前面的话
如果只使用Vue最基础的声明式渲染的功能,则完全可以把Vue当做一个模板引擎来使用。本文将详细介绍Vue模板内容
概述
Vue.js使用了基于HTML的模板语法,允许声明式地将DOM绑定至底层Vue实例的数据。所有Vue.js的模板都是合法的HTML ,所以能被遵循规范的浏览器和HTML解析器解析
在底层的实现上, Vue将模板编译成虚拟DOM渲染函数。结合响应系统,在应用状态改变时, Vue能够智能地计算出重新渲染组件的最小代价并应用到DOM操作上
一般地,模板内容包括文本内容和元素特性
文本渲染
【文本插值】
文本渲染最常见的形式是使用双大括号语法来进行文本插值,下面的message相当于一个变量或占位符,最终会表示为真正的文本内容
<div id="app"> {{ message }} </div>
<script> new Vue({ el: '#app', data:{ 'message': '<span>测试内容</span>' } }) </script>

【表达式插值】
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
上面这些表达式会在所属Vue实例的数据作用域下作为JS被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如Math和Date。不应该在模板表达式中试图访问用户定义的全局变量
[注意]关于表达式与语句的区别移步至此
<div id="app"> {{ num + 1 }} </div>
<script> new Vue({ el: '#app', data:{ 'num': -1 } }) </script>

【v-text】
实现插值类似效果的另一种写法是使用v-text指令,该指令用于更新元素的innerText。如果要更新部分的innerText,需要使用模板插值
[注意]v-text优先级高于模板插值的优先级
<div id="app" v-text="message"> </div>
<script> new Vue({ el: '#app', data:{ message:"This is a <i>simple</i> document" } }) </script>

【v-html】
如果要输出真正的 HTML ,需要使用 v-html 指令,该指令用于更新元素的 innerHTML
[注意]在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。只在可信内容上使用 v-html,而不用在用户提交的内容上
<div id="app" v-html="message"> </div>
<script> new Vue({ el: '#app', data:{ message:"This is a <i>simple</i> document" } }) </script>

静态插值
上面介绍了模板插值,一般地,模板插值是动态插值。即无论何时,绑定的数据对象上的占位符内容发生了改变,插值处的内容都会更新
<div id="app"> {{ message }}</div>
<script> var vm = new Vue({ el: '#app', data:{ 'message': '测试内容' } }) </script>
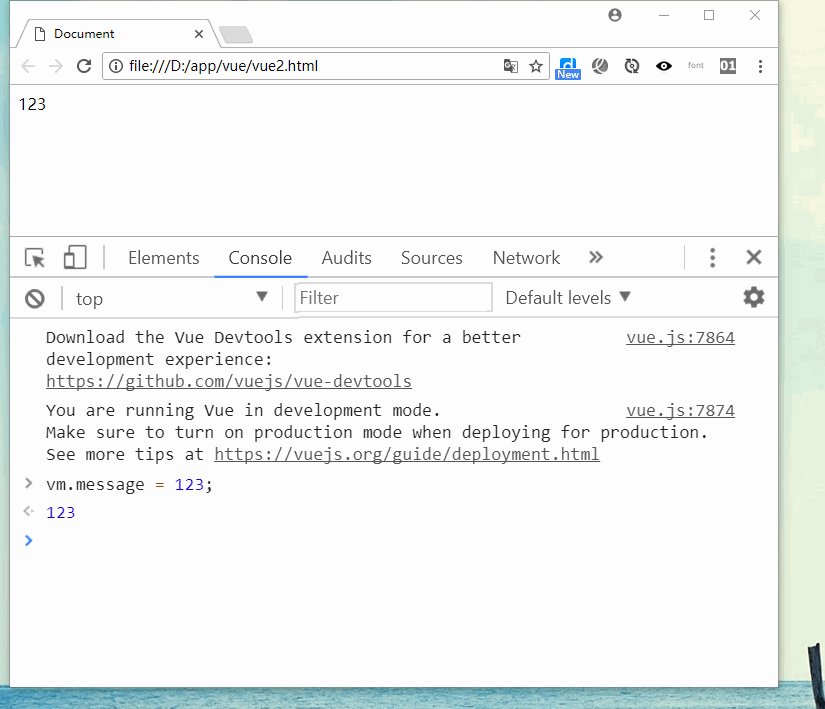
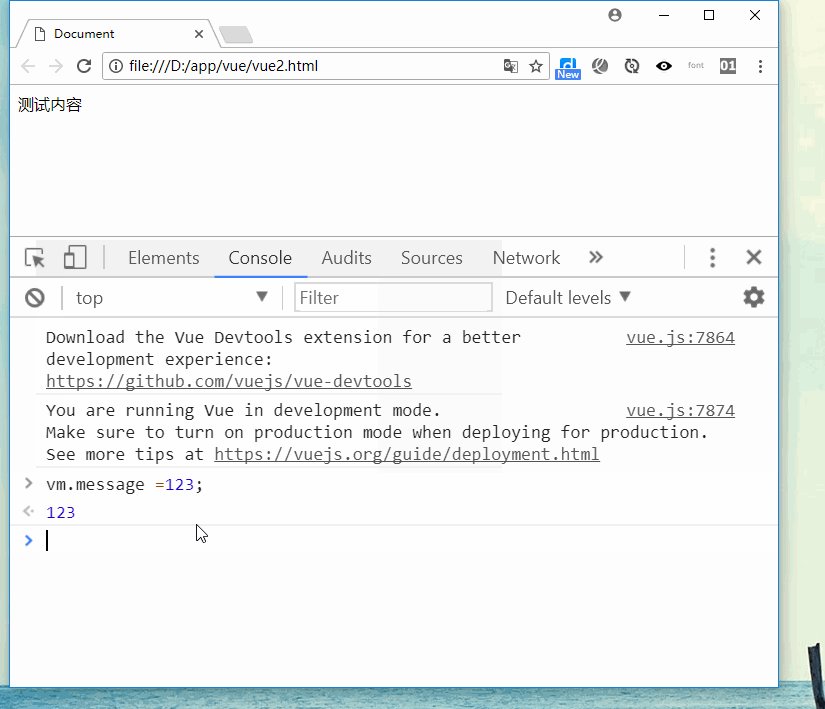
结果如下图所示,vm.message的内容发生了改变,DOM结构中的元素内容也相应地更新

【v-once】
如果要实现静态插值,即执行一次性插值,数据改变时,插值处内容不会更新,这时需要用到v-once指令
<div id="app" v-once>{{ message }}</div>
<script> var vm = new Vue({ el: '#app', data:{ 'message': '测试内容' } }) </script>
由下图所示,vm.message改变为123时,DOM结构中元素内容仍然是“测试内容”

不渲染
【v-pre】
如果要跳过这个元素和它的子元素的编译过程,只用来显示原始大括号及标识符,则可以使用v-pre指令。这样,可以减少编译时间
<div id="example" v-pre>{{message}}</div>
<script> var vm = new Vue({ el: '#example', data:{ //如果使用v-pre指令,则不会被表示为match message:'match' }, }) </script>

隐藏未编译
一般地,使用模板差值时,页面上会显示大括号及占位符。编译完成后,再转换为真正的值。如果在网络条件不好的情况下,这种现象更加明显
<div id="example">{{message}}</div>
<script src="https://unpkg.com/vue"></script> <script> var vm = new Vue({ el: '#example', data:{ message:'match' }, }) </script>

【v-cloak】
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕
<style> [v-cloak]{display:none;} </style> <div id="example" v-cloak>{{message}}</div>
<script src="https://unpkg.com/vue"></script> <script> var vm = new Vue({ el: '#example', data:{ message:'match' }, }) </script>

特性渲染
HTML共有16个全局属性(或称为特性),Vue.js支持对特性的内容进行动态渲染
[注意]对象属性(property)和元素特性(attribute)的区别移步至此
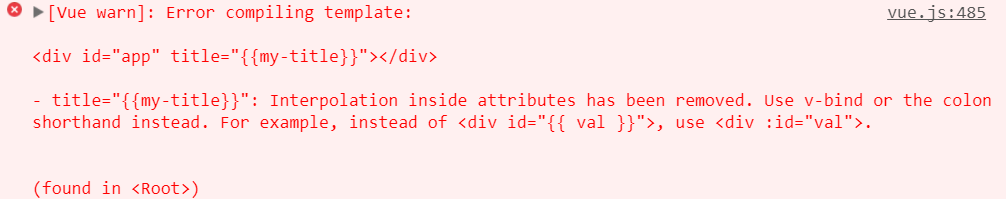
特性渲染时不能使用双大括号语法
<div id="app" title={{my-title}}></div>
<script> var vm = new Vue({ el: '#app', data:{ 'my-title': '测试内容' } }) </script>
使用上面代码时,控制台会显示如下错误

