前端几个术语
Library:分为2种,一种是方法库,用来实现特定需求的一组API集合,比如Jquery。
另一种是UI组件库,满足特定业务需要的高可复用的常见UI组件集合,比如Ant Design of React/Ant Design of Angular(NG-ZORRO)。
Toolkit: 给你提供创建现代响应式页面所需要的工具,包含一套完整的响应式CSS类库,字体,同时还有一套很完整的UI组件。比如说BootStrap(只是这些组件原生是用jQuery写的,不适用于现在主流的前端。所以产生了很多衍生UI库,例如Angular实现的ng-bootstrap和ngx-bootstrap,React实现的react-bootstrap,Vue实现的bootstrap-vue。)
Framework: 框架,用来构建一个应用的主体结构。然后你在这个主体结构上添砖加瓦,实现自己的需求。一般框架都有自己的设计模式,MVC,MVP之类,比如说前端3大框架,Angular, vue,react(当然可能包括一些周边库做补充支持)。
Design:UI设计语言,Material Design和Ant Design,分别是Google和阿里的推出的两种前端UI设计语言。
Boilerplate:是模板、样板的意思。将Design,library和Framework组合在一起,形成一个模板来使用。比如Ant Design是设计语言、Ant Design of React是遵循这门设计语言并且用React实现的UI组件库,Ant Design Pro就是模板
Scaffolding:脚手架工具,就是建筑工地大楼施工时候外面那一层钢管搭建的架子,还有很多绿色的网起到保护作用。Scaffolding的作用就是辅助你快速搭建项目。但是Scaffolding不是最终成果物的一部分!比如我最近用的Ng Alain。
前端环境和基础框架
NodeJs: Nodejs 是运行在服务端的,非阻断式IO的,事件驱动的JavaScript 运行环境

NPM: npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系
Chromium : Google 的chrome浏览器背后的引擎,其目的是为了创建一个安全、稳定和JavaScript.
Electron: 可以理解为electron是一个桌面应用的壳,装的内容是web页面。构建页面的各种框架,如angular, vue等,都可以与electron配合使用。
web服务器:原来的三大服务器 Apache,Nginx,IIS。IIS不能跨平台,已经被微软放弃了;Apache依旧排名世界第一,功能强大;Nginx反向代理,小巧高效推荐使用。
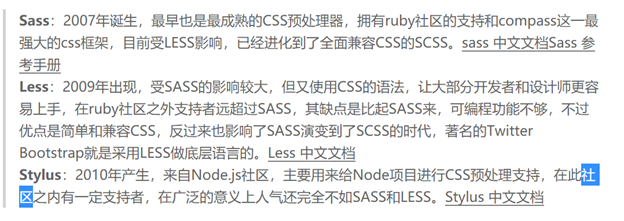
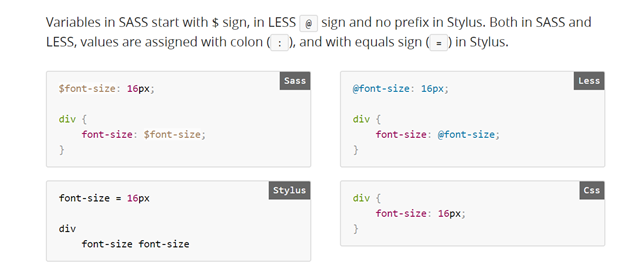
CSS, SASS, LESS, Stylus, SCSS关系: 其实语法差不多,精通css就行了