
<table height="600" width="700" cellpadding="0" cellspacing="0" bgcolor="#006666" border="0" align="center">
<tr height="50">
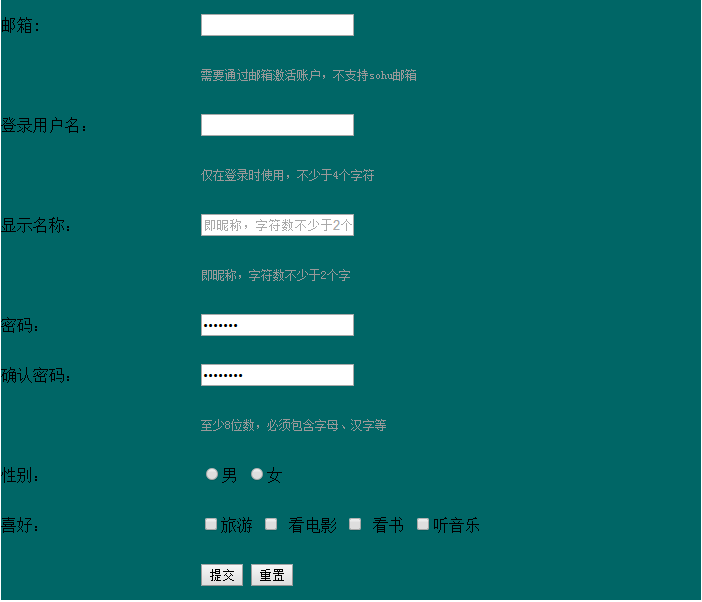
<td width="200">邮箱:</td>
<td width="500"><input type="text"/></td>
</tr>
<tr height="50">
<td></td>
<td><font size="-2" color="#999999">需要通过邮箱激活账户,不支持sohu邮箱</font></td>
</tr>
<tr height="50">
<td>登录用户名:</td>
<td><input type="text" /></td>
</tr>
<tr height="50">
<td></td>
<td><font size="-2" color="#999999">仅在登录时使用,不少于4个字符</font></td>
</tr>
<tr height="50">
<td>显示名称:</td>
<td><input type="text" placeholder="即昵称,字符数不少于2个字" /></td>
</tr>
<tr height="50">
<td></td>
<td><font size="-2" color="#999999">即昵称,字符数不少于2个字</font></td>
</tr>
<tr height="50">
<td>密码:</td>
<td><input type="password" value="1111111"/></td>
</tr>
<tr height="50">
<td>确认密码:</td>
<td><input type="password" value="11111111"/></td>
</tr>
<tr height="50">
<td></td>
<td><font size="-2" color="#999999">至少8位数,必须包含字母、汉字等</font></td>
</tr>
<tr height="50">
<td>性别:</td>
<td><input type="radio" name="sexy" />男
<input type="radio" name="sexy" />女</td>
</tr>
<tr height="50">
<td>喜好:</td>
<td><input type="checkbox"/>旅游
<input type="checkbox" /> 看电影
<input type="checkbox" /> 看书
<input type="checkbox" />听音乐
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" /> <input type="reset" /></td>
</tr>
</table>
<body>
</body>
</form>
</html>