名词解释:
列表解析 - 根据已有列表,高效创建新列表的方式
优点:
列表解析,比一般方法的速度,几乎快一倍
语法:
[expression for i in data]
举例:
1. 简单列表解析
生成0-10的数字列表
n = [i for i in range(0, 11)] print(n) # 打印:[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
2. 带条件的列表解析
生成列表:[0, 2, 0, 4, 0, 6, 0, 8, 0, 10](长度为10,奇数为0,偶数不变)
n = [i+1 if i%2 == 1 else 0 for i in range(0, 10)] # if语句在for前面时,必须有else,不然会报错 print(n) # 打印:[0, 2, 0, 4, 0, 6, 0, 8, 0, 10]
n = [i+1 for i in range(0,10) if i%2 == 1] # if 在后面时,不能有else,不然会报错 print(n) # 打印:[2, 4, 6, 8, 10]
3. 对文件的操作
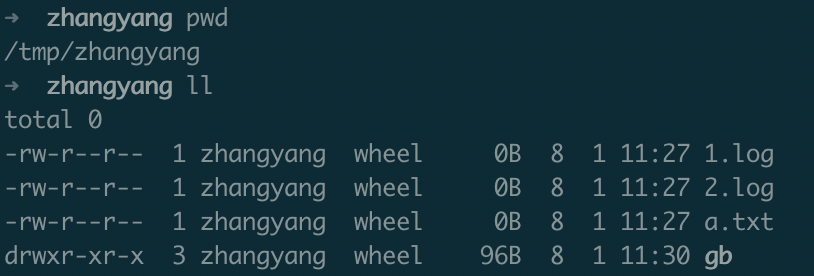
列出/tmp/zhangyang中,所有以.log结尾的文件

普通方法
import os file1 = [] for i in os.listdir('/tmp/zhangyang'): # os.listdir() 列出某路径下的所有文件及文件夹 if i.endswith('.log'): # 筛选出以.log结尾的 file1.append(i) print(file1) # 打印['2.log', '1.log']
列表解析方法
file2 = [i for i in os.listdir('/tmp/zhangyang') if i.endswith('.log')] print(file2) # 打印['2.log', '1.log']
4. 多重循环
实现两个列表中的元素逐一配对
普通方法
list1 = ['a', 'b', 'c'] list2 = [1, 2, 3] my_list = [] for x in list1: for y in list2: my_list.append((x, y)) print(my_list) # 打印:[('a', 1), ('a', 2), ('a', 3), ('b', 1), ('b', 2), ('b', 3), ('c', 1), ('c', 2), ('c', 3)]
列表解析方法
my_list2 = [(x, y) for x in list1 for y in list2] print(my_list2) # 打印:[('a', 1), ('a', 2), ('a', 3), ('b', 1), ('b', 2), ('b', 3), ('c', 1), ('c', 2), ('c', 3)]
矩阵降维
list1 = [('a', 1), ('a', 2), ('a', 3), ('b', 1), ('b', 2), ('b', 3), ('c', 1), ('c', 2), ('c', 3)] my_list = [y for x in list1 for y in x] # 注意两个for的先后顺序,高维在前 print(my_list) # 打印:['a', 1, 'a', 2, 'a', 3, 'b', 1, 'b', 2, 'b', 3, 'c', 1, 'c', 2, 'c', 3]
5. 字典解析
把列表转变为字典
jj = {k: v for k, v in [(1, 201), (2, 201), (3, 205)]}
print(jj) # 打印:{1: 201, 2: 201, 3: 205}
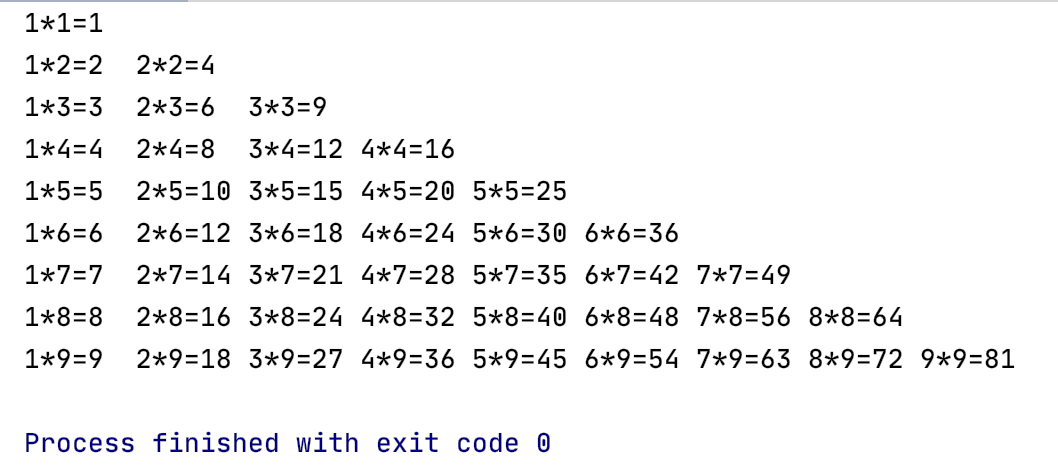
6. 生成9*9乘法表
print(' '.join([''.join(['%s*%s=%-2s '%(y,x,x*y)for y in range(1,x+1)])for x in range(1,10)]))
结果如下: