HTML 标题
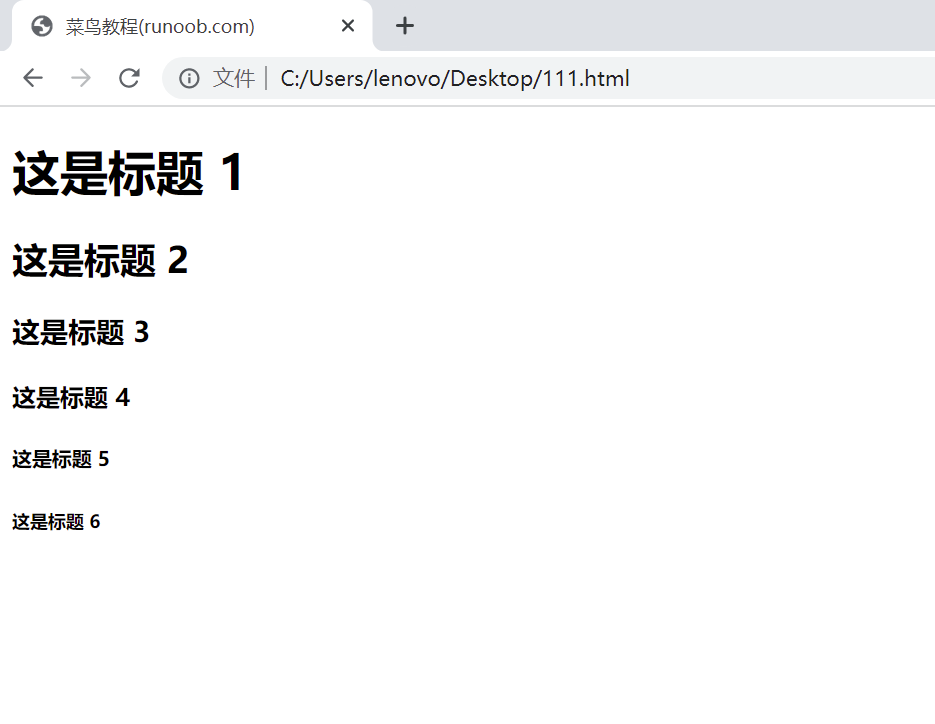
标题(Heading)是通过 <h1> - <h6> 标签进行定义的。
<h1> 定义最大的标题。 <h6> 定义最小的标题。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>


================================================================================
HTML 水平线
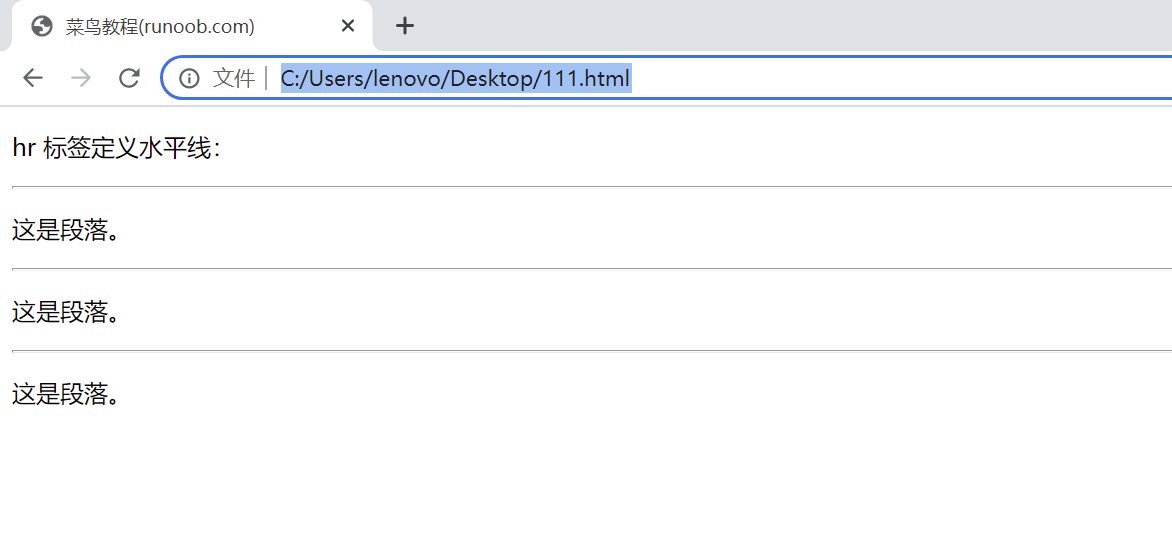
<hr> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
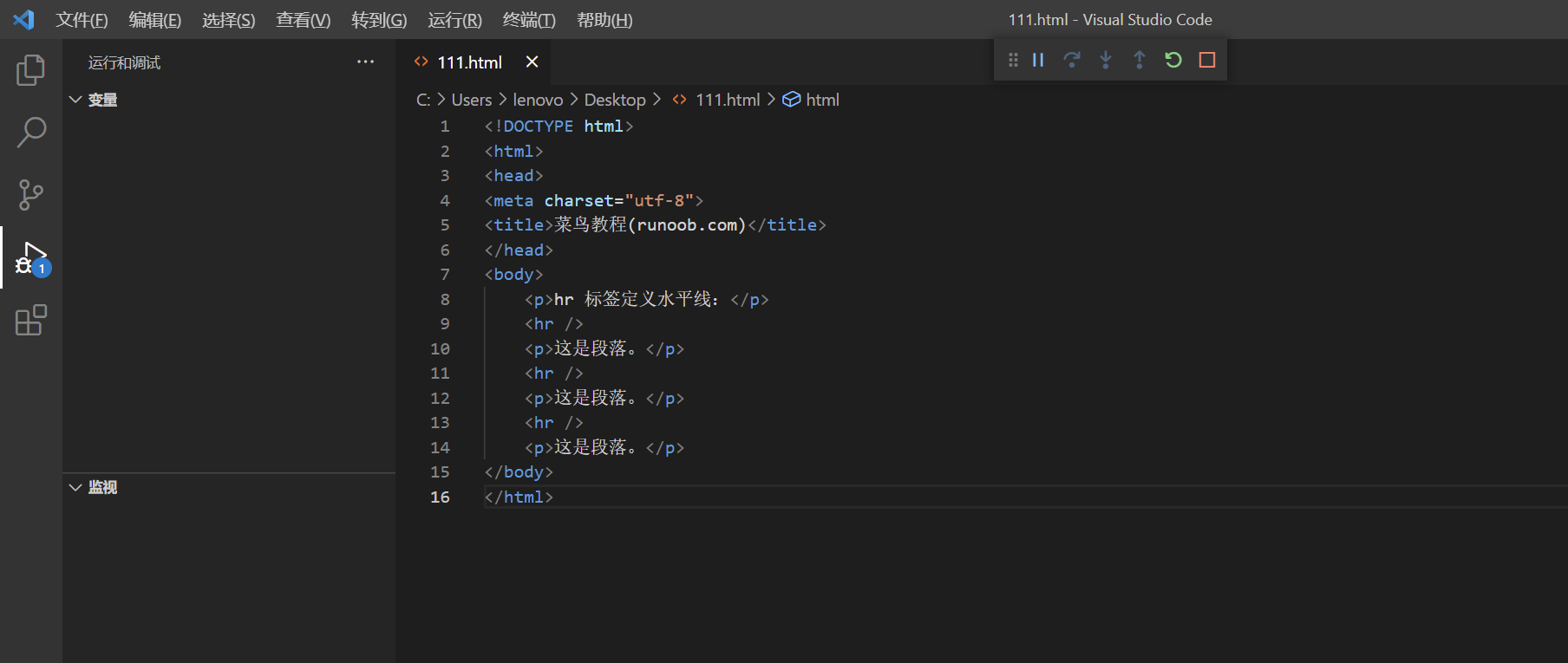
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>hr 标签定义水平线:</p> <hr /> <p>这是段落。</p> <hr /> <p>这是段落。</p> <hr /> <p>这是段落。</p> </body> </html>


===================================================================
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释写法如下:
实例
<!-- 这是一个注释 -->
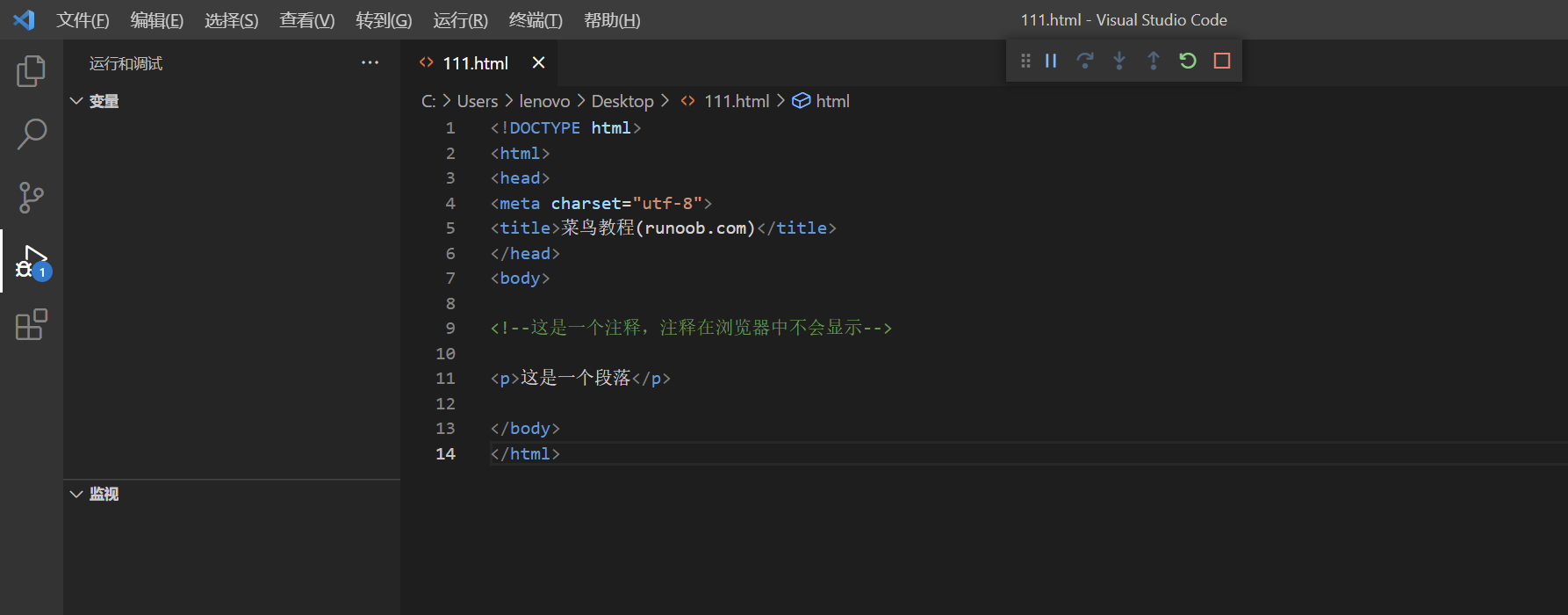
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <!--这是一个注释,注释在浏览器中不会显示--> <p>这是一个段落</p> </body> </html>


====================================================================
