一万条以下
var dataTables = $('#dataTables').DataTable();

一万条以上
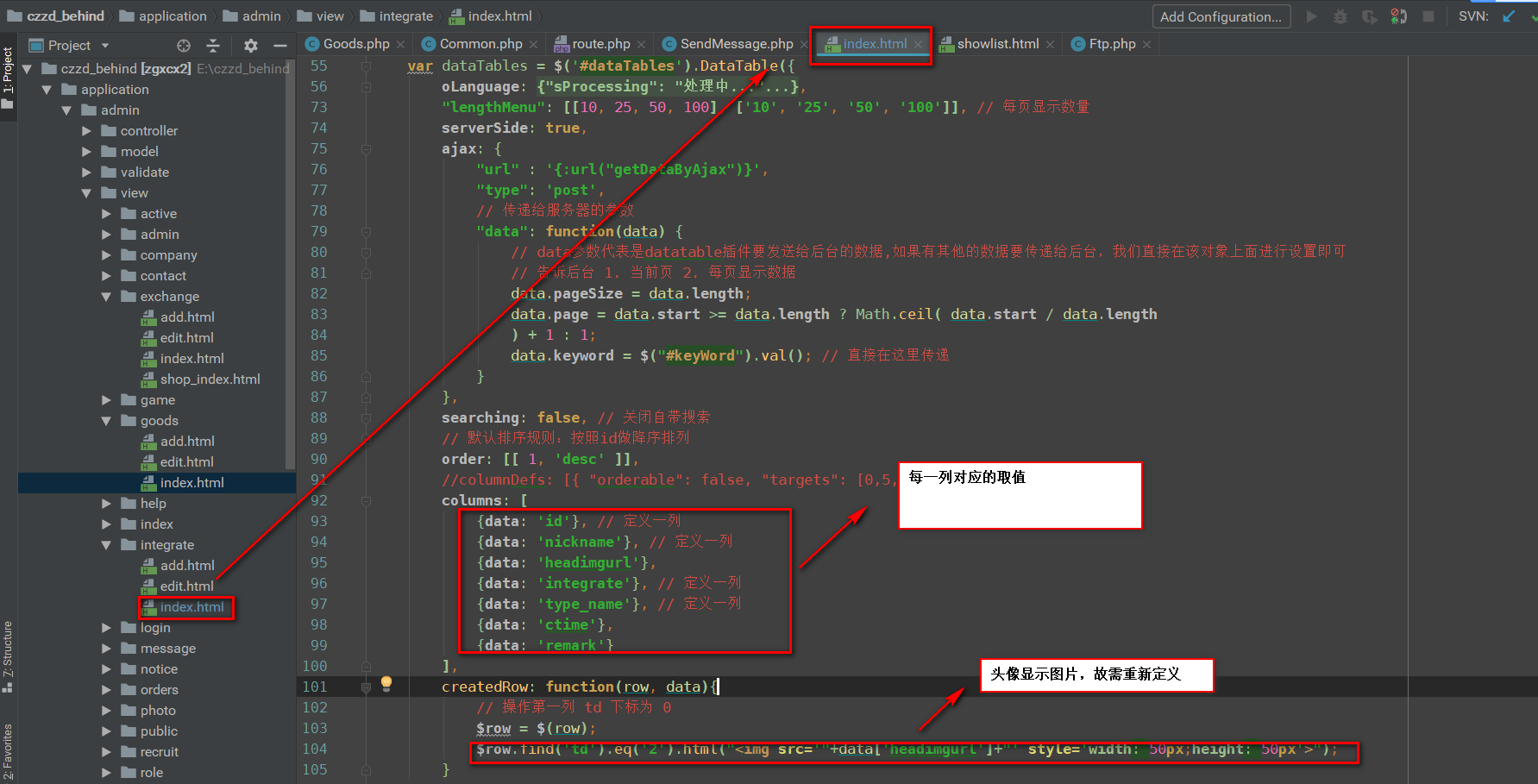
var dataTables = $('#dataTables').DataTable({ oLanguage: { "sProcessing": "处理中...", "sLengthMenu": "显示 _MENU_ 项结果", "sZeroRecords": "没有匹配结果", "sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项", "sInfoEmpty": "显示第 0 至 0 项结果,共 0 项", "sInfoFiltered": "(由 _MAX_ 项结果过滤)", "sInfoPostFix": "", "sSearch": "搜索:", "sUrl": "", "oPaginate": { "sFirst": "首页", "sPrevious": "上页", "sNext": "下页", "sLast": "末页" } }, "lengthMenu": [[10, 25, 50, 100], ['10', '25', '50', '100']], // 每页显示数量 serverSide: true, ajax: { "url" : '{:url("getDataByAjax")}', "type": 'post', // 传递给服务器的参数 "data": function(data) { // data参数代表是datatable插件要发送给后台的数据,如果有其他的数据要传递给后台,我们直接在该对象上面进行设置即可 // 告诉后台 1. 当前页 2. 每页显示数据 data.pageSize = data.length; data.page = data.start >= data.length ? Math.ceil( data.start / data.length ) + 1 : 1; data.keyword = $("#keyWord").val(); // 直接在这里传递 } }, searching: false, // 关闭自带搜索 // 默认排序规则:按照id做降序排列 order: [[ 1, 'desc' ]], //columnDefs: [{ "orderable": false, "targets": [0,5,4,9] }], columns: [ {data: 'id'}, // 定义一列 {data: 'nickname'}, // 定义一列 {data: 'headimgurl'}, {data: 'integrate'}, // 定义一列 {data: 'type_name'}, // 定义一列 {data: 'ctime'}, {data: 'remark'} ], createdRow: function(row, data){ // console.log( row ); tr // 操作第一列 td 下标为 0 $row = $(row); $row.find('td').eq('2').html("<img src='"+data['headimgurl']+"' style=' 50px;height: 50px'>"); } });