CSS 指层叠样式表 (Cascading Style Sheets),通常单独存放在.css文件中,W3C(万维网联盟)推出的CSS标准旨在使HTML文档结构和样式分离。目前所有的主流浏览器均支持层叠样式表。
一 页面显示过程
浏览器显示HTML文档分为多个步骤:
1,加载HTML文档。
2,解析HTML文档。并加载其他资源,如图片,音视频,以及css文件和js文件等。
3,创建DOM文档树,把HTML元素转换为DOM对象。
4,解析css文件,以确定哪些HTML元素需要应用哪些样式。
5,将解析样式应用到相应HTML元素上。
6,呈现最终样式到显示设备上。
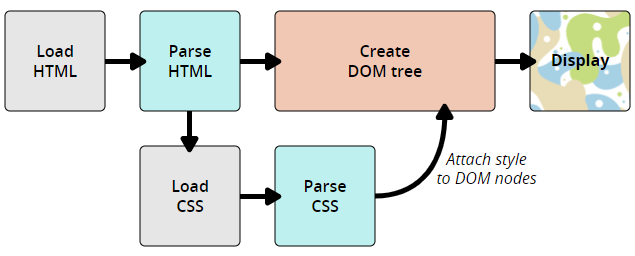
下图提供了该过程的简单视图:

HTML文档解析完成后其实有两个分支,一个是创建DOM tree,另一个是load css及其他。实际上浏览器并不会严格按照先渲染样式再呈现这个顺序进行,根据用户网络或其他因素,HTML文档可能被先呈现到设备上,待样式被解析完成后才应用到文档。
二 CSS语法
1,语法
CSS由一条一条的规则组成,每条规则又由一个或多个选择器加一个或多条声明组成。每条声明则是由属性和属性值组成。属性和属性值之间由冒号隔开。声明部分用大括号{}包裹,每条声明之间使用;分号隔开。

2,注释
1 /*这是一段注释*/
三 引入CSS
在我的《HTML概述》中已经详细讲解了3种引入css的方式,这里不再赘述。
1,内联样式
2,内部样式
3,外联样式
四 CSS特性
1,级联
我们在编写css代码的时候,可能在不同地方对HTML元素的同一属性添加了不同的样式。那么这个时候最终该以哪个样式呈现呢?事实上,当对同一个元素的同一个属性设置了多次不同值时,最后添加的那个值将被应用。
1 p{
2 color:red;
3 }
4 p{
5 color:blue;
6 }
p标签内的文字最终将以蓝色呈现。待以后学习完CSS选择器后,你可以使用不同的选择器选中同一个HTML元素。但是,即使你使用了不同的选择器来选中一个元素,如果你设置它的同一个属性不同值,最终样式还是会遵循CSS的级联特性。
2,继承
首先,请看下面的代码:
1 <body>
2 <h2>我是h2标题</h2>
3 <p>
4 我是段落
5 <span>我是span</span>
6 </p>
7 </body>
如果我们想让页面上所有的文字都以相同的大小呈现,包括h2,p,span,难道我们要把所有这些标签都选出来,然后对其设置样式吗?当然不用,CSS同时还具有继承的特性。
1 body {
2 font-size:14px;
3 }
当我们给包含文字信息的所有元素的共有祖先元素设置了某些规则后,该祖先元素的所有后代子元素都将继承这个属性。所以上面的HTML代码中,所有元素都将以14px的大小呈现文字信息。
事实上,并不是所有属性都可以被继承。一般情况下,字体,文本相关的属性都能被自动继承,而定位,盒子模型,背景等属性不会自动继承。
有两个特别的:a标签的字体颜色不会被后代元素继承,h1-h6的字体大小也不会被后代继承。
若果你想手动的让某个元素的属性继承他的父元素的值,那么你可以把它相应的属性值设置为inherit。
3,层叠
为什么叫层叠样式表,最大的原因就是CSS的层叠特性。回忆一下以往的知识,我么可以在三个地方对HTML元素设置样式。如果我们在这三个地方都对同一个元素设置了某个属性,那么浏览器在渲染时会呈现怎样的效果呢?层叠特性将帮助你了解它。
1 <head>
2 <link rel="stylesheet" type="text/css" href=url>
3 <!--假设外部css文件也对p标签设置的颜色属性,值为yellow-->
4 <style>
5 p{color:red;font-size:16px;}
6 </style>
7 </head>
8 <body>
9 <p style="color:blue">我是段落</p>
10 </body>
最终p元素将16px大小、蓝色呈现。
CSS层叠性表现为:相同属性的不同值,按 内联样式>内部样式>外联样式>缺省值(浏览器内置)的优先级顺序覆盖,不相同的属性直接叠加(合并)在一起,并作用域该元素。
浏览器在解析CSS时将按照这三个特性,一层一层叠加在一起,并按最终叠加完的样式渲染元素。
五 盒子模型
1,标准盒模型
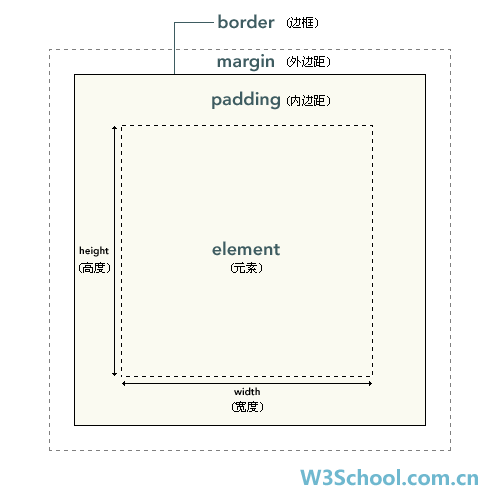
CSS把所有HTML元素解析为一个盒子,通过Box Model(盒子模型),浏览器控制每个元素在显示设备上的大小和每个元素之间的距离。