【v-bind】
上面的错误提示中提到,应该使用v-bind指令,通过v-bind指令可以动态地绑定一个或多个特性
在这里title是参数,告知v-bind指令将该元素的title属性与表达式message的值绑定
<div id="app" v-bind:title="message"></div>
由于v-bind指令非常常用,可缩写如下
<div id="app" :title="message"></div>
<script> new Vue({ el: '#app', data:{ message:"我是小火柴" } }) </script>

对布尔值的属性也有效——如果条件被求值为false,该属性会被移除
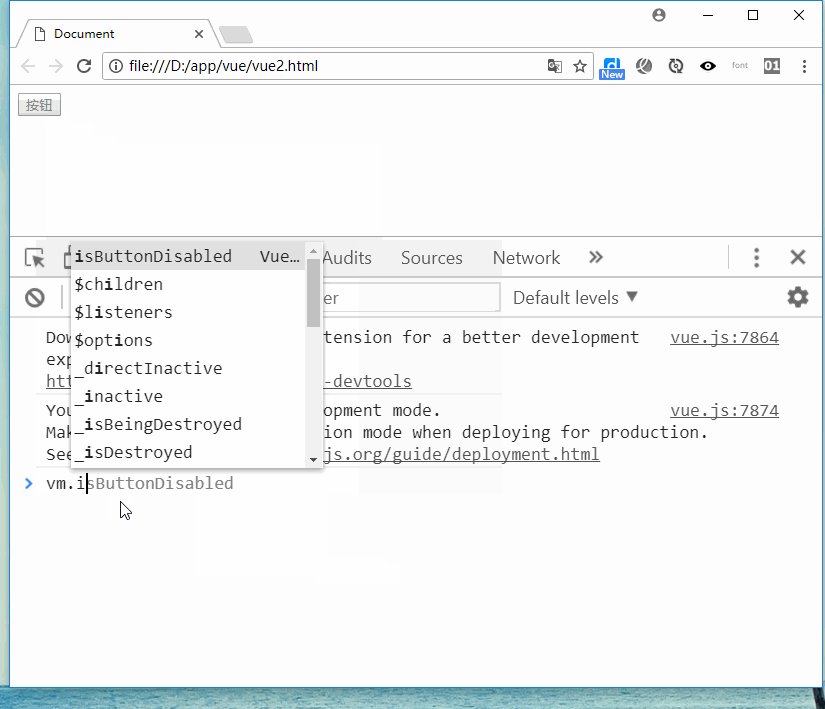
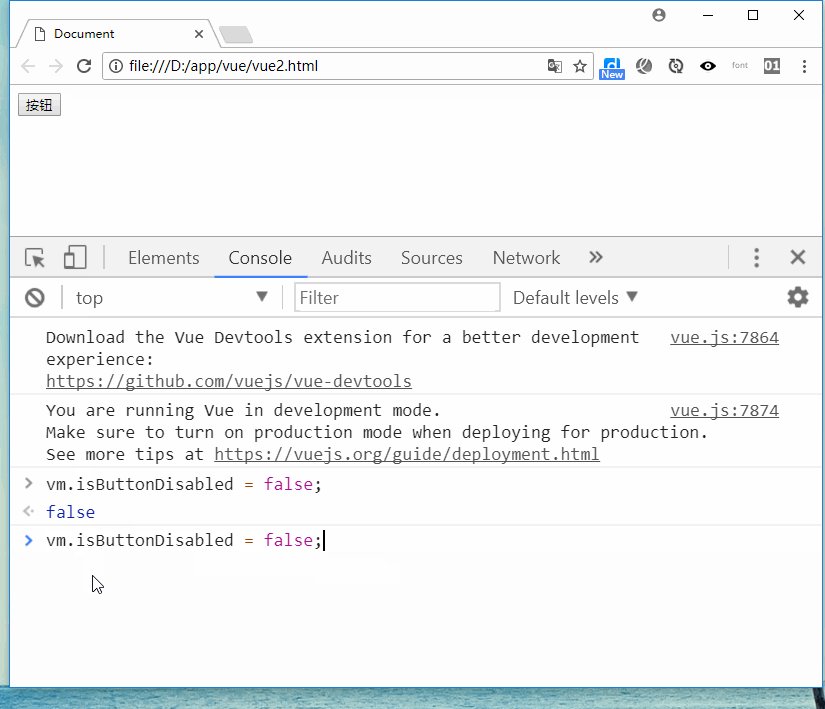
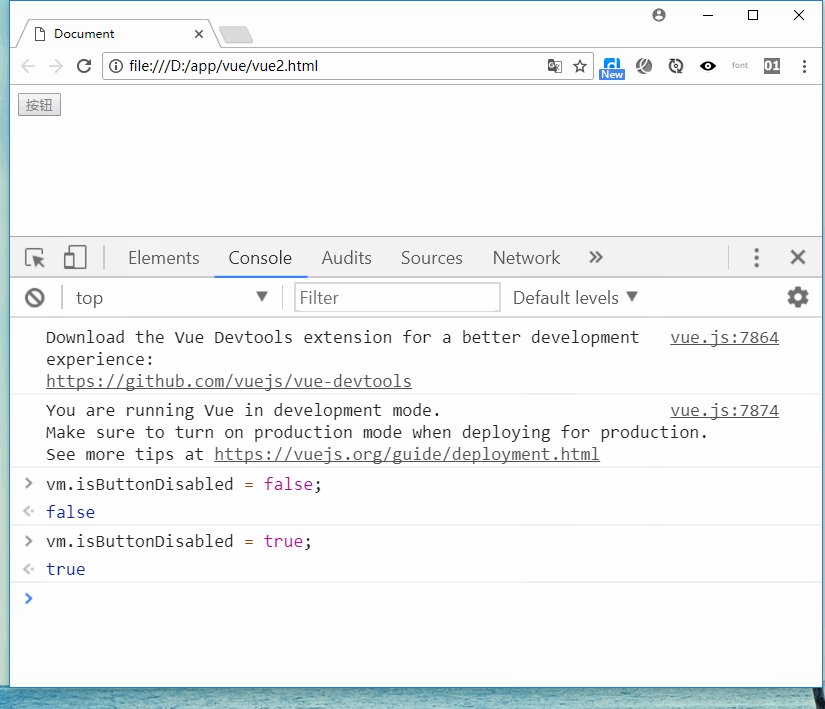
<button id="app" :disabled="isButtonDisabled">按钮</button>
<script> var vm = new Vue({ el: '#app', data:{ 'isButtonDisabled': true } }) </script>

