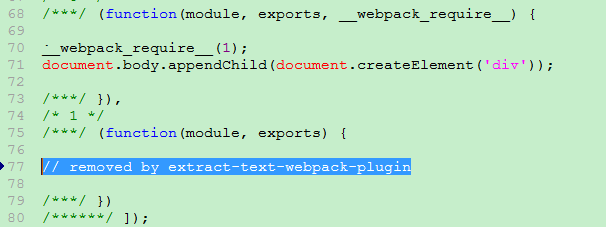
查看bundle.js,会发现里面用js操作css的代码被移除了

ExtractTextWebpackPlugin解决了用js代码生成样式文件的弊端,但美中不足的是,它仅仅帮我们提取了css文件。我们需要在页面中通过手写代码引入这个样式文件,解决这个问题需要其他插件的帮助。