在解析这个问题之前,首先,我们来了解一下es6标准里新增解决异步的两种规范
Promise与Generetor
Promise
其实Promise的本质 还是基于js程式的回调处理————这一点看它的源码封装,或者将它通过AST(抽象语法树)解析成es5,我们可以得出这样的结论。
当需要一定等待时间才能执行并返回结果的事件,我们称之为异步。
那么Promise是怎样处理的呢?
Promise是基于社区早已有的解决方案,在es6中将它标准化了。
我们可以从它的字面意思中得到它的处理形式 —— 承诺。
也就是说,当js线程 接受一个promise异步时,此时它会先返回一个承诺(此时这个异步扔到了异步队列中的promise队列)
—— 意思是你先干其他事,这个事处理完了我会给你个结果(当从异步队列里拿出来扔到执行栈执行后,出来结果时)。
没办法啊单线程嘛。
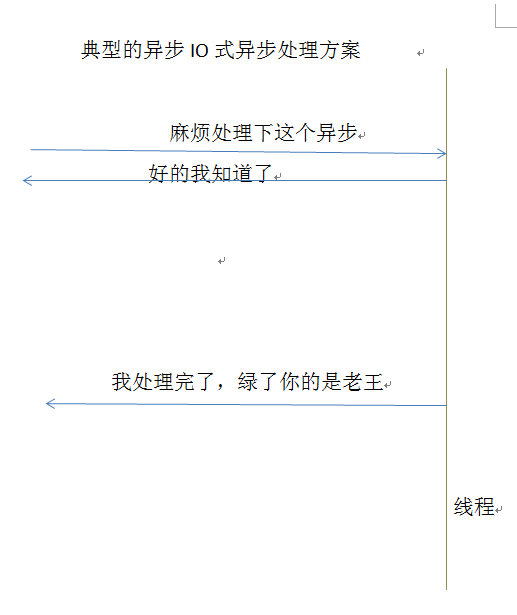
这是典型的异步IO式解决方案。
如图:

fuck dog,以前有图的,找不到了,现画了一张。主要对比下面的generetor
Genegetor
而generetor的解决方案,并非是基于js程式的回调处理。
这一点,es6规范里提到过:
xxxxxxxx…(详情请参考es6标准文档)
简单说一下核心思想:
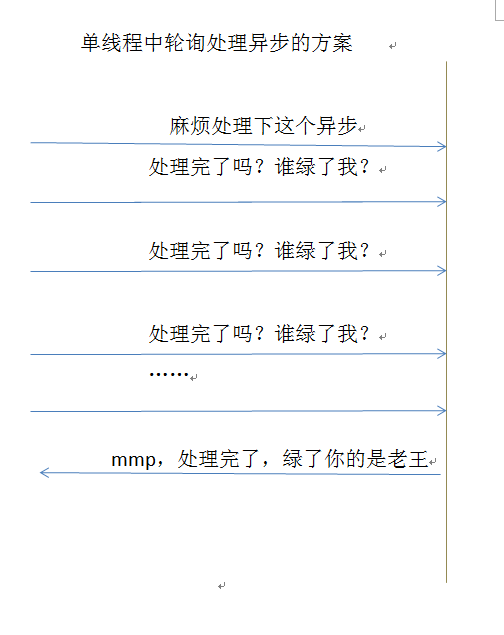
generator是通过轮询解决的异步。
后面说总结。
那么什么是轮询呢?
上图:

ok,从图中你可以get 到,轮询即周期性的访问线程,是否已执行完该操作。
如果从js解释器的角度来讲:
就是把异步直接扔到事件队列,排序压入执行栈(等待时间也看作是执行时间)执行。
也就是所谓的把异步 同步序列化。
非阻塞式线程与generetor函数之间不得不说的秘密
未完待续。