前面的话
webpack提供了命令行接口(CLI),以便对构建过程进行配置和交互。这对于制定早期原型、轮廓、编写 npm 脚本 或者一些个人自定义需求很有用。本文将详细介绍webpack的命令行接口
常用配置
【--help】
列出命令行所有可用的配置选项
webpack --help
webpack -h
【--config】
指定其它的配置文件。配置文件默认为 webpack.config.js,如果想使用其它配置文件,可以加入这个参数
webpack --config example.config.js
【--progress】
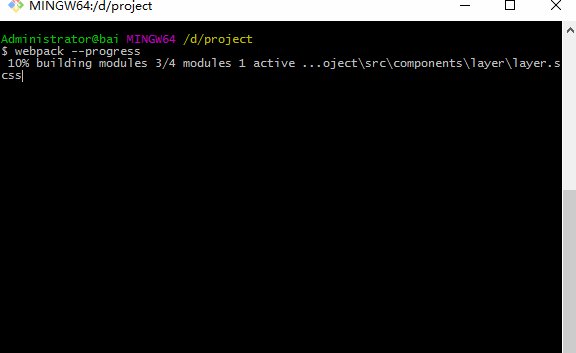
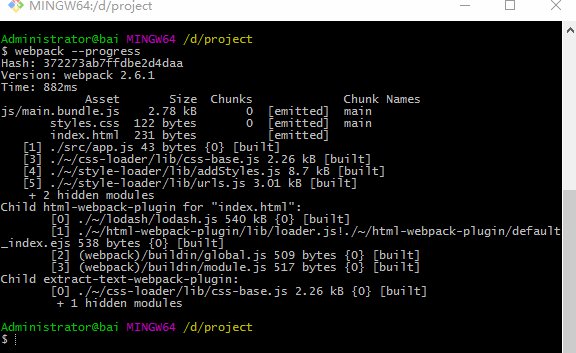
打印出编译进度的百分比值
webpack --progress

【--watch】
观察文件系统的变化
webpack --watch
webpack -w
【--colors】
开启/关闭控制台的颜色 [默认值: (supports-color)]
webpack --colors
webpack --color
【-p】
压缩混淆脚本
webpack -p

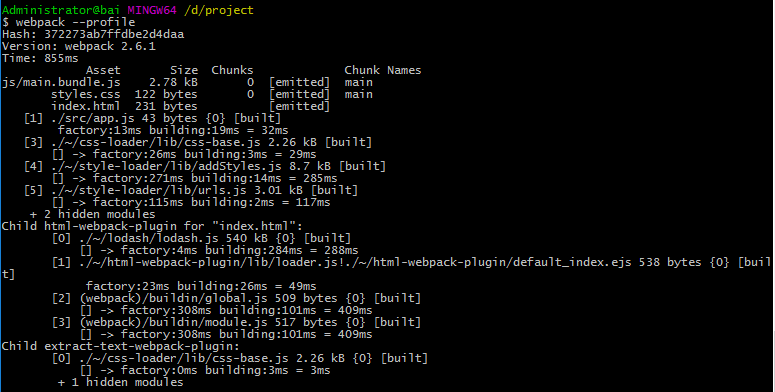
【--profile】
记录编译的性能数据,并且输出。它会告诉你编译过程中哪些步骤耗时最长,这对于优化构建的性能很有帮助

脚本
package.json文件中有scripts字段,该字段指定了运行脚本命令的npm命令行缩写。因此,我们可以把常用命令制作成脚本
//package.json "scripts": { "w": "webpack --progress --colors --watch", "p": "webpack -p", "dev":"webpack-dev-server" }
运行npm run w时,相当于运行webpack --progress --colors --watch,表示运行监视模式,使用彩色字符,并显示出打包的百分比过程
运行npm run p时,相当于运行webpack -p,表示压缩模块文件
运行npm run dev时,相当于运行webpack-dev-server,表示运行本地服务器