xml文件结构:books.xml
 <?xml version="1.0" encoding="UTF-8"?>
<?xml version="1.0" encoding="UTF-8"?> <root>
<root> <book id="1">
<book id="1"> <name>深入浅出extjs</name>
<name>深入浅出extjs</name> <author>张三</author>
<author>张三</author> <price>88</price>
<price>88</price> </book>
</book> <book id="2">
<book id="2"> <name>锋利的jQuery</name>
<name>锋利的jQuery</name> <author>李四</author>
<author>李四</author> <price>99</price>
<price>99</price> </book>
</book> <book id="3">
<book id="3"> <name>深入浅出flex</name>
<name>深入浅出flex</name> <author>王五</author>
<author>王五</author> <price>108</price>
<price>108</price> </book>
</book> <book id="4">
<book id="4"> <name>java编程思想</name>
<name>java编程思想</name> <author>钱七</author>
<author>钱七</author> <price>128</price>
<price>128</price> </book>
</book> </root>
</root>
页面代码:
 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html>
<html> <head>
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>jquery解析xml</title>
<title>jquery解析xml</title> <script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script> <script type="text/javascript">
<script type="text/javascript"> $(function(){
$(function(){ $.post('books.xml',function(data){
$.post('books.xml',function(data){ //查找所有的book节点
//查找所有的book节点 var s="";
var s=""; $(data).find('book').each(function(i){
$(data).find('book').each(function(i){ var id=$(this).attr('id');
var id=$(this).attr('id'); var name=$(this).children('name').text();
var name=$(this).children('name').text(); var author=$(this).children('author').text();
var author=$(this).children('author').text(); var price=$(this).children('price').text();
var price=$(this).children('price').text(); s+=id+" "+name+" "+author+" "+price+"<br>";
s+=id+" "+name+" "+author+" "+price+"<br>"; });
}); $('#mydiv').html(s);
$('#mydiv').html(s); });
}); });
}); </script>
</script> </head>
</head> <body>
<body> <div id='mydiv'></div>
<div id='mydiv'></div> </body>
</body> </html>
</html>
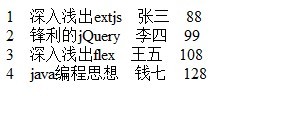
效果图:
完整示例下载