class绑定
数据绑定一个常见需求是操作元素的class列表和它的内联样式。因为它们都是属性 ,可以用v-bind处理它们:只需要计算出表达式最终的字符串。不过,字符串拼接麻烦又易错。因此,在v-bind用于class和style时, Vue.js 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组
绑定class包括对象语法、数组语法和组件绑定
【对象语法】
可以传给 v-bind:class 一个对象,以动态地切换 class
<div v-bind:class="{ active: isActive }"></div>
上面的语法表示 class active 的更新将取决于数据属性 isActive 是否为真值
可以在对象中传入更多属性来动态切换多个class。v-bind:class指令可以与普通的class属性共存
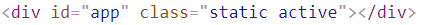
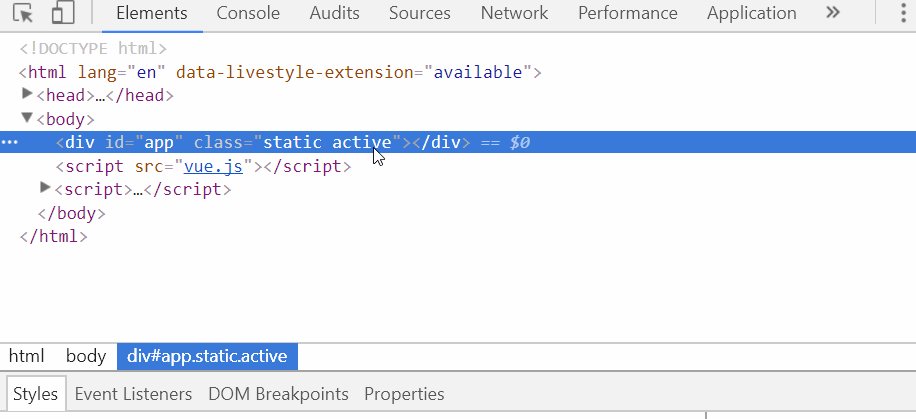
<div id="app" class="static" v-bind:class="{ active: isActive, 'text-danger': hasError }"> </div>
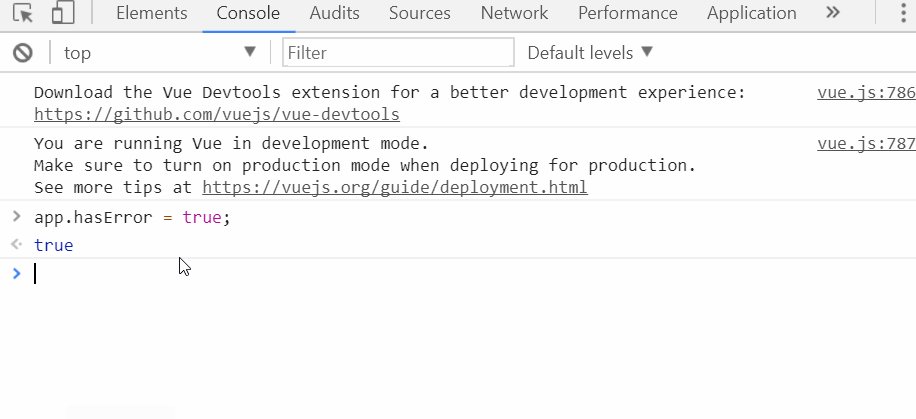
<script> var app = new Vue({ el: '#app', data:{ isActive:true, hasError:false } }) </script>

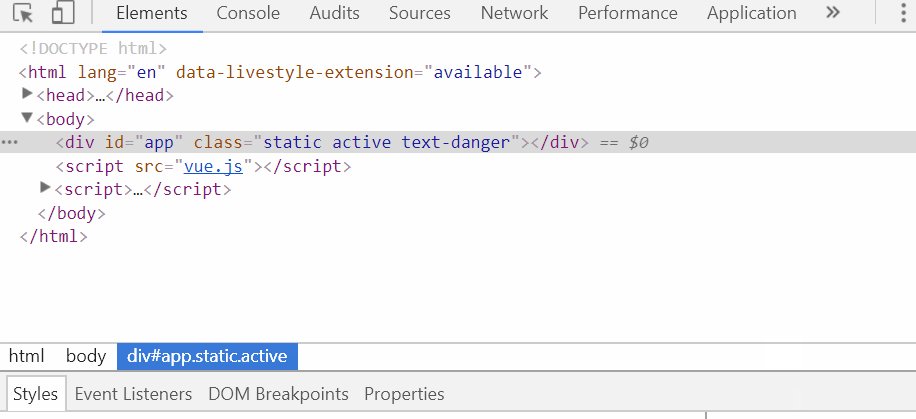
当 isActive 或者 hasError 变化时,class 列表将相应地更新。例如,如果 hasError的值为 true , class列表将变为 "static active text-danger"

也可以直接绑定数据里的一个对象
<div id="app" :class="classObject"></div>
<script> var app = new Vue({ el: '#app', data:{ classObject: { active: true, 'text-danger': false } } }) </script>

也可以在这里绑定返回对象的计算属性。这是一个常用且强大的模式
<div id="app" :class="classObject"></div>
<script> var app = new Vue({ el: '#app', data: { isActive: true, error: null }, computed: { classObject: function () { return { active: this.isActive && !this.error, 'text-danger': this.error && this.error.type === 'fatal', } } } }) </script>

【数组语法】
可以把一个数组传给 v-bind:class ,以应用一个 class 列表
<div id="app" :class="[activeClass, errorClass]"></div>
<script> var app = new Vue({ el: '#app', data: { activeClass: 'active', errorClass: 'text-danger' } }) </script>

如果要根据条件切换列表中的 class ,可以用三元表达式
<div id="app" :class="[isActive ? activeClass : '', errorClass]"></div>
此例始终添加 errorClass ,但是只有在 isActive 是 true 时添加 activeClass
不过,当有多个条件 class 时这样写有些繁琐。可以在数组语法中使用对象语法
<div id="app" :class="[{ active: isActive }, errorClass]"></div>
【组件绑定】
在一个定制组件上用到class属性时,这些类将被添加到根元素上面,这个元素上已经存在的类不会被覆盖
<div id="app" class="test"> <my-component class="baz boo"></my-component> </div>
<script> Vue.component('my-component', { template: '<p class="foo bar">Hi</p>' }) var app = new Vue({ el: '#app' }) </script>
HTML 最终将被渲染为如下所示

