1.文件上传后提交显示的信息
<form action="chuli.php" method="post" enctype="multipart/form-data"><!--enctype="multipart/form-data代表的是上传文件--> <input type="file" name="file" /> <input type="submit" value="上传" /> </form>
<?php var_dump($_FILES);//$_FILES代表的是找文件
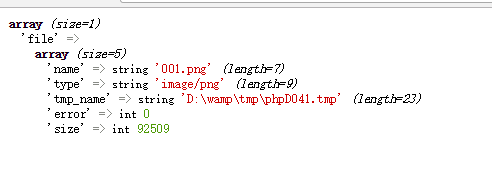
点击上传后显示下面信息。

显示的数据是一个二维数组,file代表上传的选框的name值,file里面的数组是上传的图片的基本信息。
(1)name:文件名为001.png
(2)type:上传文件的类型
(3)tmp_name:上传的文件临时存储的路径,如果不操作就会删掉。
(4)error:上传过程中的错误信息。
(5)size上传文件的大小,单位是字节b。
2.上传文件的具体步骤
<form action="chuli.php" method="post" enctype="multipart/form-data"><!--enctype="multipart/form-data代表的是上传文件--> <input type="file" name="file" /><!--这里可以上传多个文件,在chuli.php处理页面中就要用循环来上传文件。--> <input type="submit" value="上传" /> </form>
<?php //var_dump($_FILES);//$_FILES代表的是找文件 //文件上传之前需要做的一些事情 //1.判断是否出错 //2.控制上传的格式,格式要严格控制,以防传入代码类的文件攻击数据库。 //3.控制上传文件的大小,不能上传大文件,一般数据库会限制上传文件的大小。如果要上传大文件就要修改php的配制文件。 //4.控制文件名不能重复(如果重复不能上传。) //怎么让文件名不重复 //1.文件名自动生成,例如用文件名+时间戳+随机数来命名 //2.使用文件夹的方式,每一个用户上传是用程序建一个文件夹来放文件。 //3.使用流水号是最稳妥的方法,取到最后一个文件的流水号再加1. //5.保存文件 if(!$_FILES["file"]["error"])//判断是否出错,如果没有错误。//如果表单里面写了2个input,说明上传了2个文件,要从数组里面找到文件的名字取出来。 { if($_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000) //判断文件类型,从数组里面的type取。文件类型最好先输出文件的基本参数,从参数里面把文件类型复制过来。一些文件名不好写。 //同时判断文件的大小 { //$filename = "./file/";//要把文件存储的目标位置,后面可以写文件名,但是文件多了容易出问题。 //$filename = "./file/".$_FILES["file"]["name"];//所以一般用文件自身的名字,在存储位置后面拼上文件名。 $filename = "./file/".date("YmdHis").$_FILES["file"]["name"]; $filename = iconv("UTF-8","gb2312",$filename); //第一个参数是原编码格式,第二个参数是要转的编码格式,第三个是要转的字符串。 //上传文件的编码格式为utf-8,在电脑里显示的格式是国标,这里要转化为国标的编码格式。 if(!file_exists($filename))//判断文件是否已经存在 { move_uploaded_file($_FILES["file"]["tmp_name"],$filename);//上传代码,实际上文件已经在服务器,这里只是把文件保存下来。 } else { echo "该文件已存在"; } } } else { echo $_FILES["file"]["error"];//如果出错,输出错误信息。 }
3.上传按钮的优化

这里的选择文件可以换成图片,点击图片上传。做一个图放在选择文件里面,再把上传文件按钮做的和图片大小一致,透明度设置为完全透明,但是要让选择文件在上层,这样点击图片时实际上是点击的选择文件按钮。
4.上传预览,上传图片时先预览,点击保存或者上传时才是真正的上传。
网页和js只能操作服务器的文件,不能操作客户端文件。下面是双传头像预览处理代码。
shangchuantouxiangyulan.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <form id="sc" action="yulanchuli.php" target="hidden_frame" method="post" enctype="multipart/form-data"> <div id="yl" style="margin-left:0px; 144px; height:170px; background-size:144px 170px; background-image:url(images/2015042215293286617.jpg)"> <input type="file" name="file" style="144px; height:170px; float:left; opacity:0;" width="146" onchange="document.getElementById('sc').submit()"/> </div> <input type="button" value="保存"/> </form> <iframe style="display:none;" name="hidden_frame" id="hidden_frame"> </iframe> </body> <script type="text/javascript"> //回调函数 function showimg(aa) { var l = document.getElementById("yl"); l.style.backgroundImage = "url("+aa+")"; } </script> </html>
处理页面yulanchuli.php
<?php //上传文件限制 if ((($_FILES["file"]["type"] == "image/gif")|| ($_FILES["file"]["type"] == "image/jpeg")|| ($_FILES["file"]["type"] == "image/png"))&& ($_FILES["file"]["size"] < 10000000)) { //文件上传是否出错 if ($_FILES["file"]["error"] > 0) { echo "上传出错: " . $_FILES["file"]["error"] . "<br />"; } else { //判断文件是否已存在 $filename = "images/".$_FILES["file"]["name"]; $filename = iconv("UTF-8","gb2312",$filename); if (file_exists($filename)) { echo "<script language='javascript'>alert('文件已经存在!')</script>"; } else { //移动图片至保存路径,解决中文乱码问题 move_uploaded_file($_FILES["file"]["tmp_name"],$filename); echo "<script language='javascript'>parent.showimg('".$filename."')</script>"; } } } else { echo "上传失败"; } ?>