如下图:

1.安装node.js webpack
node -v 查看版本
webpack -v
2.安装脚手架 vue-cli
npm install -g vue-cli
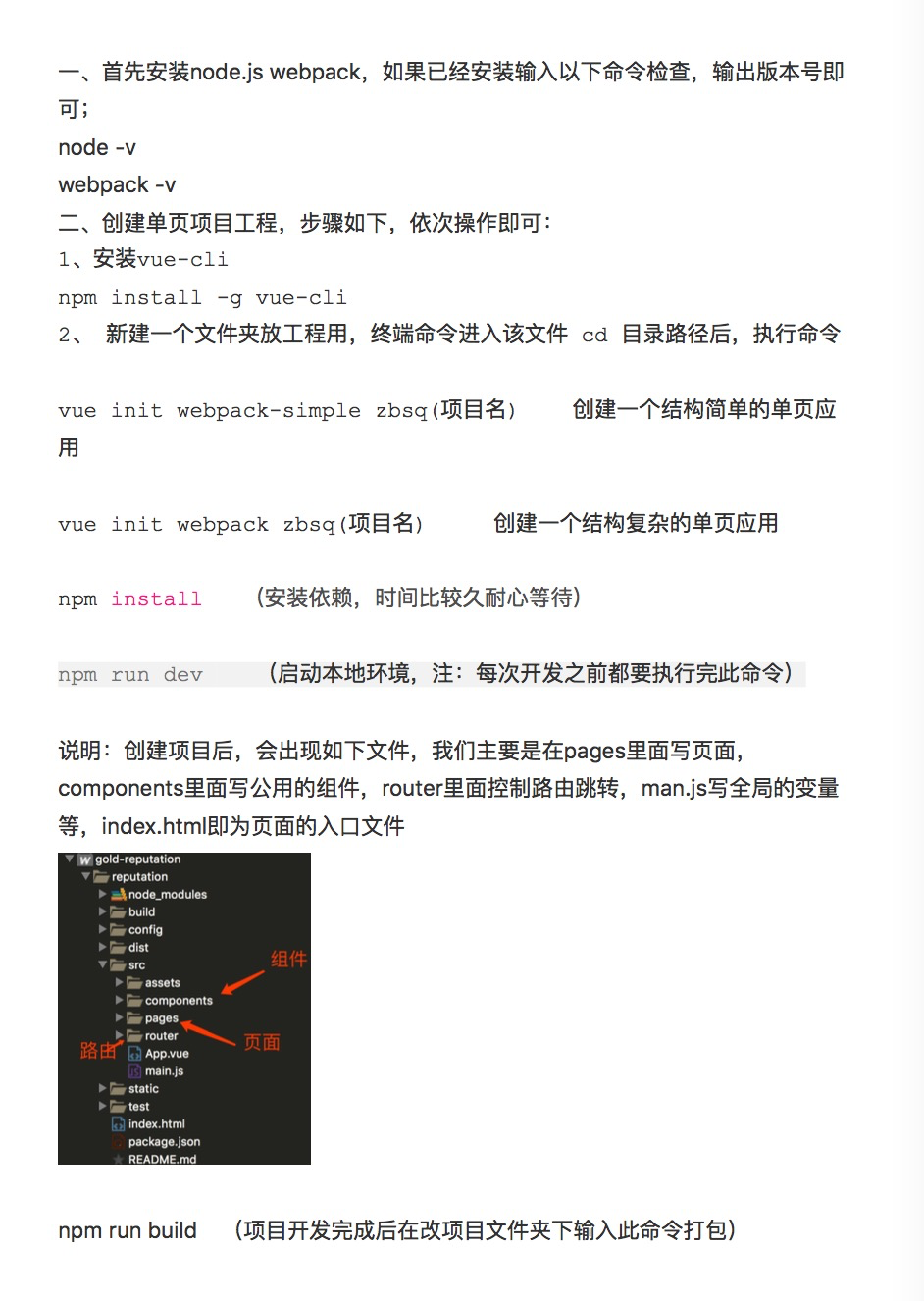
3. 在项目文件夹创建项目(如上图)
vue init webpack-simple zbsq( )
vue init webpack zbsq( ) npm install
4.npm run dev 启动本地环境预览页面
5.npm run build 打包文件
常见问题:
1.打包把js打包在一个文件,防止白屏现象(隐藏掉以下内容,最终打包在一个app.js文件)
2.打包后js文件路径不对修改这里
3.手机预览本地页面(修改node.js域名)
我用的是vux起的一个项目(移动端,基于vue的),因为是移动端的,需要在手机上测试,发现用http://localhost:8081/访问的挺好的,但是换到ip就访问不了,期初我以为是代理的原因,将电脑的代理给关掉了。还是不行,然后改为127.0.0.1访问,发现可以访问,用0.0.0.0访问也可以,就是ip不行。然后就各种google,百度。别人家的方法---都试了好多,发现没效(有点怀疑人生,怀疑是不是我电脑的问题),但是结果就在这,ip就是不可以访问!!!!
本着一个程序员的本能--不解决这个bug,誓不罢休的精神。我开始看自己的build文件, config文件。最终找到了根源----在config里面的index.js里面的module.exports下面的dev下面的host:'localhost' 改为 host:'0.0.0.0',就可以访问啦!!!然后开心愉快的开始码代码!!!!!!
(注意:这里的ip地址最好用命令行查询本机ip 命令行:ipconfig/all)
4.路由跳转
this.$router.push('/drawPage?type='+typ+'&huodong='+huodon)
5.全局变量使用
(1)、存全局变量
vm.$store.commit('updateType',type)
vm.$store.commit('updateHuodong',huodong)
(2)、取全局变量使用
var typ = this.$store.state.type
var huodon = this.$store.state.huodong
(3)、全局变量文件
补充版本(遇到的困难上述没有的,可继续看如下图)