HTML+CSS
利用伪类制作边框

HTML:
<div class="colume">
<div class="panel bar">
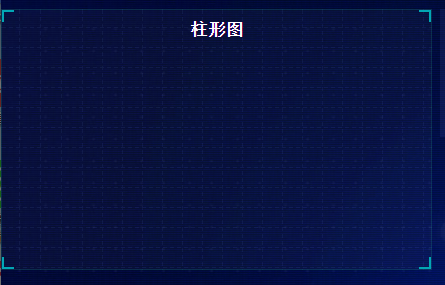
<h2>柱形图</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
</div>
CSS:
.mainbox .panel {
position: relative;
height: 3.875rem;
padding: 0 0.1875rem 0.5rem;
border: 1px solid rgba(25, 186, 139, 0.17);
background: url(../images/line.png) rgba(225, 225, 225, 0.03);
margin-bottom: 0.1875rem;
}
.mainbox .panel::before {
position: absolute;
top: 0px;
left: 0px;
10px;
height: 10px;
border-left: 2px solid #02a6b5;
border-top: 2px solid #02a6b5;
content: "";
}
.mainbox .panel::after {
position: absolute;
top: 0px;
right: 0px;
10px;
height: 10px;
border-right: 2px solid #02a6b5;
border-top: 2px solid #02a6b5;
content: "";
}
.mainbox .panel .panel-footer {
position: absolute;
bottom: 0px;
left: 0px;
100%;
}
.mainbox .panel .panel-footer::before {
position: absolute;
bottom: 0px;
right: 0px;
10px;
height: 10px;
border-right: 2px solid #02a6b5;
border-bottom: 2px solid #02a6b5;
content: "";
}
.mainbox .panel .panel-footer::after {
position: absolute;
bottom: 0px;
left: 0px;
10px;
height: 10px;
border-left: 2px solid #02a6b5;
border-bottom: 2px solid #02a6b5;
content: "";
}