同样的适用于绑定 HTML class
<div id="app" class="test"> <my-component :class="{ active: isActive }"></my-component> </div>
<script> Vue.component('my-component', { template: '<p class="foo bar">Hi</p>' }) var app = new Vue({ el: '#app', data:{ isActive:true } }) </script>

style绑定
【对象语法】
v-bind:style的对象语法十分直观——看着非常像 CSS ,其实它是一个JS对象。 CSS属性名可以用驼峰式 (camelCase)或(配合引号的)短横分隔命名 (kebab-case)
<div id="app" :style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
<script> var app = new Vue({ el: '#app', data: { activeColor: 'red', fontSize: 30 } }) </script>

直接绑定到一个样式对象通常更好,让模板更清晰
<div id="app" :style="styleObject"></div>
<script> var app = new Vue({ el: '#app', data: { styleObject: { color: 'red', fontSize: '13px' } } }) </script>
【数组语法】
v-bind:style 的数组语法可以将多个样式对象应用到一个元素上
<div id="app" :style="[baseStyles, overridingStyles]"></div>
<script> var app = new Vue({ el: '#app', data: { baseStyles: { color: 'red', fontSize: '13px' }, overridingStyles:{ height:'100px', '100px' } } }) </script>

【前缀】
当v-bind:style使用需要特定前缀的CSS属性时,如transform,Vue.js会自动侦测并添加相应的前缀
可以为 style 绑定中的属性提供一个包含多个值的数组,常用于提供多个带前缀的值
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }">
这会渲染数组中最后一个被浏览器支持的值。在这个例子中,如果浏览器支持不带浏览器前缀的 flexbox,那么渲染结果会是 display: flex
过滤器
Vue.js允许自定义过滤器,可被用作一些常见的文本格式化。过滤器可以用在两个地方:模板插值和v-bind表达式。过滤器应该被添加在JS表达式的尾部,由“管道”符指示
{{ message | capitalize }} <div v-bind:id="rawId | formatId"></div>
过滤器设计目的是用于文本转换。为了在其他指令中实现更复杂的数据变换,应该使用计算属性
过滤器有两种注册形式
1、一种是使用Vue.filter()方法
// 注册
Vue.filter('my-filter', function (value) {
// 返回处理后的值
})
// getter,返回已注册的过滤器
var myFilter = Vue.filter('my-filter')
2、另一种是在Vue构造函数或组件中使用filters参数
var app = new Vue({
el: '#app',
filters: {
'my-filter': function (value) {
//
}
}
})
过滤器函数总接受表达式的值 (之前的操作链的结果) 作为第一个参数。在这个例子中,capitalize 过滤器函数将会收到 message 的值作为第一个参数
<div id="app"> {{ message}} {{ message | capitalize }} </div>
<script> var app = new Vue({ el: '#app', data:{ message: '小火柴' }, filters: { capitalize: function (value) { if (!value) return '' value = value.toString() return value.split('').reverse().join('') } } }) </script>

过滤器可以串联
{{ message | filterA | filterB }}
在这个例子中,filterA 拥有单个参数,它会接收 message 的值,然后调用 filterB,且 filterA 的处理结果将会作为 filterB 的单个参数传递进来
<div id="app"> {{ message}} {{ message | filterA | filterB }} </div>
<script> var app = new Vue({ el: '#app', data:{ message: '小火柴' }, filters: { filterA: function (value) { return value.split('').reverse().join('') }, filterB: function(value){ return value.length } } }) </script>

过滤器是JS函数,因此可以接受参数
{{ message | filterA('arg1', arg2) }}
这里,filterA 是个拥有三个参数的函数。message 的值将会作为第一个参数传入。字符串 'arg1' 将作为第二个参数传给 filterA,表达式 arg2 的值将作为第三个参数
<div id="app"> {{ message}} {{ message | filterA('arg1', arg) }} </div>
<script> var app = new Vue({ el: '#app', data:{ message: '小火柴', arg: 'abc' }, filters: { filterA: function (value,arg1,arg2) { return value + arg1 + arg2 } } }) </script>

下面是过滤器在v-bind表达式中使用的一个例子
<div id="app" :class="raw | format"></div>
<script> var app = new Vue({ el: '#app', data:{ raw: 'active' }, filters: { format: function (value) { return value.split('').reverse().join('') } } }) </script>