a:element 表示元素的内容区;
b:width 和 height 属性定义内容区域的宽高。
c:padding 定义元素的内边距,即内容区离边框的距离。
d:border 定义元素的边框。
e:margin 定义元素与其他元素的距离。
每个元素在页面占用实际的宽高应该这样计算:result = width/height+padding*2+border*2+margin*2。如果没有设置padding、border和margin则无需加。
如果给元素设置背景,背景将展示在border以内,包括padding区域。margin区域默认是透明的。
2,特殊盒模型
标准盒模型的实际大小由 width&height、padding、border、margin共同决定,而特殊盒模型的实际大小只取决于 width&height 和 margin。即result = width/height+margin*2。
这种盒模型是为了解决网页布局时,通过添加 padding 和 margin 调整元素位置而带来的一系列问题。浏览器默认以标准盒模型解析元素,触发特殊盒模型需要手动设置box-sizing属性:
1 div{ 2 box-sizing:border-box; 3 }
3,margin塌陷
关于margin的折叠(塌陷)现象:
兄弟元素之间:垂直方向上的margin将折叠(合并)在一起,最终效果就是只会保留值较大的那一个margin值;
1 .brother1{ 2 display:block; 3 margin-bottom:20px; 4 } 5 .brother2{ 6 display:block; 7 margin-top:50px; 8 } 9 /* 这两个兄弟元素之间垂直方向上只有50px的间距 */
父子元素之间:如果父子元素的margin区域直接接触,那么也将导致父子元素的margin折叠在一起,最终只保留较大的margin值;
1 .father{ 2 margin-top:50px; 3 } 4 .son{ 5 margin-top:20px; 6 } 7 /* 父子元素均未设置border或padding,他们的margin区域直接接触了,他们之间只有50px的间距 */
自身:如果一个元素仅设置了margin属性,而没有内容,也没有padding和border,那么将导致它自身垂直方向的margin折叠,最终还是保留较大的margin值。
解决方法:
兄弟元素之间:只设置其中一个的margin值。
父子元素之间:给父元素设置一个透明的边框,或使用浮动,或让其脱离正常文档流(也叫触发父级的BFC机制)。
自身:填充内容即可解决。
六 颜色及尺寸单位
CSS单位列表:
| 单位 | 描述 |
|---|---|
| % | 百分比 |
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| em |
相对当前元素字体的值,比如,当前字体大小16px,2em=32px |
| rem |
相对<html>标签的值,比如,html字体大小16px,2rem=32px |
| ex | 一个 ex 是一个字体的 x-height。 (x-height 通常是字体尺寸的一半。) |
| pt | 磅 (1 pt 等于 1/72 英寸) |
| pc | 12 点活字 (1 pc 等于 12 点) |
| px | 像素 (计算机屏幕上的一个点) |
CSS颜色:
| 单位 | 描述 |
|---|---|
| (颜色名) | 颜色名称 (比如 red) |
| rgb(x,x,x) | RGB 值 (比如 rgb(255,0,0)) |
| rgb(x%, x%, x%) | RGB 百分比值 (比如 rgb(100%,0%,0%)) |
| rgba(x,x,x,y) | 同rgb()方式,y表示透明度 |
| #rrggbb | 十六进制数 (比如 #ff0000) |