



=================================================================================================================
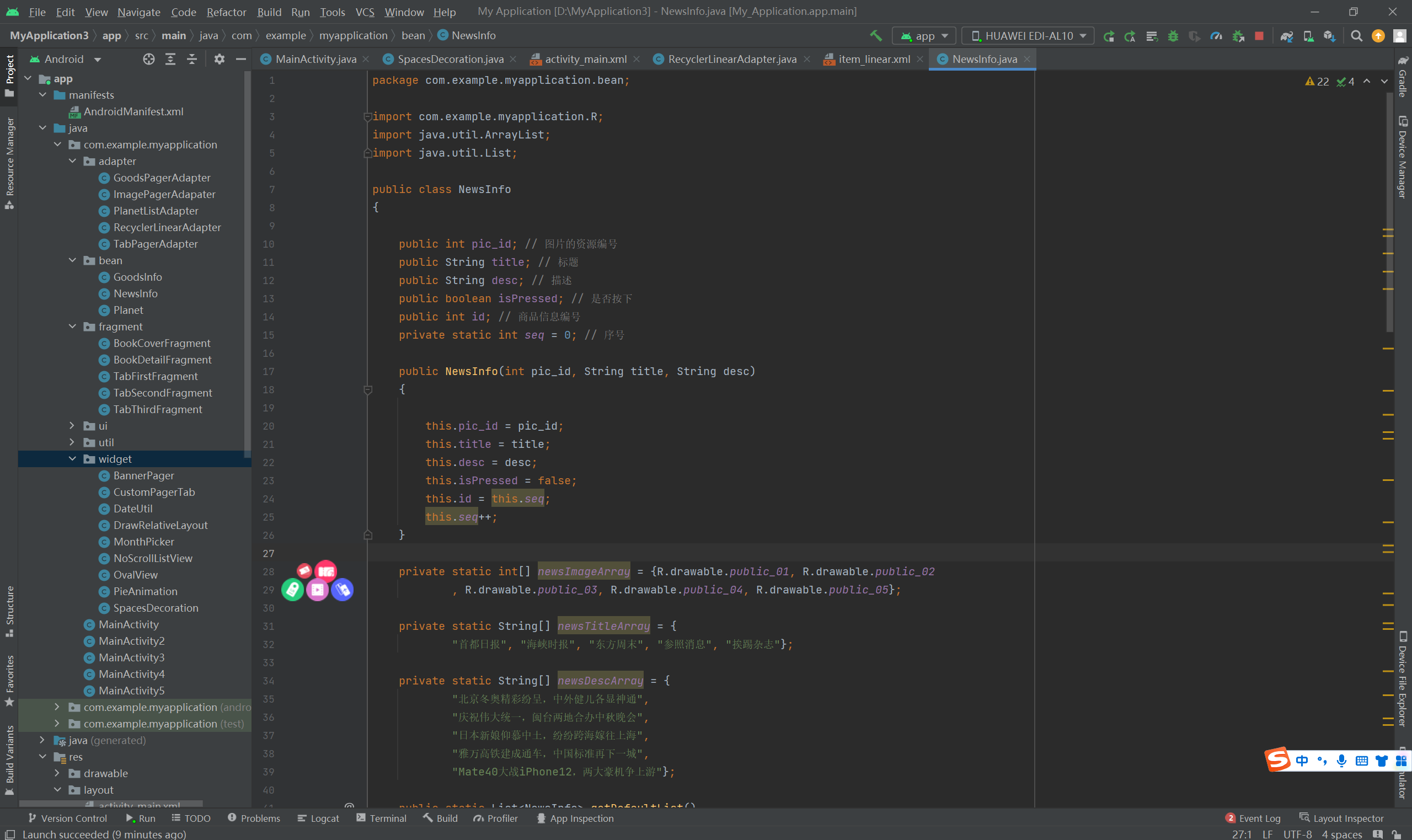
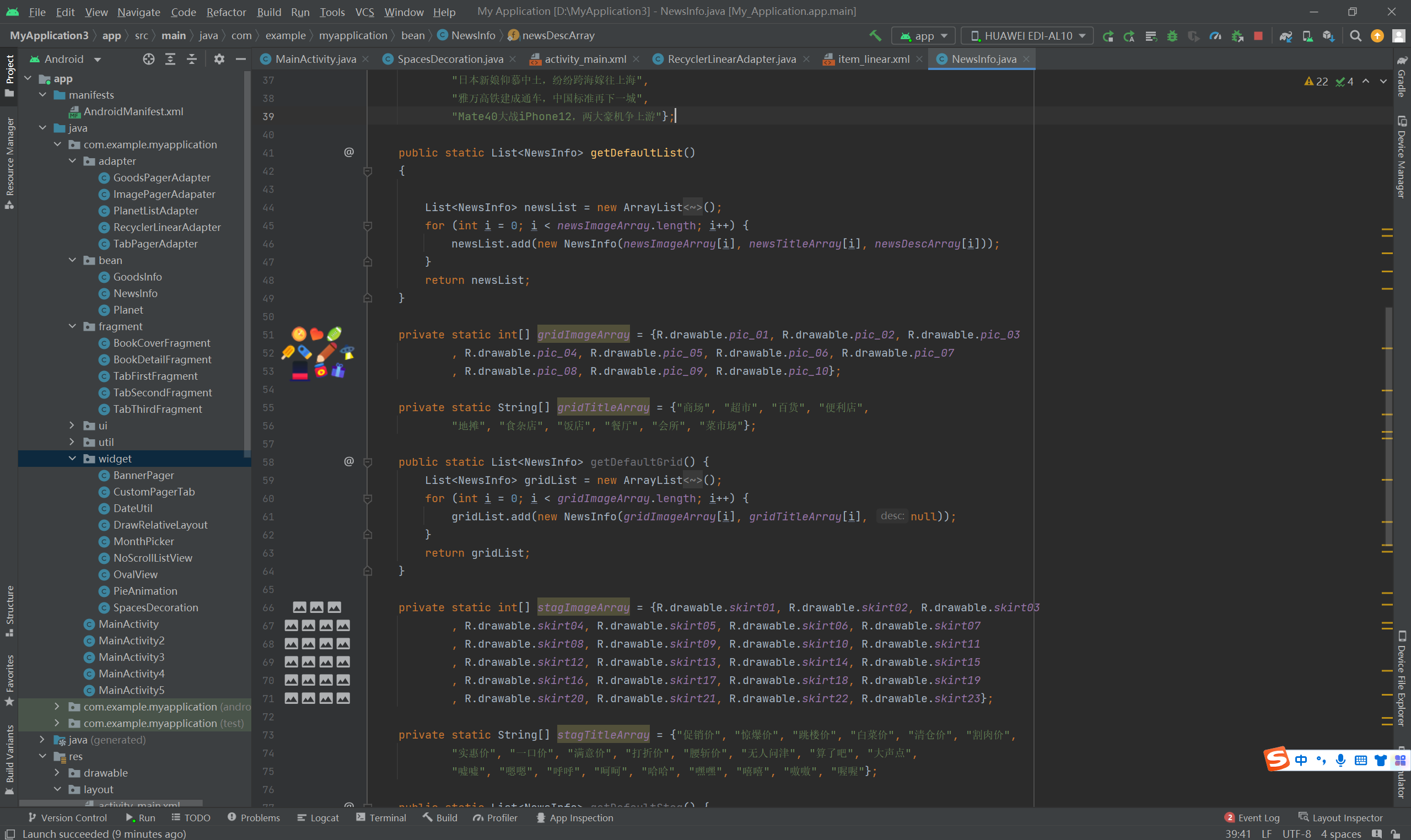
NewsInfo
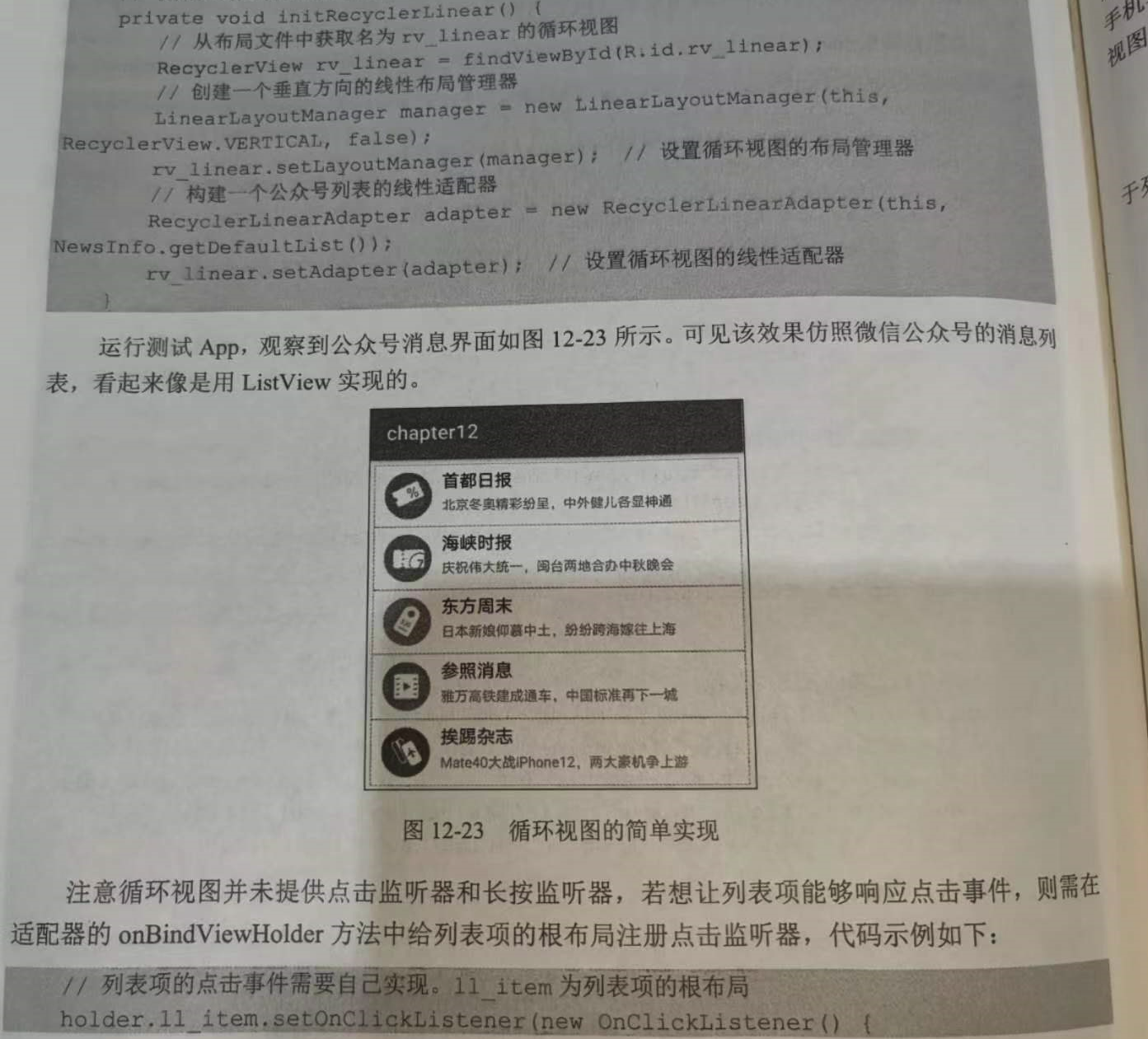
package com.example.myapplication.bean; import com.example.myapplication.R; import java.util.ArrayList; import java.util.List; public class NewsInfo { public int pic_id; // 图片的资源编号 public String title; // 标题 public String desc; // 描述 public boolean isPressed; // 是否按下 public int id; // 商品信息编号 private static int seq = 0; // 序号 public NewsInfo(int pic_id, String title, String desc) { this.pic_id = pic_id; this.title = title; this.desc = desc; this.isPressed = false; this.id = this.seq; this.seq++; } private static int[] newsImageArray = {R.drawable.public_01, R.drawable.public_02 , R.drawable.public_03, R.drawable.public_04, R.drawable.public_05}; private static String[] newsTitleArray = { "首都日报", "海峡时报", "东方周末", "参照消息", "挨踢杂志"}; private static String[] newsDescArray = { "北京冬奥精彩纷呈,中外健儿各显神通", "庆祝伟大统一,闽台两地合办中秋晚会", "日本新娘仰慕中土,纷纷跨海嫁往上海", "雅万高铁建成通车,中国标准再下一城", "Mate40大战iPhone12,两大豪机争上游"}; public static List<NewsInfo> getDefaultList() { List<NewsInfo> newsList = new ArrayList<NewsInfo>(); for (int i = 0; i < newsImageArray.length; i++) { newsList.add(new NewsInfo(newsImageArray[i], newsTitleArray[i], newsDescArray[i])); } return newsList; } private static int[] gridImageArray = {R.drawable.pic_01, R.drawable.pic_02, R.drawable.pic_03 , R.drawable.pic_04, R.drawable.pic_05, R.drawable.pic_06, R.drawable.pic_07 , R.drawable.pic_08, R.drawable.pic_09, R.drawable.pic_10}; private static String[] gridTitleArray = {"商场", "超市", "百货", "便利店", "地摊", "食杂店", "饭店", "餐厅", "会所", "菜市场"}; public static List<NewsInfo> getDefaultGrid() { List<NewsInfo> gridList = new ArrayList<NewsInfo>(); for (int i = 0; i < gridImageArray.length; i++) { gridList.add(new NewsInfo(gridImageArray[i], gridTitleArray[i], null)); } return gridList; } private static int[] stagImageArray = {R.drawable.skirt01, R.drawable.skirt02, R.drawable.skirt03 , R.drawable.skirt04, R.drawable.skirt05, R.drawable.skirt06, R.drawable.skirt07 , R.drawable.skirt08, R.drawable.skirt09, R.drawable.skirt10, R.drawable.skirt11 , R.drawable.skirt12, R.drawable.skirt13, R.drawable.skirt14, R.drawable.skirt15 , R.drawable.skirt16, R.drawable.skirt17, R.drawable.skirt18, R.drawable.skirt19 , R.drawable.skirt20, R.drawable.skirt21, R.drawable.skirt22, R.drawable.skirt23}; private static String[] stagTitleArray = {"促销价", "惊爆价", "跳楼价", "白菜价", "清仓价", "割肉价", "实惠价", "一口价", "满意价", "打折价", "腰斩价", "无人问津", "算了吧", "大声点", "嘘嘘", "嗯嗯", "呼呼", "呵呵", "哈哈", "嘿嘿", "嘻嘻", "嗷嗷", "喔喔"}; public static List<NewsInfo> getDefaultStag() { List<NewsInfo> stagList = new ArrayList<NewsInfo>(); for (int i = 0; i < stagImageArray.length; i++) { stagList.add(new NewsInfo(stagImageArray[i], stagTitleArray[i], null)); } return stagList; } private static int[] combineImageArray = {R.drawable.cainixihuan, R.drawable.dapaijiadao , R.drawable.trip_01, R.drawable.trip_02, R.drawable.trip_03, R.drawable.trip_04}; private static String[] combineTitleArray = { "猜你喜欢", "大牌驾到", "买哪个", "别想了", "先下单", "包你满意"}; public static List<NewsInfo> getDefaultCombine() { List<NewsInfo> combineList = new ArrayList<NewsInfo>(); for (int i = 0; i < combineImageArray.length; i++) { combineList.add(new NewsInfo(combineImageArray[i], combineTitleArray[i], null)); } return combineList; } private static int[] appiImageArray = {R.drawable.dian01, R.drawable.dian02, R.drawable.dian03 , R.drawable.dian04, R.drawable.dian05, R.drawable.dian06, R.drawable.dian07 , R.drawable.dian08, R.drawable.dian09, R.drawable.dian10, R.drawable.dian11 , R.drawable.dian12, R.drawable.dian13, R.drawable.dian14, R.drawable.dian15}; private static String[] appiTitleArray = {"双十一", "大聚惠", "爆款价", "就一次", "手慢无", "快点击", "付定金", "享特权", "包安装", "再返券", "白送你", "想得美", "干活去", "好好学", "才有钱"}; public static List<NewsInfo> getDefaultAppi() { List<NewsInfo> appiList = new ArrayList<NewsInfo>(); for (int i = 0; i < appiImageArray.length; i++) { appiList.add(new NewsInfo(appiImageArray[i], appiTitleArray[i], null)); } return appiList; } }



RecyclerLinearAdapter
package com.example.myapplication.adapter; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import androidx.recyclerview.widget.RecyclerView; import androidx.recyclerview.widget.RecyclerView.ViewHolder; import com.example.myapplication.R; import com.example.myapplication.bean.NewsInfo; import java.util.List; public class RecyclerLinearAdapter extends RecyclerView.Adapter<ViewHolder> { private final static String TAG = "RecyclerLinearAdapter"; private Context mContext; // 声明一个上下文对象 private List<NewsInfo> mPublicList; // 公众号列表 public RecyclerLinearAdapter(Context context, List<NewsInfo> publicList) { mContext = context; mPublicList = publicList; } // 获取列表项的个数 public int getItemCount() { return mPublicList.size(); } // 创建列表项的视图持有者 public ViewHolder onCreateViewHolder(ViewGroup vg, int viewType) { // 根据布局文件item_linear.xml生成视图对象 View v = LayoutInflater.from(mContext).inflate(R.layout.item_linear, vg, false); return new ItemHolder(v); } // 绑定列表项的视图持有者 public void onBindViewHolder(ViewHolder vh, final int position) { ItemHolder holder = (ItemHolder) vh; holder.iv_pic.setImageResource(mPublicList.get(position).pic_id); holder.tv_title.setText(mPublicList.get(position).title); holder.tv_desc.setText(mPublicList.get(position).desc); } // // 获取列表项的类型,这里的类型与onCreateViewHolder方法的viewType参数保持一致 // public int getItemViewType(int position) { // return 0; // } // // // 获取列表项的编号 // public long getItemId(int position) { // return position; // } // 定义列表项的视图持有者 public class ItemHolder extends ViewHolder { public ImageView iv_pic; // 声明列表项图标的图像视图 public TextView tv_title; // 声明列表项标题的文本视图 public TextView tv_desc; // 声明列表项描述的文本视图 public ItemHolder(View v) { super(v); iv_pic = v.findViewById(R.id.iv_pic); tv_title = v.findViewById(R.id.tv_title); tv_desc = v.findViewById(R.id.tv_desc); } } }



item_linear.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/ll_item" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:orientation="horizontal"> <ImageView android:id="@+id/iv_pic" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:scaleType="fitCenter" /> <LinearLayout android:layout_width="0dp" android:layout_height="60dp" android:layout_weight="7" android:orientation="vertical"> <TextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="left|center" android:textColor="@color/black" android:textSize="17sp" /> <TextView android:id="@+id/tv_desc" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="left|top" android:textColor="@color/grey" android:textSize="13sp" /> </LinearLayout> <TextView android:id="@+id/tv_delete" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3" android:background="@color/red" android:gravity="center" android:text="删除该聊天" android:textColor="@color/white" android:textSize="17sp" android:visibility="gone" /> </LinearLayout>

SpacesDecoration
