Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue 学习起来非常简单,本教程基于 Vue 2.1.8 版本测试。
Vue当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
vue安装
1 独立版本 之间下载vue.js <script》标签引入
2 NPM:在用vue构建大型项目应用时推荐使用NPM.
前提是安装了node npm webpack vue
查看node node -v

表明 node安装成功
查看 npm npm -v

表明 npm安装成功
升级npm npm install npm -g
使用npm安装模块,因为国外的网络不稳定,会很慢,所以建议是用淘宝的镜像,安装cnpm
查看cnpm cnpm -v

cnpm 安装成功
查看vue 版本
vue -V(V是大写的)
安装vue
cnpm install vue
vue-cli是vue提供的一个官方命令行工具,可用于快速搭建大型单页应用
全局安装 vue-cli
cnpm install --global vue-cli
下面按照正常的步骤新建项目:
vue init webpack my-project//新建基于webpack的项目 my-first-vue-demo,如下:

这是在目录下生成项目 my-first-vue-demo项目

执行下面的命令,进入 my-first-vue-demo中

安装项目依赖

安装完之后,运行项目

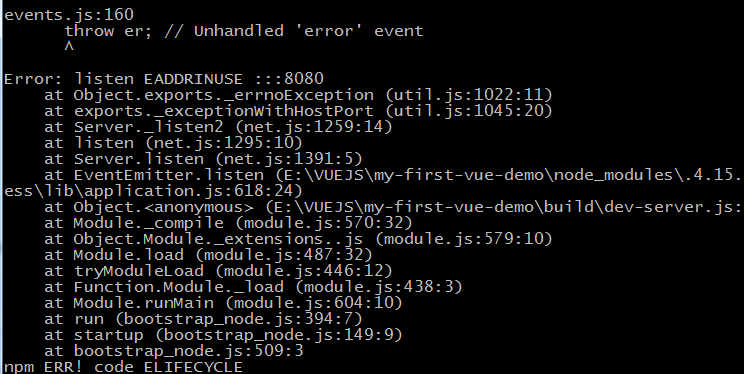
报错:

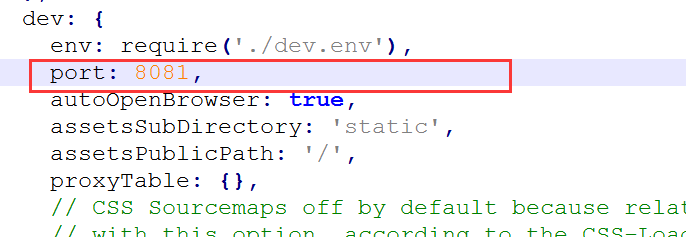
默认是8080端口,改端口被占用,打开项目,进入 config>index.js中

修改端口号,再次运行 npm run dev 运行项目
运行成功,打开页面:

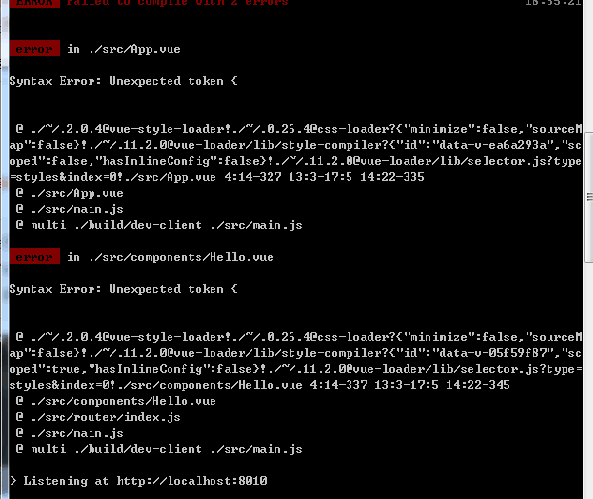
有的会报错,如下:

这个是因为版本的问题,我之前就遇到了,搞了半天才明白,哎
查看自己的node npm 版本是不是太低了,更新到新版本,应该就没问题了。
window更新node的版本,需要重新安装node,在node的官网上下载最新版本的node,安装第一次安装的步骤进行安装,重新新建项目,按照以上的步骤,应该就没有问题了