本文的系列篇章:http://www.cnblogs.com/xiaochongchong/tag/%E5%89%8D%E7%AB%AF%E5%B7%A5%E5%85%B7/
本文主要参考阮一峰博客:http://www.ruanyifeng.com/blog/2016/05/react_router.html?utm_source=tool.lu,并只针对于history属性的值为hashHistory进行讨论
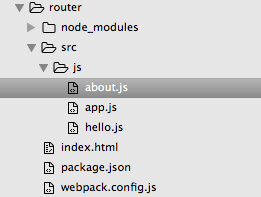
项目结构:

package.json
{
"name": "webpack",
"version": "1.0.0",
"description": "测试webpack",
"main": "index.js",
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server --inline --hot --config webpack.config.js"
},
"author": "zouqin",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.18.2",
"babel-loader": "^6.2.7",
"babel-preset-es2015": "^6.18.0",
"babel-preset-react": "^6.16.0",
"css-loader": "^0.26.0",
"react": "^15.4.0",
"react-dom": "^15.4.0",
"react-hot-loader": "^3.0.0-beta.6",
"style-loader": "^0.13.1",
"webpack": "^1.13.3",
"webpack-dev-server": "^1.16.2",
"react-router": "^3.0.2"
}
}
webpack.config.js
var path = require("path");
module.exports = {
entry:[
'./src/js/app.js'
],
output: {
path: path.resolve('./', "dist"),
publicPath: "build",
filename: "bundle.js"
},
module: {
loaders: [
{test: /.js?$/, exclude: /node_modules/, loaders: [ 'babel?presets[]=react,presets[]=es2015' ] },
{ test: /.css$/, loader: 'style!css'}
]
},
resolve:{
extensions:['','.js','.json']
},
};
index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> </style> </head> <body> <div id="app"></div> <script src="build/bundle.js"></script> </body> </html>
src/js/.app.js
import { Router, Route, hashHistory } from 'react-router';
import ReactDOM from 'react-dom';
import React from 'react';
import Hello from './hello';
import About from './about';
ReactDOM.render((
<Router history={hashHistory}>
<Route path="/" component={Hello}/>
<Route path="/about" component={About}/>
</Router>
), document.getElementById('app'));
src/js/hello.js
import React from 'react';
class Hello extends React.Component{
constructor(props) {
super(props);
}
render() {
return(<div>我是hello页面</div>);
}
}
module.exports = Hello;
src/js/about.js
import React from 'react';
class About extends React.Component{
constructor(props) {
super(props);
}
render() {
return(<div>我是about页面</div>);
}
}
module.exports = About;
效果:
1.浏览器地址里输入:http://localhost:8080/ 跳转如下的地址:

2.浏览器地址里输入:http://localhost:8080/#/about: