前面的话
为了让组件可以组合,需要一种方式来混合父组件的内容与子组件自己的模板。这个过程被称为 内容分发 (或 “transclusion” )。Vue实现了一个内容分发 API,参照了当前 Web 组件规范草案,使用特殊的 <slot> 元素作为原始内容的插槽。本文将详细介绍Vue内容分发slot
编译作用域
在深入内容分发 API 之前,先明确内容在哪个作用域里编译。假定模板为
<child-component>
{{ message }}
</child-component>
message 应该绑定到父组件的数据,还是绑定到子组件的数据?答案是父组件。组件作用域简单地说是:父组件模板的内容在父组件作用域内编译;子组件模板的内容在子组件作用域内编译。
一个常见错误是试图在父组件模板内将一个指令绑定到子组件的属性/方法:
<!-- 无效 --> <child-component v-show="someChildProperty"></child-component>
假定someChildProperty是子组件的属性,上例不会如预期工作。父组件模板不应该知道子组件的状态
如果要绑定作用域内的指令到一个组件的根节点,应当在组件自己的模板上做:
Vue.component('child-component', { // 有效,因为是在正确的作用域内 template: '<div v-show="someChildProperty">Child</div>', data: function () { return { someChildProperty: true } } })
类似地,分发内容是在父作用域内编译
默认丢弃
一般地,如果子组件模板不包含<slot>插口,父组件的内容将会被丢弃
var parentNode = { template: ` <div class="parent"> <p>父组件</p> <child> <p>测试内容</p> </child> </div> `, components: { 'child': childNode }, };
<div id="example"> <parent></parent> </div> <script src="https://unpkg.com/vue"></script> <script> var childNode = { template: ` <div class="child"> <p>子组件</p> </div> `, }; var parentNode = { template: ` <div class="parent"> <p>父组件</p> <child> <p>测试内容</p> </child> </div> `, components: { 'child': childNode }, }; // 创建根实例 new Vue({ el: '#example', components: { 'parent': parentNode } }) </script>
如下图所示,<child>所包含的<p>测试内容</p>被丢弃

内联模板
如果子组件有 inline-template 特性,组件将把它的内容当作它的模板,而忽略真实的模板内容
但是 inline-template 让模板的作用域难以理解
var childNode = { template: ` <div class="child"> <p>子组件</p> </div> `, };
var parentNode = { template: ` <div class="parent"> <p>父组件</p> <child inline-template> <p>测试内容</p> </child> </div> `, components: { 'child': childNode }, };

匿名slot
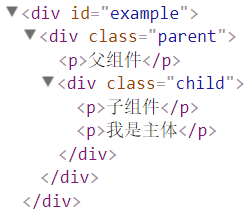
当子组件模板只有一个没有属性的 slot 时,父组件整个内容片段将插入到 slot 所在的 DOM 位置,并替换掉 slot 标签本身
var childNode = { template: ` <div class="child"> <p>子组件</p> <slot></slot> </div> `, };
var parentNode = { template: ` <div class="parent"> <p>父组件</p> <child> <p>测试内容</p> </child> </div> `, components: { 'child': childNode }, };

如果出现多于1个的匿名slot,vue将报错
var childNode = { template: ` <div class="child"> <p>子组件</p> <slot></slot> <slot></slot> </div> `, };

【默认值】
最初在 <slot> 标签中的任何内容都被视为备用内容,或者称为默认值。备用内容在子组件的作用域内编译,并且只有在宿主元素为空,且没有要插入的内容时才显示备用内容
当slot存在默认值,且父元素在<child>中没有要插入的内容时,显示默认值
var childNode = { template: ` <div class="child"> <p>子组件</p> <slot><p>我是默认值</p></slot> </div> `, }; var parentNode = { template: ` <div class="parent"> <p>父组件</p> <child></child> </div> `, components: { 'child': childNode }, };

当slot存在默认值,且父元素在<child>中存在要插入的内容时,则显示设置值
var childNode = { template: ` <div class="child"> <p>子组件</p> <slot><p>我是默认值</p></slot> </div> `, }; var parentNode = { template: ` <div class="parent"> <p>父组件</p> <child> <p>我是设置值</p> </child> </div> `, components: { 'child': childNode }, };

具名Slot
<slot> 元素可以用一个特殊的属性 name 来配置如何分发内容。多个 slot 可以有不同的名字。具名 slot 将匹配内容片段中有对应 slot 特性的元素
var childNode = { template: ` <div class="child"> <p>子组件</p> <slot name="my-header">头部默认值</slot> <slot name="my-body">主体默认值</slot> <slot name="my-footer">尾部默认值</slot> </div> `, };
var parentNode = { template: ` <div class="parent"> <p>父组件</p> <child> <p slot="my-header">我是头部</p> <p slot="my-footer">我是尾部</p> </child> </div> `, components: { 'child': childNode }, };

仍然可以有一个匿名 slot,它是默认 slot,作为找不到匹配的内容片段的备用插槽。匿名slot只能作为没有slot属性的元素的插槽,有slot属性的元素如果没有配置slot,则会被抛弃
var childNode = { template: ` <div class="child"> <p>子组件</p> <slot name="my-body">主体默认值</slot> <slot></slot> </div> `, };
var parentNode = { template: ` <div class="parent"> <p>父组件</p> <child> <p slot="my-body">我是主体</p> <p>我是其他内容</p> <p slot="my-footer">我是尾部</p> </child> </div> `, components: { 'child': childNode }, };
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃

如果没有默认的 slot,这些找不到匹配的内容片段也将被抛弃
var childNode = { template: ` <div class="child"> <p>子组件</p> <slot name="my-body">主体默认值</slot> </div> `, };
var parentNode = { template: ` <div class="parent"> <p>父组件</p> <child> <p slot="my-body">我是主体</p> <p>我是其他内容</p> <p slot="my-footer">我是尾部</p> </child> </div> `, components: { 'child': childNode }, };
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃

作用域插槽
作用域插槽是一种特殊类型的插槽,用作使用一个 (能够传递数据到) 可重用模板替换已渲染元素。
在子组件中,只需将数据传递到插槽,就像将 props 传递给组件一样
<div class="child"> <slot text="hello from child"></slot> </div>
在父级中,具有特殊属性 scope 的 <template> 元素必须存在,表示它是作用域插槽的模板。scope 的值对应一个临时变量名,此变量接收从子组件中传递的 props 对象
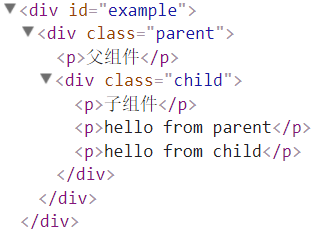
var childNode = { template: ` <div class="child"> <p>子组件</p> <slot xxx="hello from child"></slot> </div> `, }; var parentNode = { template: ` <div class="parent"> <p>父组件</p> <child> <template scope="props"> <p>hello from parent</p> <p>{{ props.xxx }}</p> </template> </child> </div> `, components: { 'child': childNode }, };
如果渲染以上结果,得到的输出是

【列表组件】
作用域插槽更具代表性的用例是列表组件,允许组件自定义应该如何渲染列表每一项
var childNode = { template: ` <ul> <slot name="item" v-for="item in items" :text="item.text">默认值</slot> </ul> `, data(){ return{ items:[ {id:1,text:'第1段'}, {id:2,text:'第2段'}, {id:3,text:'第3段'}, ] } } };
var parentNode = { template: ` <div class="parent"> <p>父组件</p> <child> <template slot="item" scope="props"> <li>{{ props.text }}</li> </template> </child> </div> `, components: { 'child': childNode }, };