注意
本文所实现的功能,在浏览器的支持上并不好,除chrome浏览器外其余的大部分浏览器均不支持,虽然可以使用polyfill解决,但也不能很好的支持,有时也会出错
polyfill使用方法
下载polyfill,将其放入工程中,然后引用就可以了:<script src='js/shapes-polyfill.js'></script>。具体使用方法,参考GitHub
用途
本文主要介绍使用Shape形状改变旁边内容的布局,这里的内容主要是指文字。
描述CSS中集合图形的使用,对于level 1(候选标准)来说,可以使用形状属性改变形状旁边内容流布局。

属性
shape-outside
使用形状改变旁边内容的布局流,这里的内容指的是文字。
语法
shape-outside:none|[<basic-shape>||<shape-box>]|<image>
使用形状改变旁边内容的布局流,默认值为none
<basic-shape>:使用基本shapes函数绘制基本形状
<shape-box>:利用盒模型得到形状
<image>:从外部图像中获取形状
注意:只适用于float元素
shape-inside
使用相撞改变内部内容的布局流(语法暂时不稳定不推荐使用)
shape-margin
形状与旁边内容的距离
shape-image-threshold
适用于从外部图像中获取形状,设置阈值。即设置文字覆盖到图片的什么位置。如下图
正常情况下,显示如下

设置了shape-image-threshold为10的情况显示如下

绘制基本形状
绘制矩形
语法
inset()=inset(<shape-arg>{1,4}[round<border-radius>]?)
- inset可以接受1-4个参数,类似于margin四个值的指定(上右下左)。
- border-radius为可选参数,定义矩形的圆角
绘制圆形
语法
circle() = circle( [<shape-radius>]? [at <position>]? )
- 默认为一个圆心在元素中心的的圆
- shape-radius为可选参数,代表圆的半径。可以为数字、百分比,不可为负数;还可以为closest-side(近端)、farthest-side(远端)两个关键字。
- position为可选参数,代表圆心位置
绘制椭圆形
语法
ellipse() = ellipse( [<shape-radius>{2}]? [at <position>]? )
- 默认为一个圆心在元素中心的的圆。
- shape-radius为可选参数,两个值分别代表x轴、y轴半径。可以为数字、百分比,不可为负数;还可以为closest-side(近端)、farthest-side(远端)两个关键字。
- position为可选参数,代表圆心位置
绘制多边形
语法
polygon() = polygon( [<fill-rule>,]? [<shape-arg> <shape-arg>]# )
- fill-rule为可选参数,代表多边形的填充规则。可以接受nonzero、evenodd作为参数。
- shape-arg代表多边形顶点坐标,每一对表示一个点,至少需要三个点
绘制多边形可以使用chrome(谷歌)浏览器CSS Shapes Editor for Chrome插件进行可视化手动设置。在chrome浏览器中的开发者工具(Ctrl+Shift+I)可以看到
利用盒模型得到形状
语法
<shape-box> = border-box | padding-box | content-box | margin-box
盒模型其实就是通过css设置的盒子样式,主要是对边框进行设置
例子
border:10px solid #000;
border-radius:50%;
margin:20px;
<!-- 使用margin-box,以上设置,margin会有作用 -->
shape-outside:margin-box;
<!-- 使用padding-box,以上设置,margin不会有作用 -->
shape-outside:padding-box;
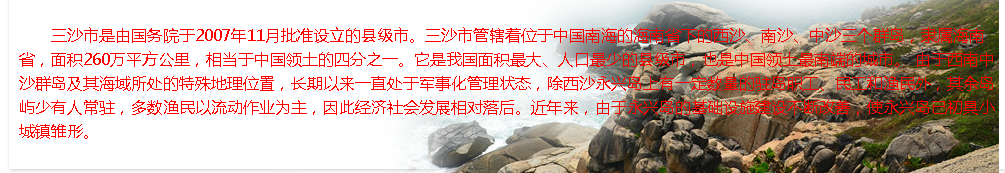
从外部图像中获取形状
语法
shape-outside: url("");
- url是图片路径
- 使用外部图像得到形状,需要图像具有一个alpha通道。
- 图像中alpha超过阈值的像素将会被用来定义形状。
- 阈值由shape-image-threshold属性指定,默认值为0
因Demo中设计到多个文件,这里提供demo源码下载