package com.example.myapplication.widget; import android.graphics.Rect; import android.view.View; import androidx.recyclerview.widget.RecyclerView; public class SpacesDecoration extends RecyclerView.ItemDecoration { private int space; // 空白间隔 public SpacesDecoration(int space) { this.space = space; } @Override public void getItemOffsets(Rect outRect, View v, RecyclerView parent, RecyclerView.State state) { outRect.left = space; // 左边空白间隔 outRect.right = space; // 右边空白间隔 outRect.bottom = space; // 上方空白间隔 outRect.top = space; // 下方空白间隔 } }

布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/rv_linear" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#aaaaff" /> </LinearLayout>

主代码:
package com.example.myapplication; import android.annotation.SuppressLint; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.DefaultItemAnimator; import androidx.recyclerview.widget.LinearLayoutManager; import androidx.recyclerview.widget.RecyclerView; import com.example.myapplication.adapter.RecyclerLinearAdapter; import com.example.myapplication.bean.NewsInfo; import com.example.myapplication.widget.SpacesDecoration; @SuppressLint("SetTextI18n") public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initRecyclerLinear(); // 初始化线性布局的循环视图 } // 初始化线性布局的循环视图 private void initRecyclerLinear() { // 从布局文件中获取名叫rv_linear的循环视图 RecyclerView rv_linear = findViewById(R.id.rv_linear); // 创建一个垂直方向的线性布局管理器 LinearLayoutManager manager = new LinearLayoutManager(this, RecyclerView.VERTICAL, false); rv_linear.setLayoutManager(manager); // 设置循环视图的布局管理器 // 构建一个公众号列表的线性适配器 RecyclerLinearAdapter adapter = new RecyclerLinearAdapter(this, NewsInfo.getDefaultList()); rv_linear.setAdapter(adapter); // 设置循环视图的线性适配器 rv_linear.setItemAnimator(new DefaultItemAnimator()); // 设置循环视图的动画效果 rv_linear.addItemDecoration(new SpacesDecoration(1)); // 设置循环视图的空白装饰 } }