<el-date-picker v-model="inItem.dateRange" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" value-format="yyyy-MM-dd" :picker-options="pickerOptionsMinMax" @focus="checkDateRange" @change="checkDateRange"> </el-date-picker>
限制日期选择方法
return { pickerOptionsMinMax: { onPick: (obj) => { // obj.minDate = new Date( // this.goalForm.dateRange[0] && // this.goalForm.dateRange[0].replace(/-/g, "/") // ); }, disabledDate: (time) => { // console.log(this.goalForm,"time") //this.formAttribute.red if (this.goalForm.dateRange && this.goalForm.dateRange.length > 0) { let maxTime = new Date(this.goalForm.dateRange[1]).getTime(); let startDate = this.goalForm.dateRange[0]; let minTime = new Date( this.goalForm.dateRange[0] && startDate ).getTime(); //必须这样处理,否则 有八个小时差别 // console.log(new Date(this.tempData.dateRange[0].replace(/-/g, '/')),"minTime") return time.getTime() > maxTime || time.getTime() < (minTime -24*60*60*1000);//减去一天包含了当前日期 } else { return true; } }, },}
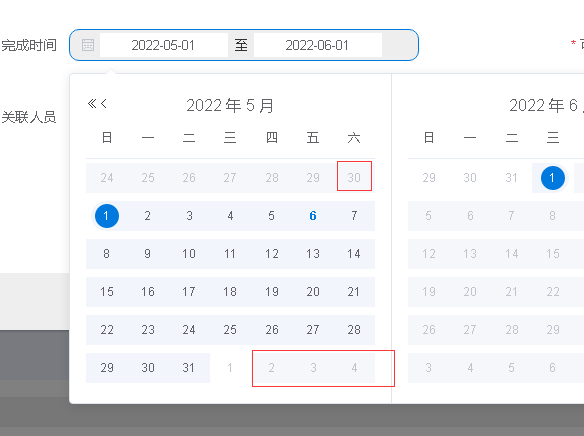
效果 前后都禁用