iOS8中设置应用程序图标跟之前没有什么变化,命名规则不变,不过至于设置启动页面,网上给的方式很多都是模棱两可的,东平西凑总算是把启动页面的图片设置成功了,iOS设置启动图片有两种方式一种是Launch Screen.xib,第二种是通过Images.xcassets,关于第一种方式是为了支持iOS8,不支持iOS7,因此本文使用第二种方式设置启动图片,说多了,进入正题吧。
基本概念
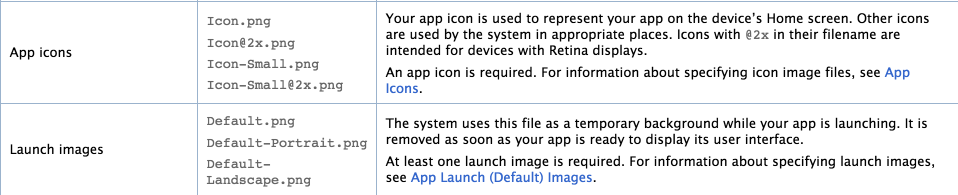
应用程序的图标是非常好设置的,按照苹果官方给出的规则,App Icon和Lanuch Image有一些约定俗称的默认名称,如下图所示,如果是需要视网膜屏幕的需要需要重新制作图片,并且需要加上一个@2x:

应用程序图标和启动图片的大小如下图所示:

详情可以参考苹果官网的介绍:https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/IconMatrix.html#//apple_ref/doc/uid/TP40006556-CH27-SW1,由于iPhone6,iPhone6 Plus的出现,出现多了两种分辨率,5.5英寸的iPhone6+的1242x2208,或者1080x1920,也就是Retina HD 5.5,4.7寸iPhone6的750x1334,也就是Retina HD 4.7,4寸屏的(iPhone5/5s)的640x1136,就是Retina 4用于3.5寸(iPhone4/4s)的640x960,就是2x;(博客链接:http://www.cnblogs.com/xiaofeixiang);外国的一个官网关于其中的尺寸讲得比较清晰,http://www.paintcodeapp.com/news/iphone-6-screens-demystified。
设置图标和启动页面
本文新建项目为iPad项目,Icon.png(72*72)和Icon@2x.png(144*144):

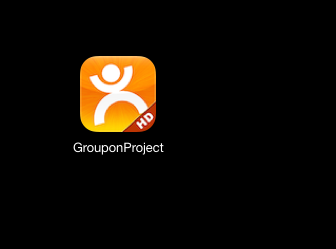
其他无需任何设置,就可以看到应用程序的图标:

iOS8中多了一个Launch Screen.xib,这个暂时没有使用到,我们只需要在Images.xcassets中设置我们需要设置的图片即可,点击进入:

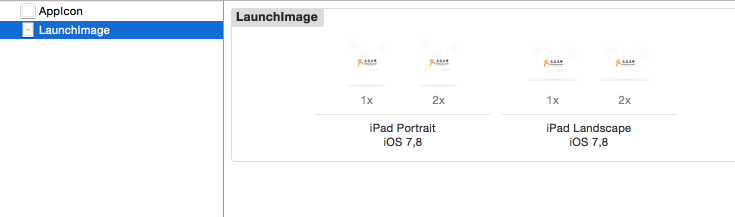
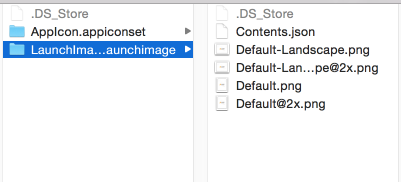
默认的是只有一个AppIcon的,新增一个LanuchImage,这个时候设置iPad竖屏和横屏的图片,在Finder中查看如下:

Contents.json中的内容:
{
"images" : [
{
"orientation" : "portrait",
"idiom" : "ipad",
"extent" : "full-screen",
"minimum-system-version" : "7.0",
"filename" : "Default.png",
"scale" : "1x"
},
{
"orientation" : "landscape",
"idiom" : "ipad",
"extent" : "full-screen",
"minimum-system-version" : "7.0",
"filename" : "Default-Landscape.png",
"scale" : "1x"
},
{
"orientation" : "portrait",
"idiom" : "ipad",
"extent" : "full-screen",
"minimum-system-version" : "7.0",
"filename" : "Default@2x.png",
"scale" : "2x"
},
{
"orientation" : "landscape",
"idiom" : "ipad",
"extent" : "full-screen",
"minimum-system-version" : "7.0",
"filename" : "Default-Landscape@2x.png",
"scale" : "2x"
}
],
"info" : {
"version" : 1,
"author" : "xcode"
}
}
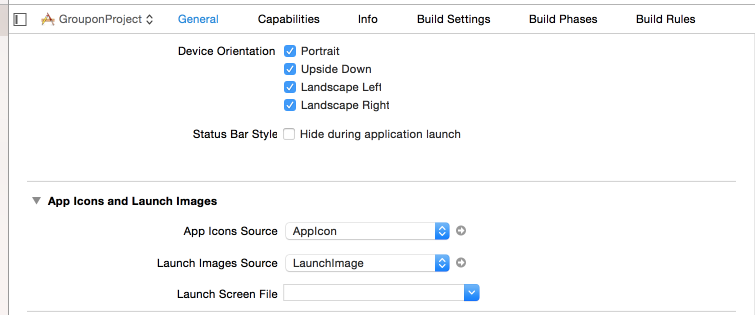
如果一切设置都是成功,还是无法看到启动图片,可以到General中设置一下LanuchImage:

其中遇到了些坑,不过还好解决, 博文链接:http://www.cnblogs.com/xiaofeixiang,欢迎讨论,同时欢迎推荐和关注~