我在学习前端框架的时候面临了很多的选择,比较流行的有react,angularJS,还有另外一个就是Vue,Vue相对于另外两个出现时间更晚,也更符合响应式(Reactive)组件化(Composable)的编程思想。下面根据官方教程进行安装,也介绍我在安装过程中的心得。
(文中示例为网上普遍流传的模仿饿了么app所做)
1 首先需要安装npm(具体安装方法就不再赘述),然后执行一下代码安装Vue的脚手架Vue-cli
npm install --global vue-cli
2 然后在指定文件夹创建你的工作目录,再在该目录下运行以下代码初始化一个Vue项目:
vue init webpack <projectname>
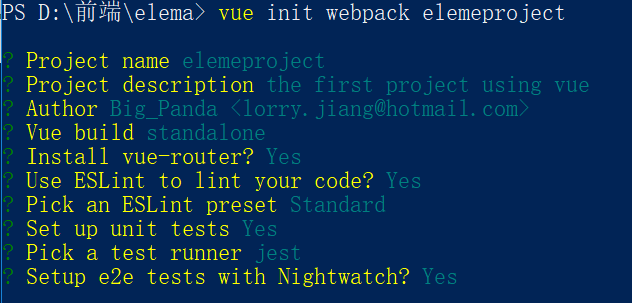
执行完该代码之后则会有以下的输入提示:

其中需要重点注意的是Project name 一定是小写字母。其余的非特殊情况都选择Yes或默认。简单说一下这几个配置:
前三个不用说,
Vue build:包括Runtime + Compiler(运行加编译)Runtime-only(仅运行时,节约性能)
Install vue-router:是否使用vue官方提供的路由文件
Use ESLint to lint your code:是否使用ESLint管理代码(此处选择标准--JS标准风格,可选none进行自定义)
Setup unit tests with Karma + Mocha:是否进行单元测试
Setup e2e tests with Nightwatch:是否安装e2e(end-to-end)测试
最终安装的配置可以在cofig/index.js中进行查看和修改
再在已经初始化了的项目文件夹中运行 npm install ,即安装所有包含在package.json中的依赖(此过程比较长,文件比较大,约150MB)。
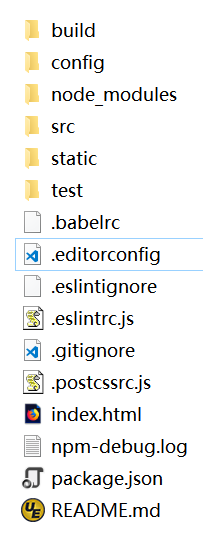
最终项目文件夹中应该包含以下文件:

完成之后执行 npm run dev ,即可完成测试环境的初始化:

然后打开该网址,相当于一个测试demo:

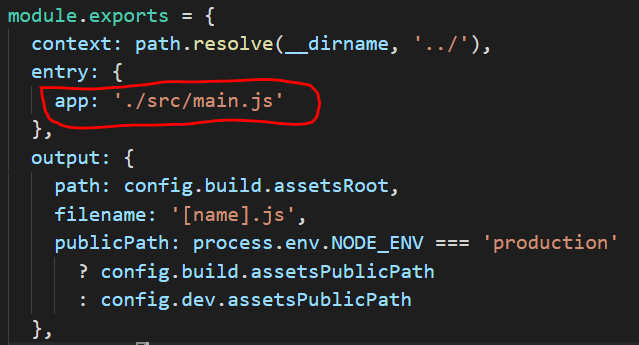
找到build/webpack.dev.conf.js,可以看到整个编译的流程,这里不再一一赘述,如果不太明白的参数一般可以在index或者main页面中找到,这也是一个小技巧。重点提一下webpack.base.conf.js

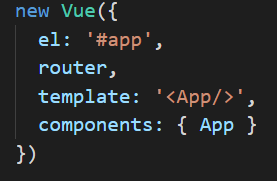
定义了这个项目的入口,即main.js

创建了一个Vue的实例,定义了标签,模板和组件。
这样整个初始化的默认项目就算创建完成,下面再赘述以下项目的打包:
使用命令: npm rum build 一定要注意此时不能再项目中使用绝对路径了。具体修改办法为:

将‘/’改成‘./’,并在build/build.js中将
注释掉即可。