HTML 段落
段落是通过 <p> 标签定义的。
实例
<p>这是一个段落 </p>
<p>这是另一个段落</p>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>这是一个段落。</p> <p>这是一个段落。</p> <p>这是一个段落。</p> </body> </html>


=================================================================
HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签:
<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>这个<br>段落<br>演示了分行的效果</p> </body> </html>


================================================================
HTML 格式化标签
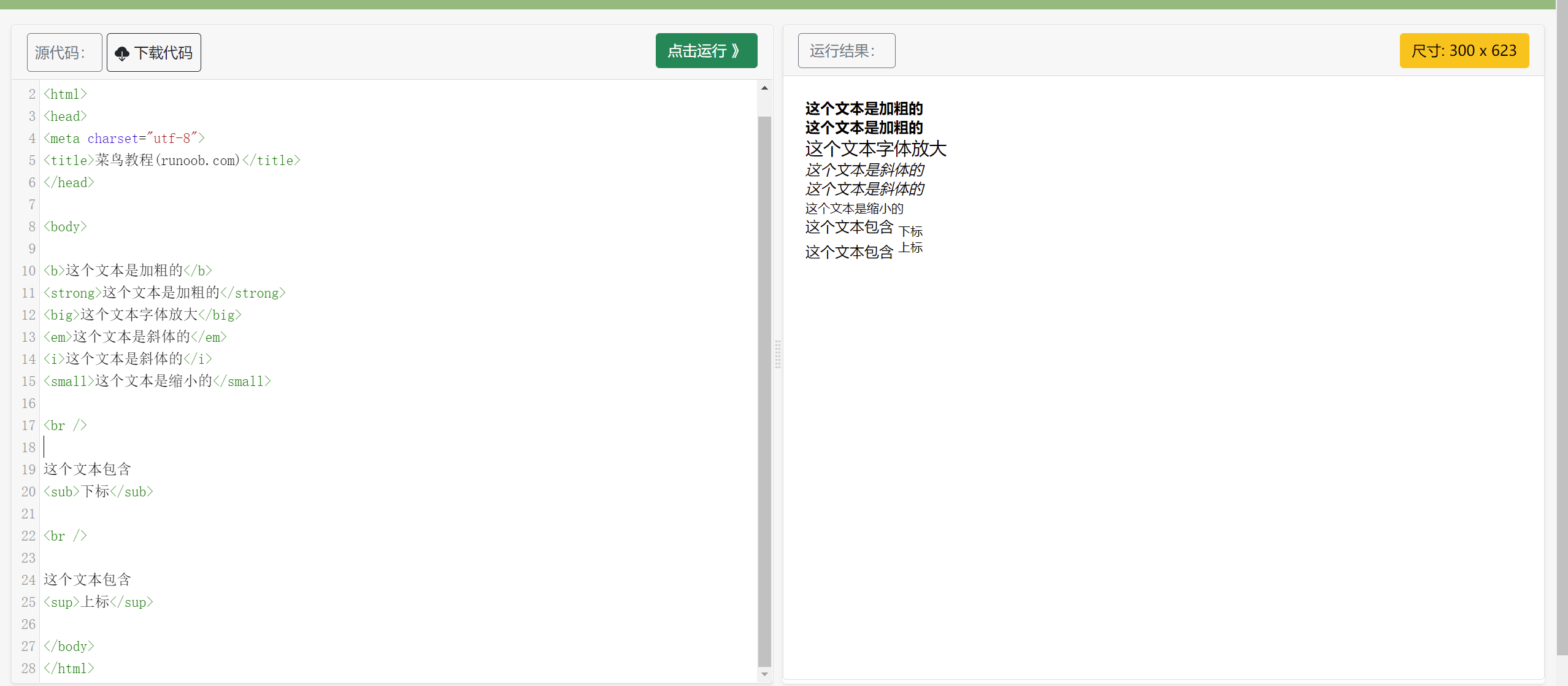
HTML 使用标签 <b>("bold") 与 <i>("italic") 对输出的文本进行格式, 如:粗体 or 斜体





<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <b>这个文本是加粗的</b> <br /> <strong>这个文本是加粗的</strong> <br /> <big>这个文本字体放大</big> <br /> <em>这个文本是斜体的</em> <br /> <i>这个文本是斜体的</i> <br /> <small>这个文本是缩小的</small> <br /> 这个文本包含 <sub>下标</sub> <br /> 这个文本包含 <sup>上标</sup> </body> </html>