综述
本篇的主要内容来自慕课网,事件响应与网页交互,主要内容如下
- 1 什么是事件
- 2 鼠标单击事件( onclick )
- 3 鼠标经过事件(onmouseover)
- 4 鼠标移开事件(onmouseout)
- 5 光标聚焦事件(onfocus)
- 6 失焦事件(onblur)
- 7 内容选中事件(onselect)
- 8 文本框内容改变事件(onchange)
- 9 加载事件(onload)
- 10 卸载事件(onunload)
什么是事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。
主要事件表:
鼠标单击事件( onclick )
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
比如,我们单击按钮时,触发 onclick 事件,并调用两个数和的函数add2()。代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<html>
<head>
<script type="text/javascript">
function add2(){
var numa,numb,sum;
numa=6;
numb=8;
sum=numa+numb;
document.write("两数和为:"+sum); }
</script>
</head>
<body>
<form>
<input name="button" type="button" value="点击提交" onclick="add2()" />
</form>
</body>
</html>
|
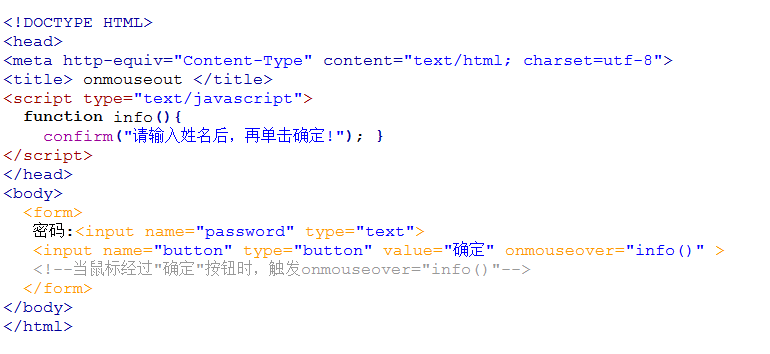
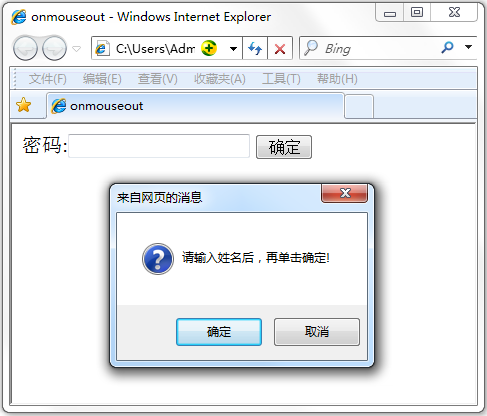
鼠标经过事件(onmouseover)
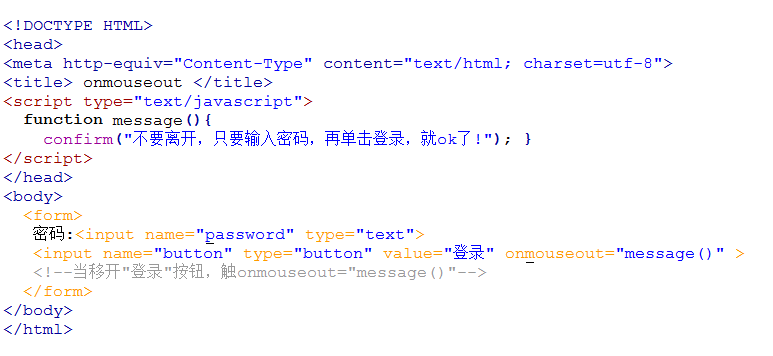
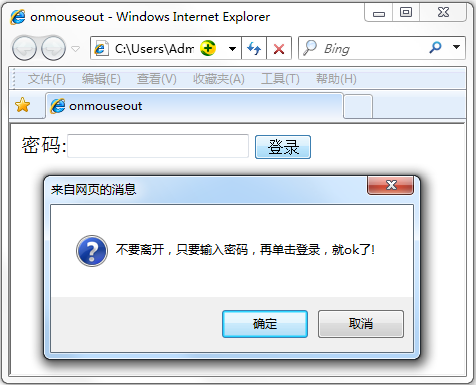
鼠标移开事件(onmouseout)
光标聚焦事件(onfocus)
失焦事件(onblur)
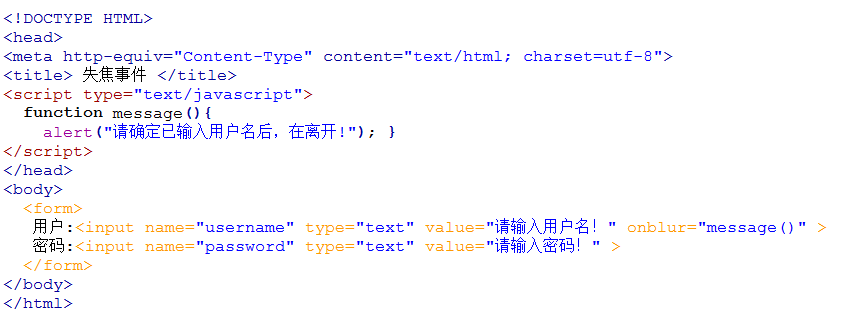
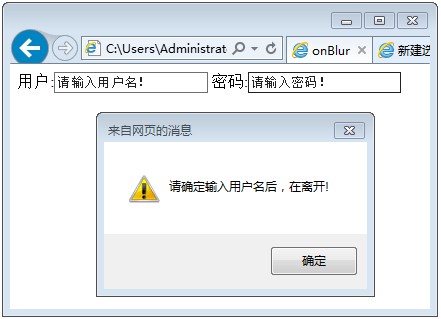
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。
运行结果:
内容选中事件(onselect)
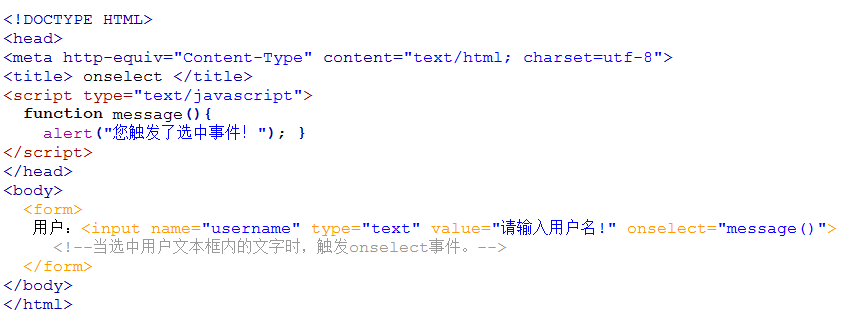
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。
运行结果: