自动补全(autocomplete),是一个可以减少用户输入完整信息的 UI 工具。一般在输
入邮箱、搜索关键字等,然后提取出相应完整字符串供用户选择。
一. 调用 autocomplete()方法
$('#email').autocomplete({
source : ['aaa@163.com', 'bbb@163.com', 'ccc@163.com'],
});
二. 修改 autocomplete()样式
由于 autocomplete()方法是弹窗, 然后鼠标悬停的样式。 我们通过 Firebug 想获取到悬停
时背景的样式,可以直接通过 jquery.ui.css 里面找相应的 CSS。
//无须修改 ui 里的 CSS,直接用 style.css 替代掉
.ui-menu-item a.ui-state-focus {
background:url(../img/ui_header_bg.png);
}
注意:其他修改方案类似。
三. autocomplete()方法的属性
自动补全方法有两种形式: 1.autocomplete(options), options 是以对象键值对的形式传参,
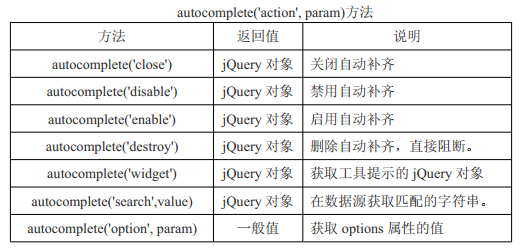
每个键值对表示一个选项; 2.autocomplete('action', param), action 是操作对话框方法的字符
串, param 则是 options 的某个选项。

$('#email').autocomplete({
source : ['aaa@163.com', 'bbb@163.com', 'ccc@163.com'],
disabled : false,
minLength : 2,
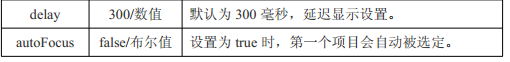
delay : 50,
autoFocus : true,
});

$('#email').autocomplete({
position : {
my : 'left center',
at : 'right center'
}
});
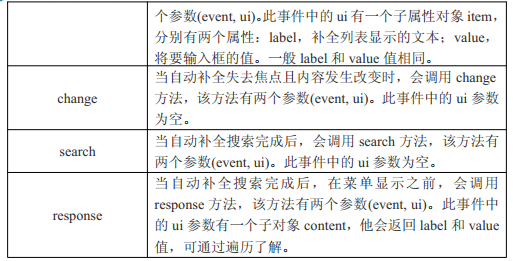
四. autocomplete()方法的事件
除了属性设置外, autocomplete()方法也提供了大量的事件。 这些事件可以给各种不同状
态时提供回调函数。 这些回调函数中的 this 值等于对话框内容的 div 对象, 不是整个对话框
的 div。

$('#email').autocomplete({
source : ['aaa@163.com', 'bbb@163.com', 'ccc@163.com'],
disabled : false,
minLength : 1,
delay : 0,
focus : function (e, ui) {
ui.item.value = '123';
},
select : function (e, ui) {
ui.item.value = '123';
},
change : function (e, ui) {
alert('');
},
search : function (e, ui) {
alert('');
},
});


//关闭自动补全
$('#email').autocomplete('close');
//禁用自动补全
$('#email').autocomplete('disable');
//启用自动补全
$('#email').autocomplete('enable');
//删除自动补全
$('#email').autocomplete('destroy');
//获取自动补全 jQuery 对象
$('#email').autocomplete('widget');
//设置自动补全 search
$('#email').autocomplete('search', '');
//获取某个 options 的 param 选项的值
var delay = $('#email').autocomplete('option', 'delay');
alert(delay);
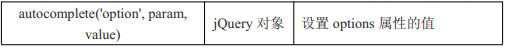
//设置某个 options 的 param 选项的值
$('#email').dialog('option', 'delay', 0);
五. autocomplete 中使用 on()
在 autocomplete 的事件中,提供了使用 on()方法处理的事件方法。
$('#reg').on('autocompleteopen', function () {
alert('打开时触发! ');
});
